0到1实现小程序
低代码布道师 人气:0我们使用代码编程的时候,前端是写标签,后端是写if/else、for循环来执行逻辑处理。
那低代码如何体系化的学习呢?这里我们按照代码方式学习做个对照。
1 搭建开发工具
一般如果我们使用微信开发者工具,开发小程序需要安装工具。低码工具不需要安装,是在线进行编程。但和开发者工具一样,低码也是需要绑定小程序的。我们在开发者工具里一般是需要配置自己小程序的appid,如果使用了云开发的,还需要开通云开发。
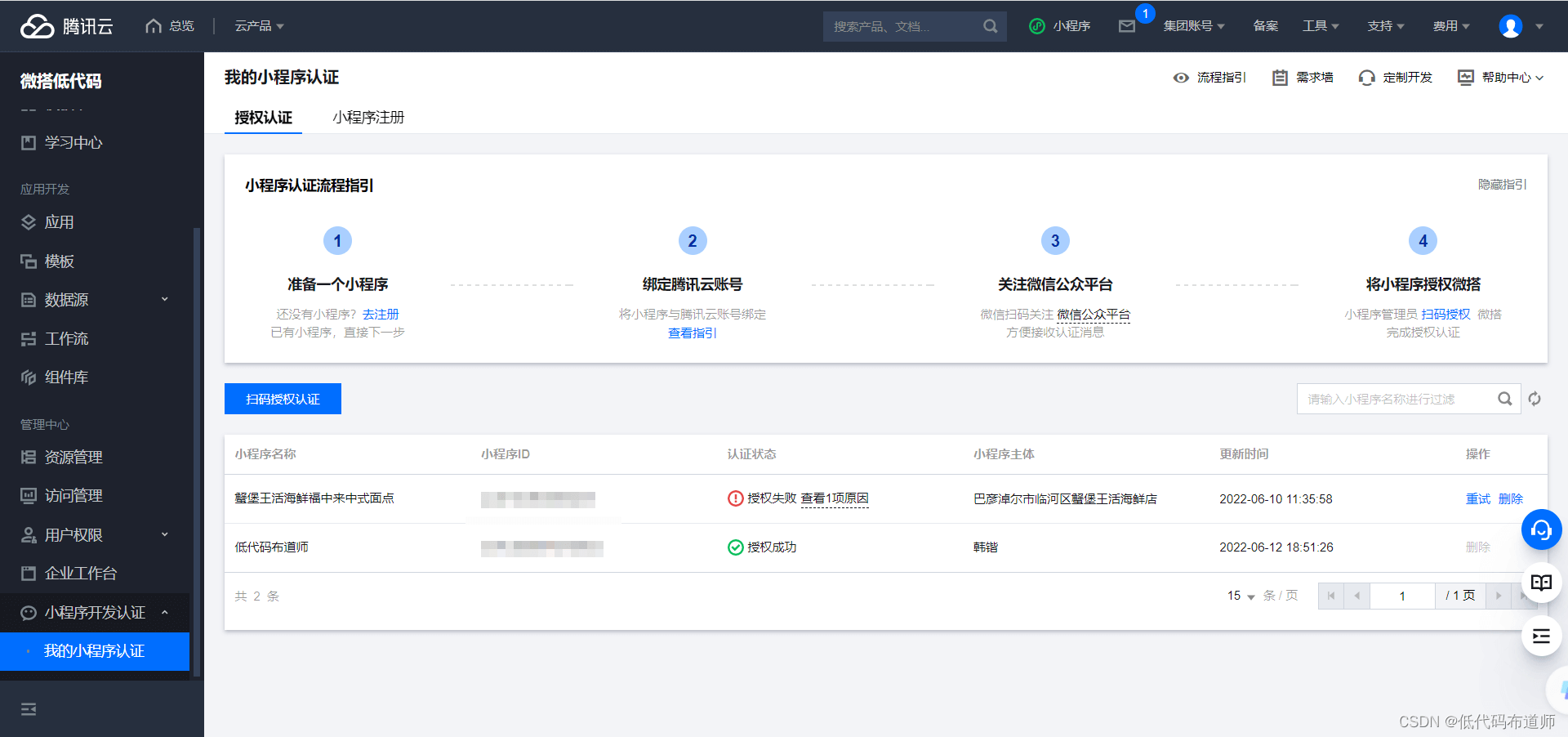
我们使用低码开发需要在小程序认证那块,绑定自己的小程序。

我这里一个绑定成功了,一个绑定失败了。失败的原因是小程序和我们的低码账号不是同主体,意思是必须以你自己的微信号申请,不能绑定别人的小程序。
2 创建项目
我们使用微信开发者工具,打开工具的时候就要求创建项目,所谓的创建项目是在你本地新建一个文件夹,然后按照小程序项目的要求生成对应的目录结构。比如有js、json、wxml、wxss等。
