小程序分页查询
低代码布道师 人气:0日常小程序经常需要分页查询的功能,本篇我们讲解一下低代码中如何实现分页查询的功能。要自己开发分页功能,可以先参考官方的方法

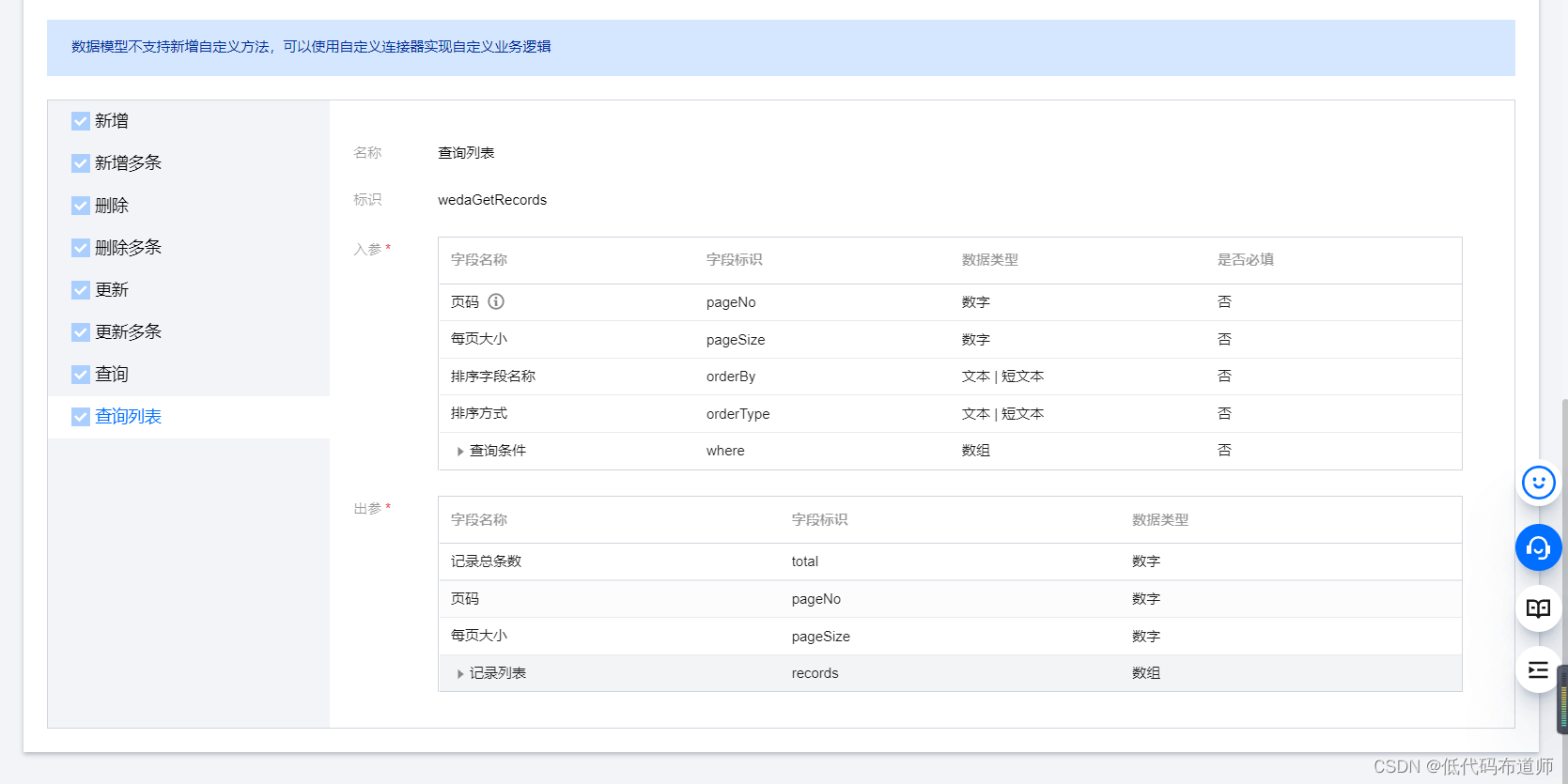
