Android密码明密文切换
JH学编程 人气:0小眼睛在密码栏右边!


奉上我使用的素材:


添加图片到res/darwable中
对安卓的知识掌握的非常浅,只知道 图片名称不要大写,大写会报错!
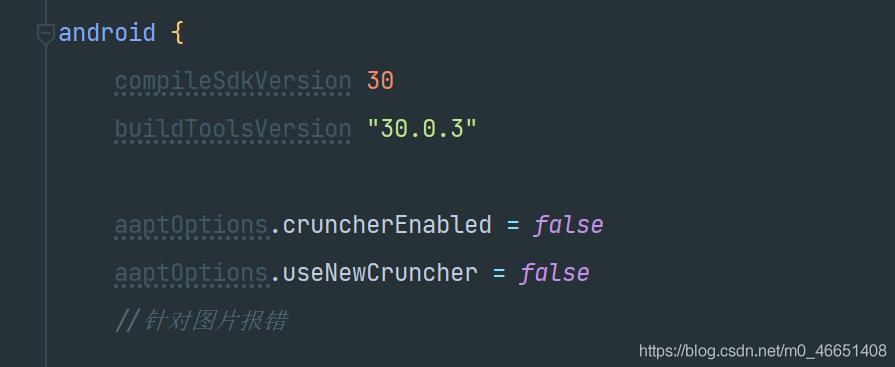
如果格式正确仍会报错的话,则 在gradle里加上这两句,俺也不懂为什么,都没有讲原理的。
aaptOptions.cruncherEnabled = false aaptOptions.useNewCruncher = false


编辑登录页.xml
文本+可编辑文本框+小眼睛图片+按钮
小眼睛只要写一个ImageView即可

<LinearLayout android:id="@+id/ll_username" android:layout_below="@id/iv" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="60dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginBottom="5dp" android:layout_centerVertical="true" android:background="#6B009688"> <TextView android:id="@+id/tv_login_username" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="账号:" android:padding="10dp" android:textSize="20dp" android:textColor="@color/white"/> <EditText android:id="@+id/et_login_username" android:maxLines="1" android:maxLength="16" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:background="@null"/> </LinearLayout> <LinearLayout android:id="@+id/ll_password" android:layout_below="@id/ll_username" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_centerVertical="true" android:background="#6B009688"> <TextView android:id="@+id/tv_login_password" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密码:" android:padding="10dp" android:textSize="20dp" android:textColor="@color/white"/> <EditText android:id="@+id/et_login_password" android:maxLines="1" android:maxLength="6" android:layout_width="255dp" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:background="@null"/> <ImageView android:layout_width="20dp" android:layout_height="20dp" android:layout_marginTop="14dp" android:id="@+id/display_password"/> </LinearLayout> <LinearLayout android:id="@+id/ll_btm" android:layout_below="@id/ll_password" android:gravity="center" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:id="@+id/btn_login" android:layout_width="300dp" android:layout_height="50dp" android:layout_marginTop="50dp" android:text="登录" android:textSize="18dp" android:background="@color/white" /> </LinearLayout>
编辑登录页小眼睛功能.java
public class LoginActivity extends AppCompatActivity implements View.OnClickListener {
private EditText loginUsername;
private EditText loginPassword;
private Button login;
private ImageView displayPassword;
private boolean isHideFirst = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
actionBar.hide();
}
//隐藏标题栏
login = findViewById(R.id.btn_login);
loginUsername = findViewById(R.id.et_login_username);
loginPassword = findViewById(R.id.et_login_password);
displayPassword = findViewById(R.id.display_password);
login.setOnClickListener(this);
displayPassword.setOnClickListener(this);
displayPassword.setImageResource(R.drawable.open);
}
@Override
public void onClick(View v){
switch (v.getId()) {
case R.id.display_password:{
if (isHideFirst) {
displayPassword.setImageResource(R.drawable.open);
HideReturnsTransformationMethod method1 = HideReturnsTransformationMethod.getInstance();
loginPassword.setTransformationMethod(method1);
isHideFirst = false;
} else {
displayPassword.setImageResource(R.drawable.close);
TransformationMethod method = PasswordTransformationMethod.getInstance();
loginPassword.setTransformationMethod(method);
isHideFirst = true;
}
int index = loginPassword.getText().toString().length();
loginPassword.setSelection(index);
break;
}
case R.id.btn_login: {
//。。。。。
break;
}
}
}
}加载全部内容