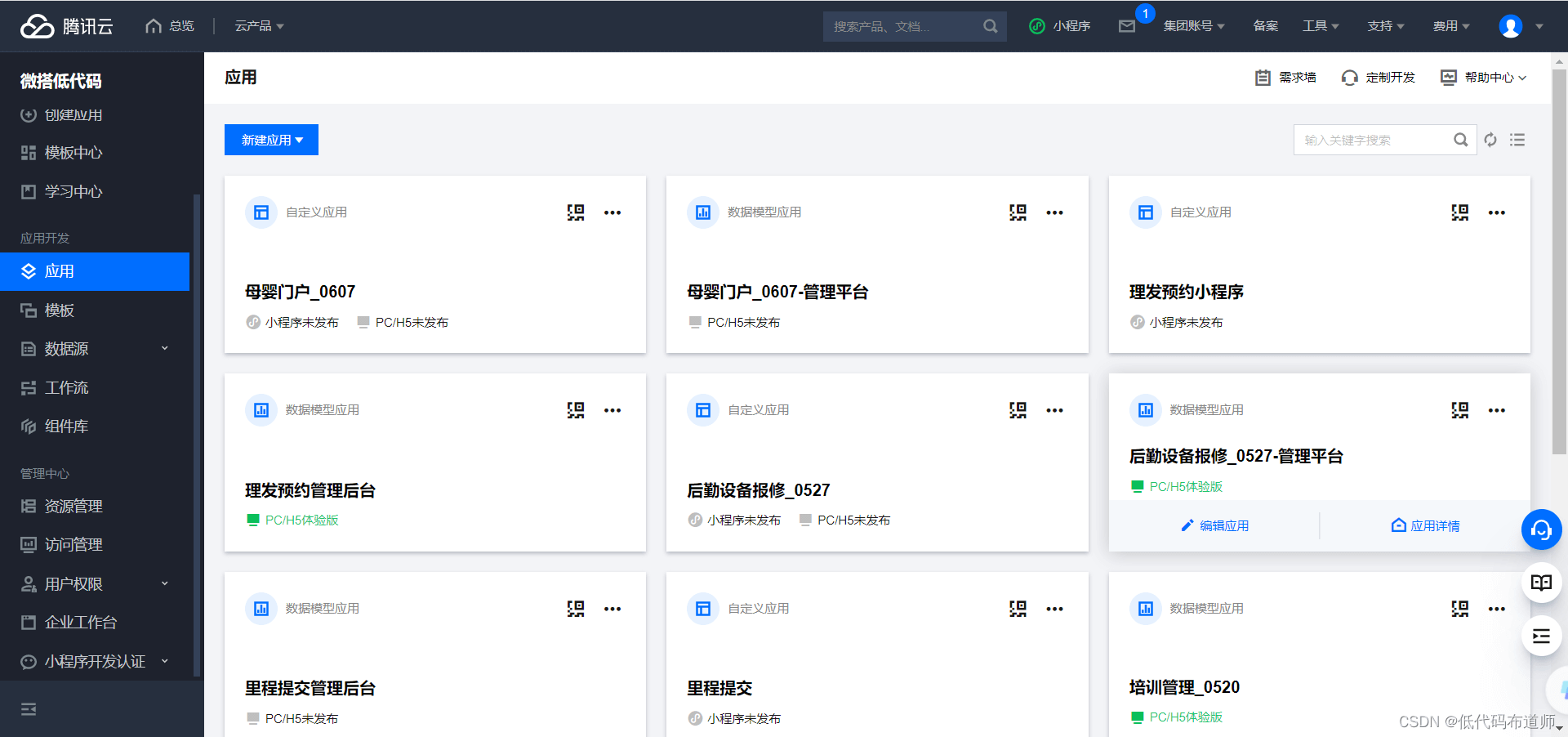
低码中我们讲的创建项目是指创建应用,一个应用就相当于一个项目。不同于小程序,低码的外延更广,可以创建PC端的项目,也可以创建移动端的项目。移动端的项目不仅可以创建小程序,也可以创建H5。
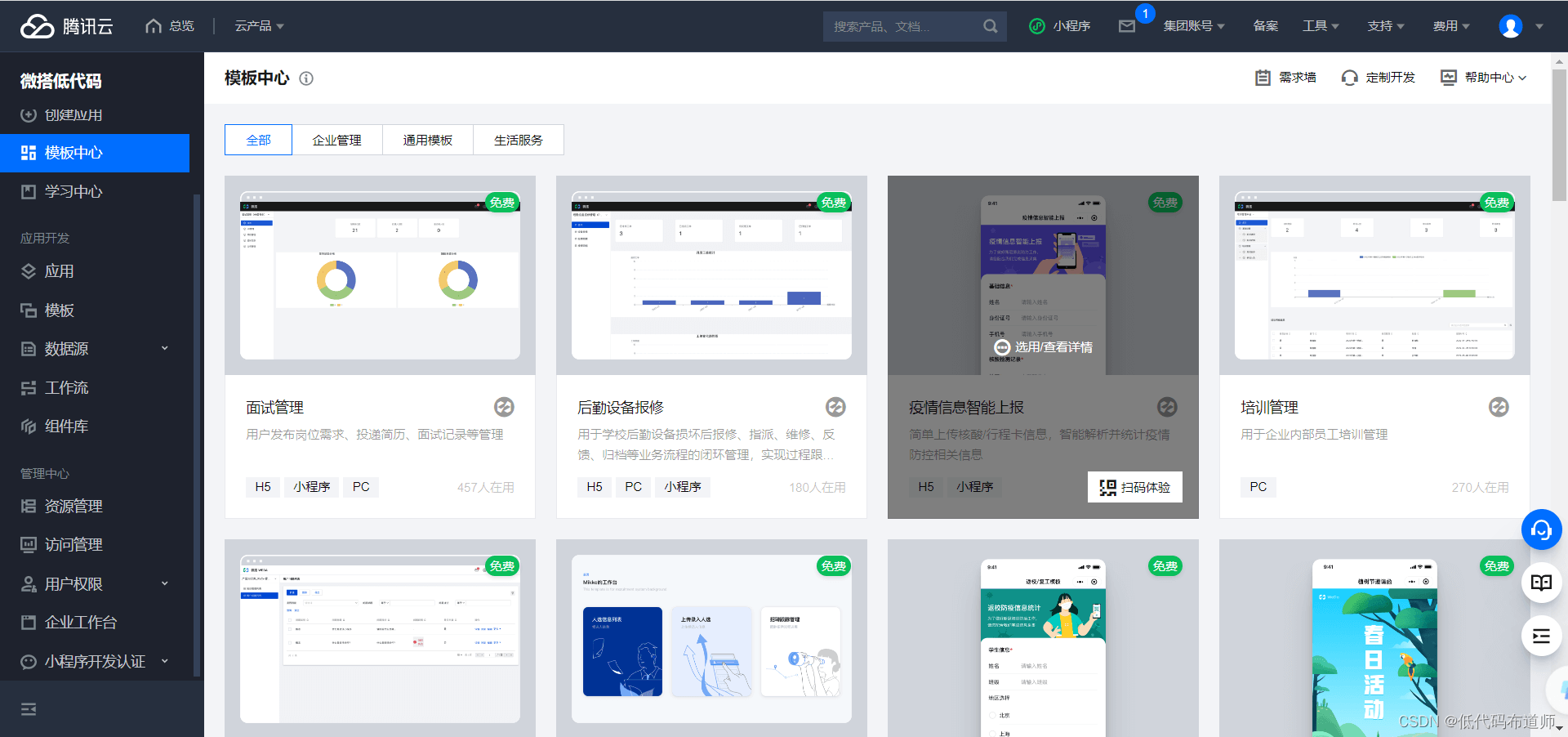
而且比小程序方便的是,低码是可以根据模板创建项目的。所谓的模板是指事先已经开发好的项目,就像我们从github上clone一样。当你clone完毕后整个工程的源代码就都下载到了本地。低码中依据模板新建是将做好的项目安装到你自己的空间里。这样你就有了一套成熟的模板,可以在此基础上进行修改。这样做无疑大大的提高了开发效率。


3 功能开发
微信小程序独创了一套语法,分别是wxjs、wxml、wxss。如果我们希望开发难免增加了不少难度,因为又得单独学习一套语法。低码的话组件是使用的react,低码编辑器里是用的javascript。后台方法是用的云函数,学习nodejs即可。总体你只要学会了Js开发低码应用是没啥问题的。