分页查询我们一般是需要有入参和出参,入参分别需要页码、每页大小、排序字段名称、排序方式、查询条件。
出参分别需要记录总条数、页码、每页大小、记录列表。
入参和出参知道之后,那在哪写代码呢?像分页这种功能一般属于后端的能力,低码工具中是在自定义连接器里写后端代码的。
创建自定义连接器
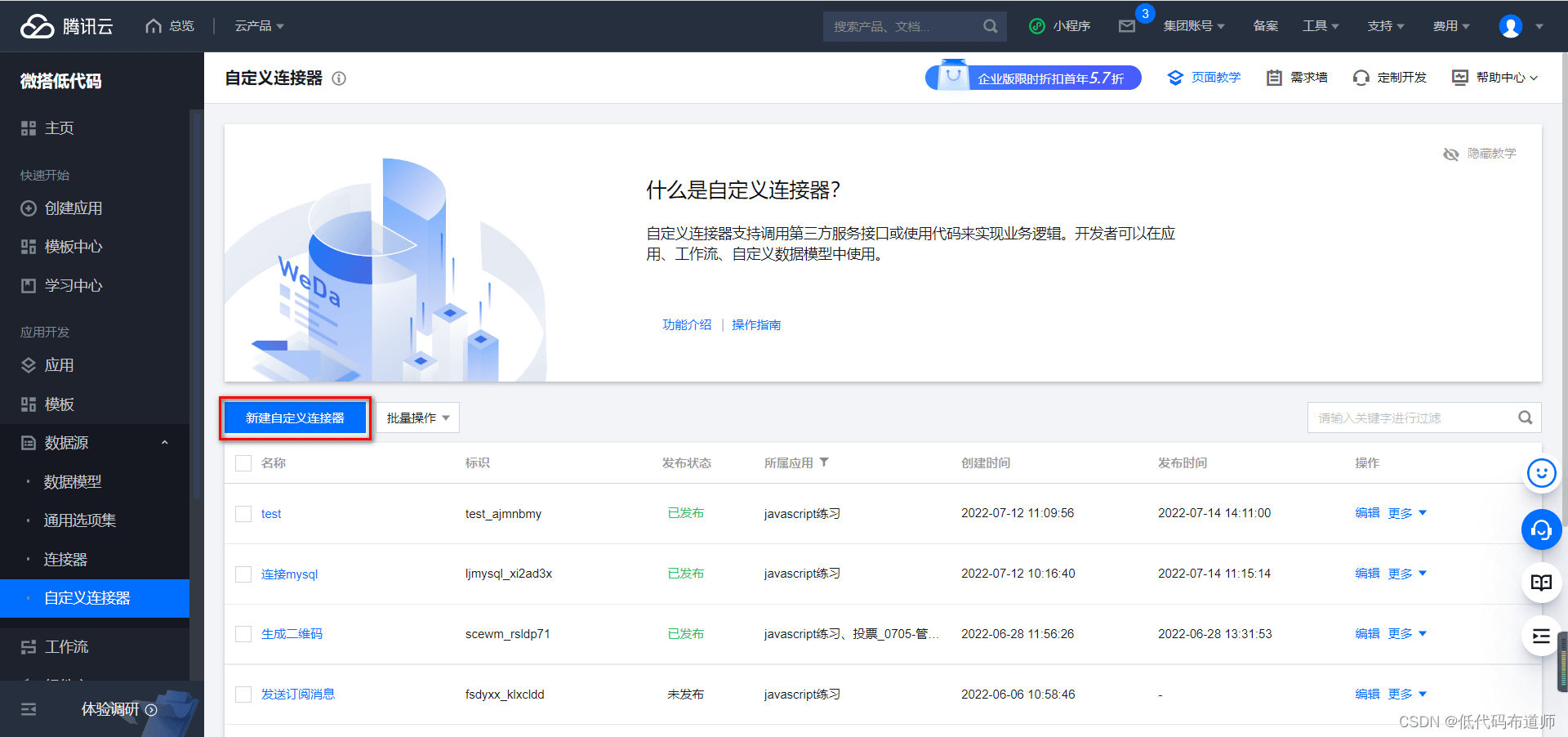
登录低码的控制台,点击新建自定义连接器

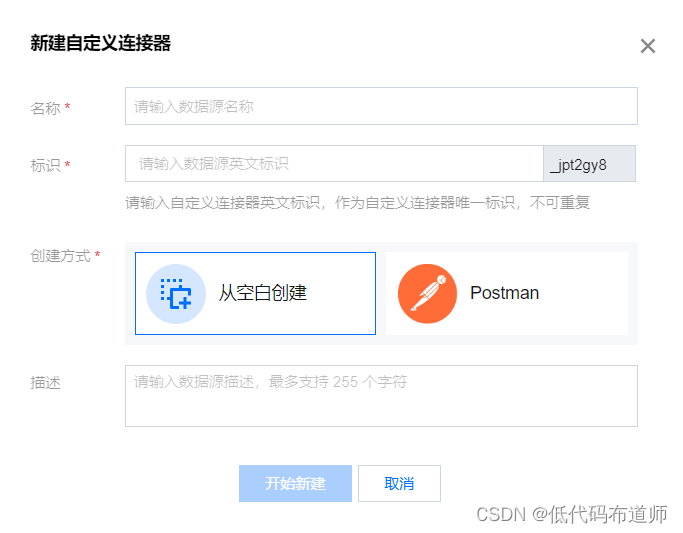
输入名称和标识

点击立即新建