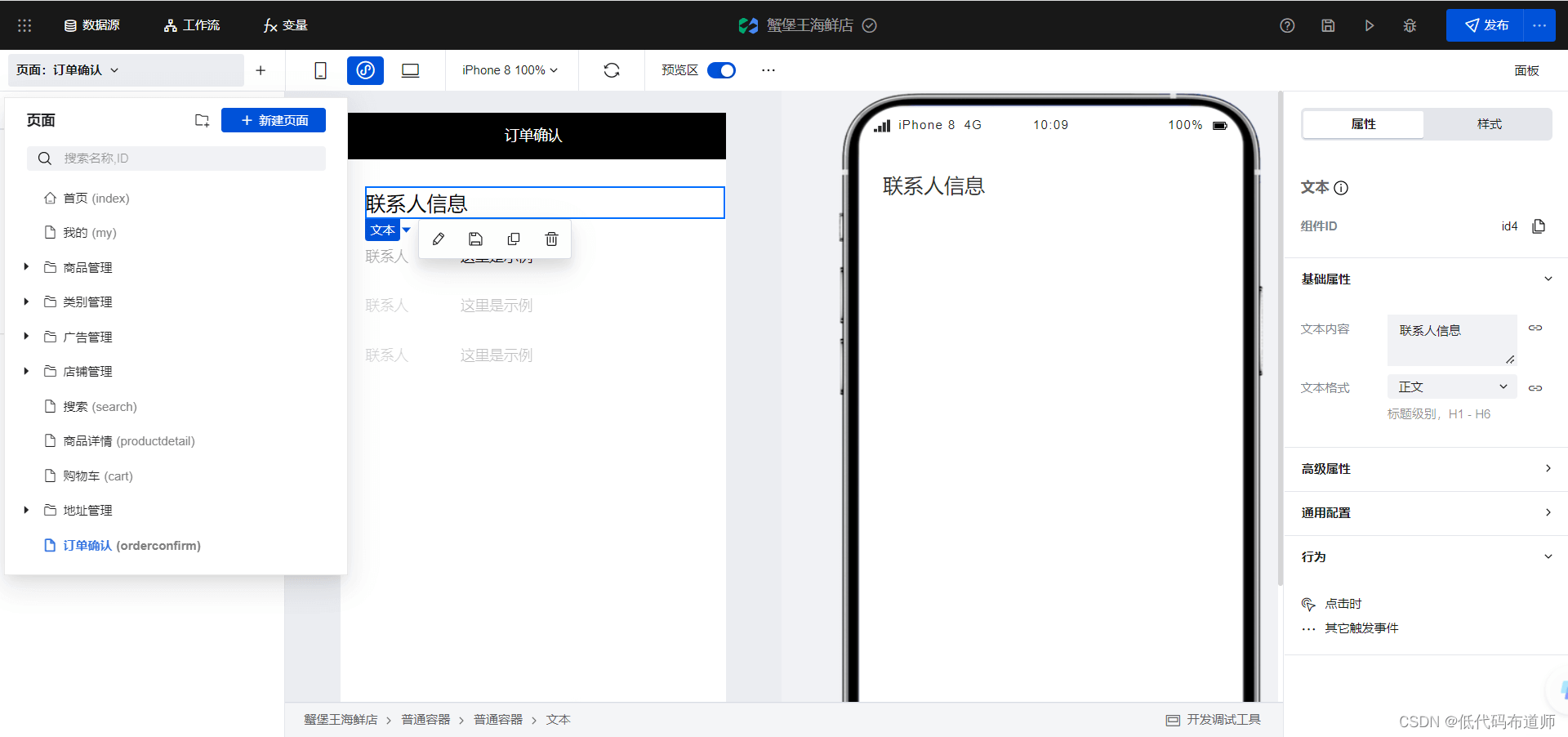
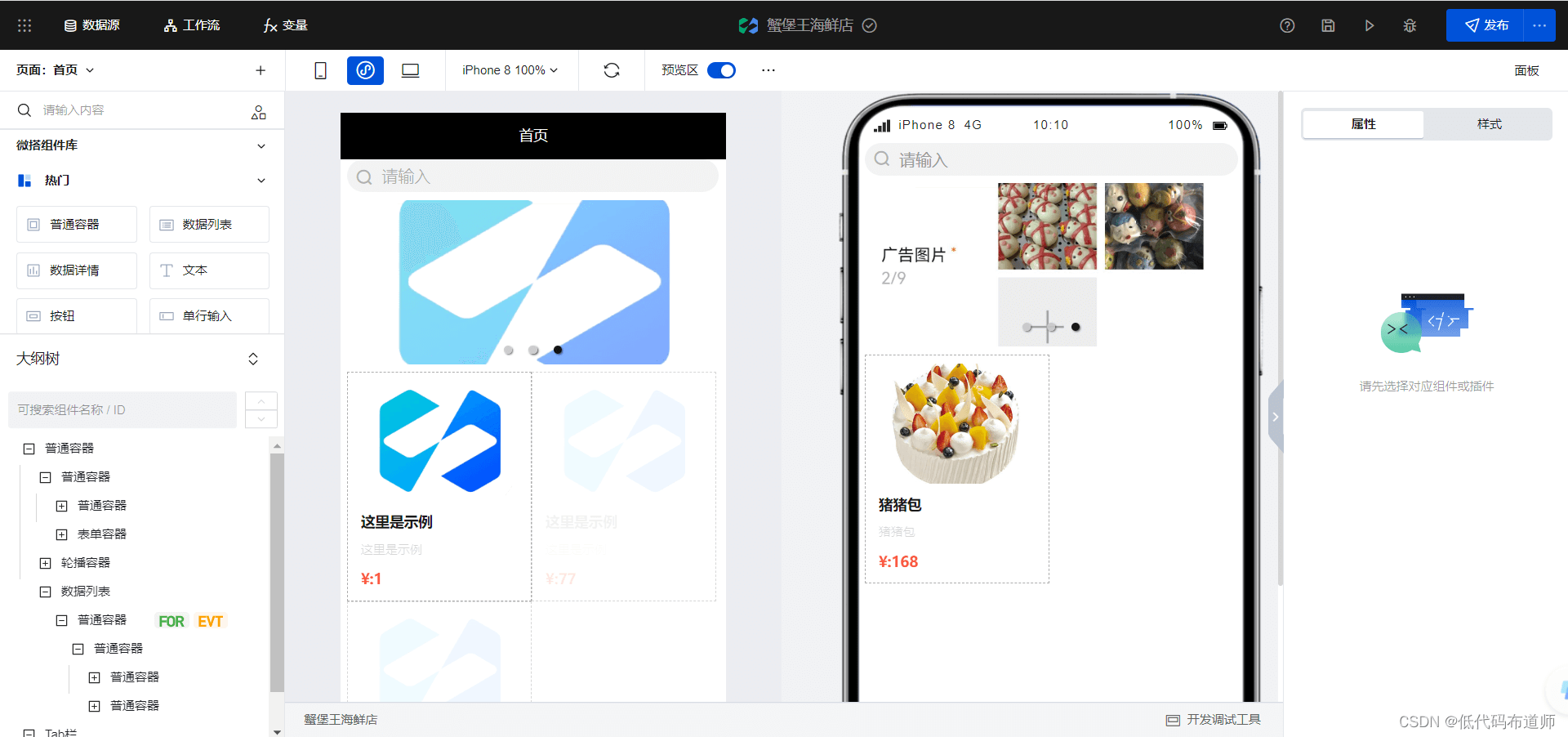
低码中也有页面的概念,但是是可视化创建的。

页面开发的时候完全是可视化的拖拽,并不需要学习啥语法知识

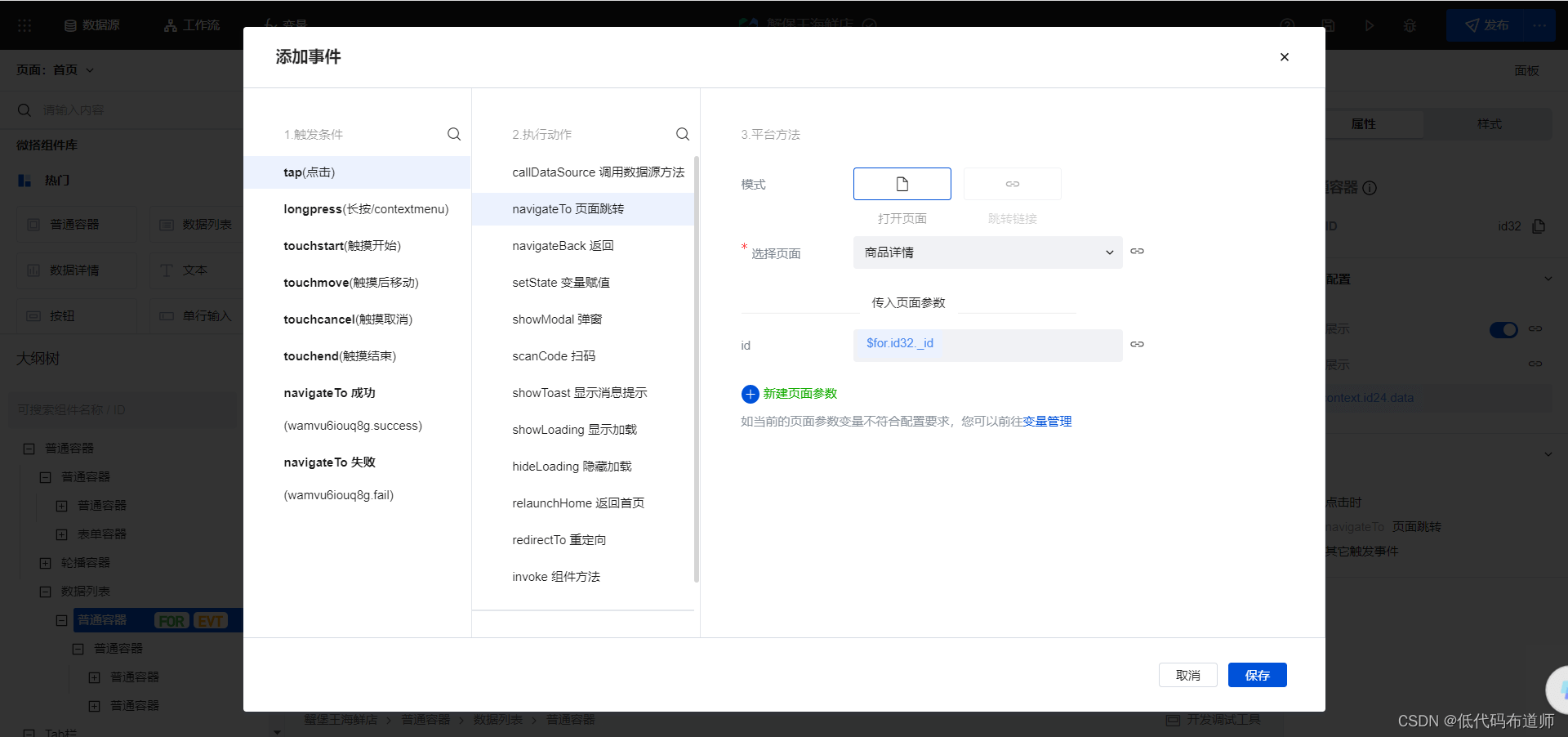
如果需要给组件设置事件的,可以使用平台方法,也可以使用自定义方法

自定义方法是按照Js语法进行编程
export default {
async onAppLaunch(launchOpts) {
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
const { OPENID, FROM_OPENID } = await app.utils.getWXContext()
let userId = FROM_OPENID || OPENID
if (!userId) {
const { wedaId } = await app.cloud.getUserInfo()
userId = wedaId
}
app.dataset.state.openid = userId
console.log(app.dataset.state.openid)
const result = await app.cloud.callModel({
name: 'user_h4la7ee',
methodName: 'wedaGetRecords',
params: {
"where": [
{
"key": "openid",
"rel": "eq",
"val": app.dataset.state.openid
}
]
}, // 方法入参
});
console.log(result.total)
if(result.total ===1){
app.dataset.state.islogin = true
app.dataset.state.imageUrl = result.records[0].imageUrl
app.dataset.state.nickName = result.records[0].nickName
}
console.log(app.dataset.state.islogin,app.dataset.state.imageUrl,app.dataset.state.nickName)
const adminresult = await app.cloud.callModel({
name: 'admin_qohkmr5',
methodName: 'wedaGetRecords',
params: {
"where": [
{
"key": "openid",
"rel": "eq",
"val": app.dataset.state.openid
}
]
}, // 方法入参
});
console.log(app.dataset.state.openid)
console.log(adminresult)
if(adminresult.total===1){
app.dataset.state.isadmin = true
}
console.log("isadmin",app.dataset.state.isadmin)
},
onAppShow(appShowOpts) {
//console.log('---------> LifeCycle onAppShow', appShowOpts)
},
onAppHide() {
//console.log('---------> LifeCycle onAppHide')
},
onAppError(options) {
//console.log('---------> LifeCycle onAppError', options)
},
onAppPageNotFound(options) {
//console.log('---------> LifeCycle onAppPageNotFound', options)
},
onAppUnhandledRejection(options) {
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