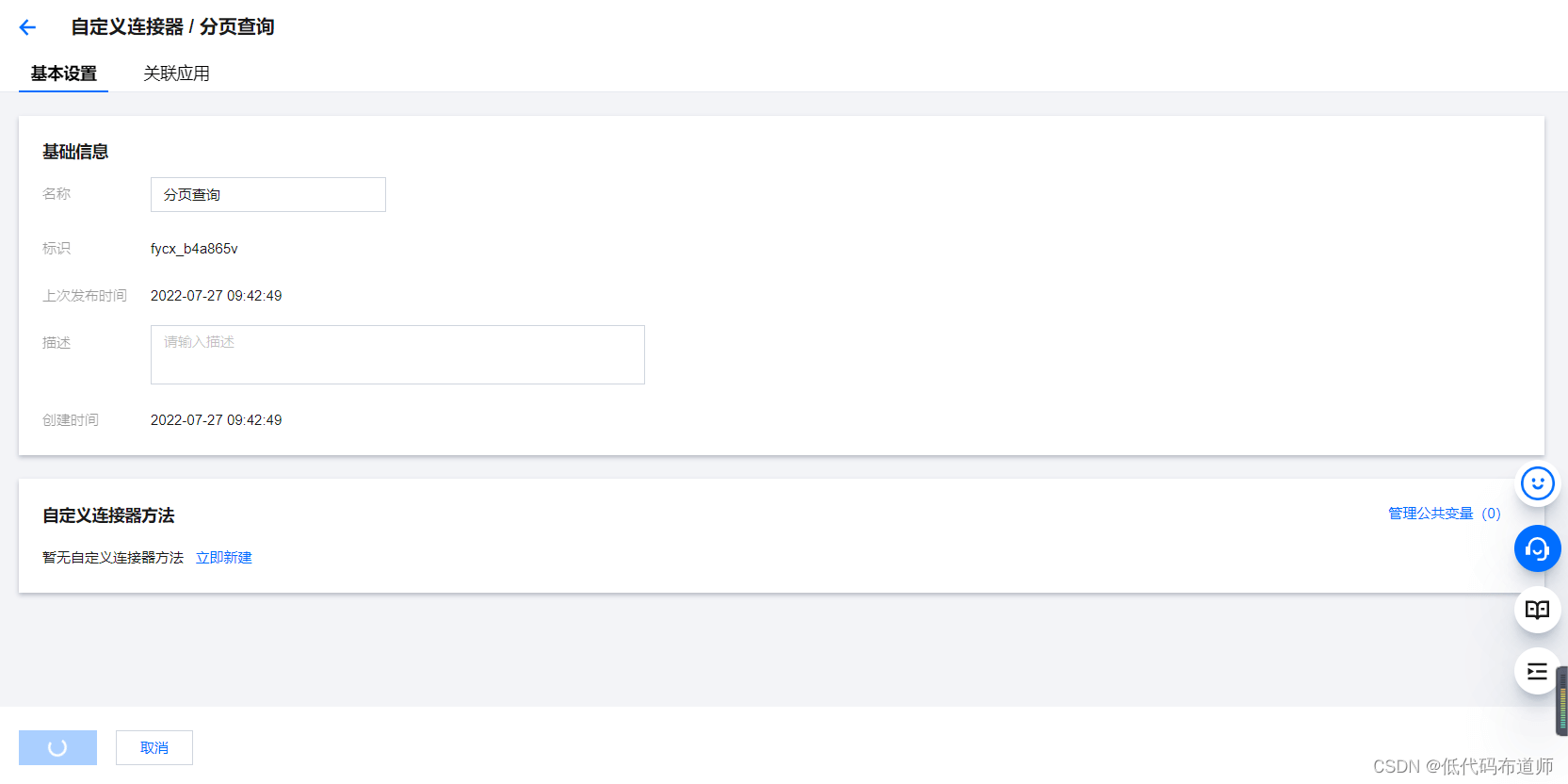
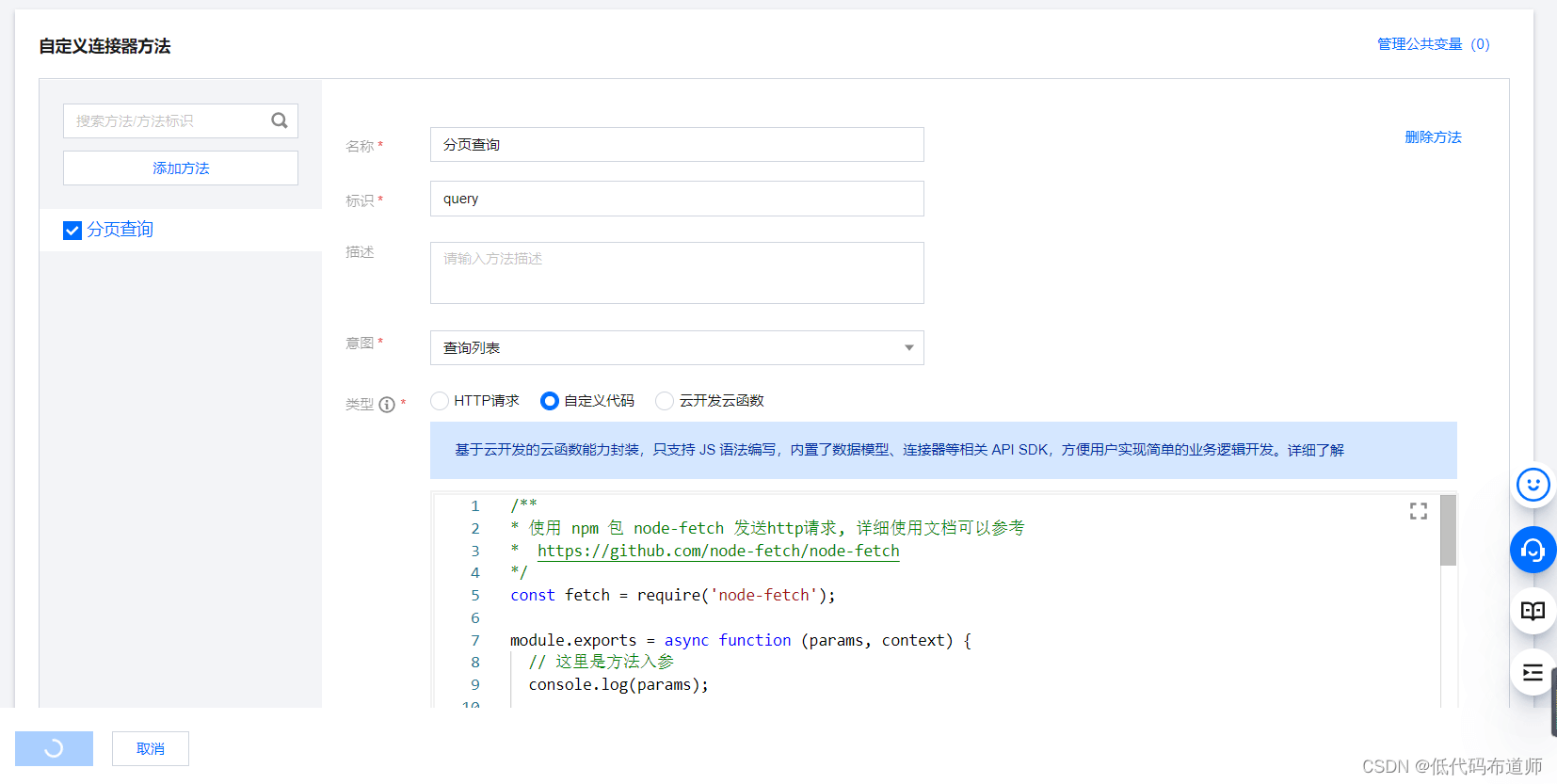
输入名称和标识,意图选择查询列表,类型选择自定义代码

在界面中可以输入代码的部分就是我们编制后端逻辑代码的编辑器,可以在里边直接写代码。