}
}4 后端实现
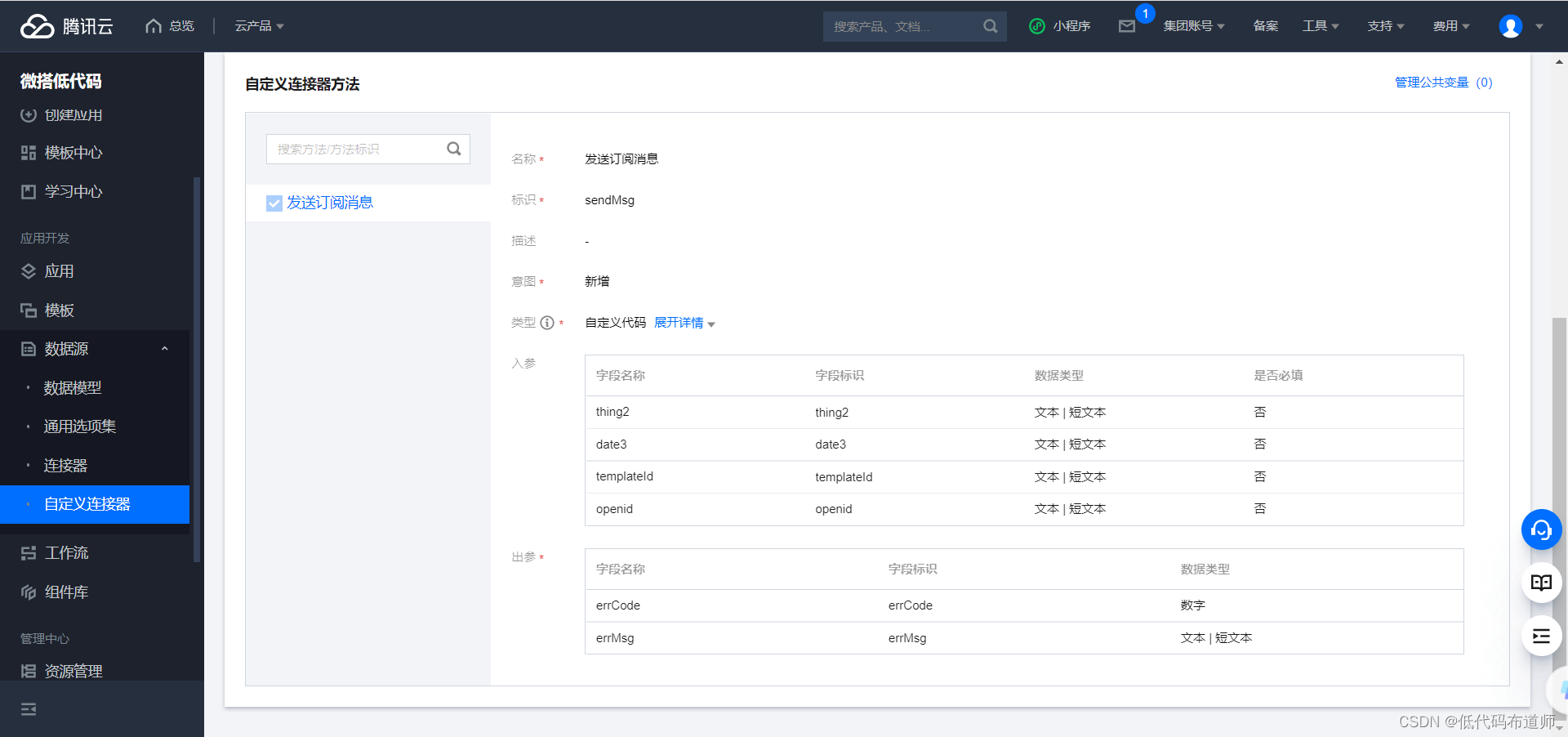
小程序一般只能解决前端交互的功能,后端你必须自己开发功能,安装到服务器上还需要暴露接口。但是一般我们的后台服务都是需要鉴权的,不可能像网站一样公开使用。低代码提供了后端的云函数,直接使用就可以。如果官方提供的不满足要求,还可以自己编写代码


使用 npm 包 request 发送http请求, 详细使用文档可以参考
https://github.com/request/request#readme
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,
})
module.exports =async function (params, context) {
// params 即为入参定义的结构, 可以在 request 的请求配置中使用 params
try {
console.log("cloud",params.templateid)
const result = await cloud.openapi.subscribeMessage.send({
"touser": params.openid,
"page": 'my',
"lang": 'zh_CN',
"data": {
"thing2": {
"value": params.thing2
},
"date3": {
"value": params.date3
}
},
"templateId": params.templateId,
"miniprogramState": 'trial'
})
console.log("result",result)
return result
} catch (err) {
return err
}
};总结
我们今天用了一定的篇幅概要的介绍了一下使用低码是如何从0到1构建应用的。当然就像我开篇讲的,如果想要熟练开发出应用,找一套体系化的教程,外加老师的辅助还是有必要的。那些想跨行业进入软件开发领域的,不防尝试一下低码的解决方案,希望能给你带来不一样的体验。
加载全部内容