云开发介绍
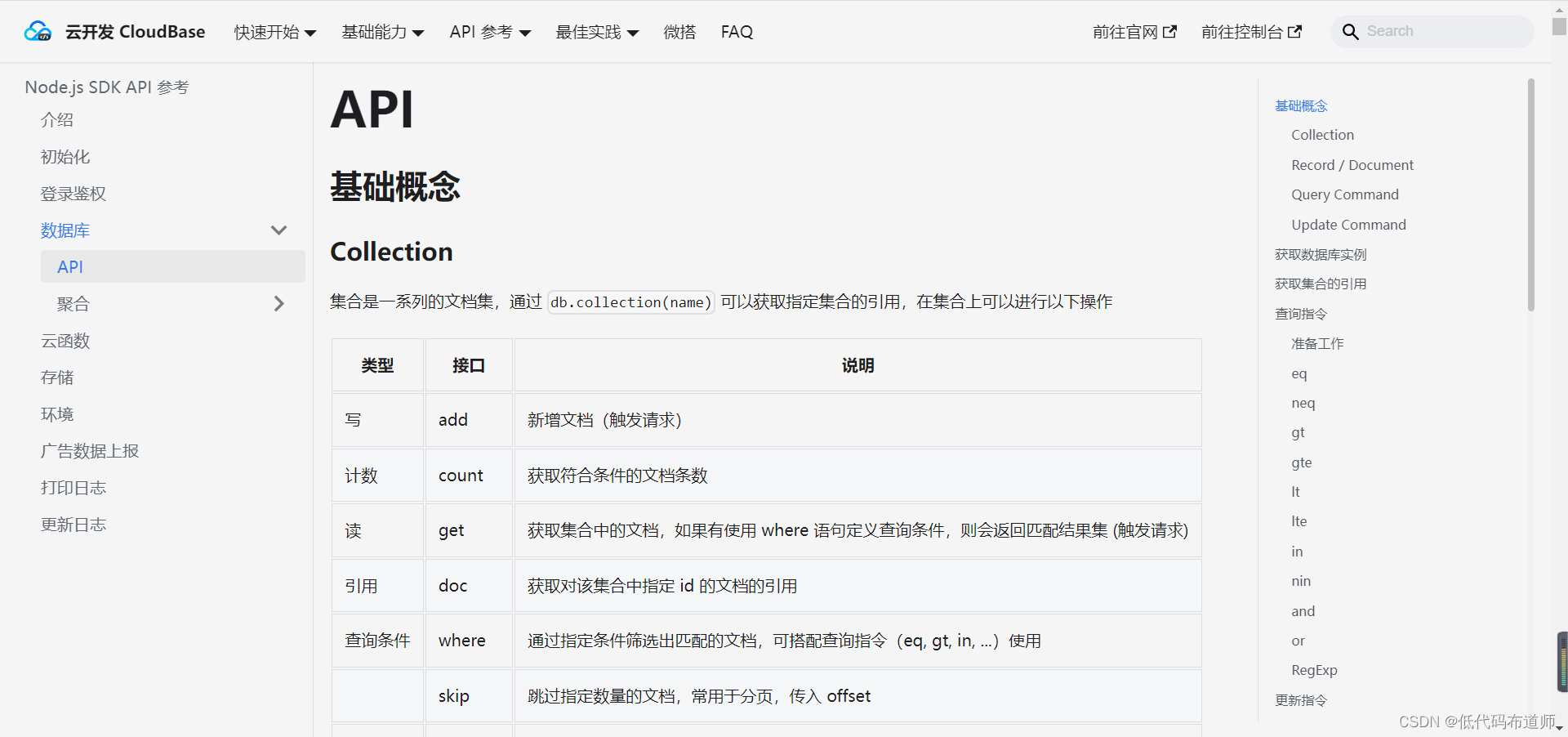
我们要实现后端代码,其实是要符合云开发的语法,我们打开云开发的官方文档,找到api部分

有个概念需要了解,就是collection。在文档型数据库里我们传统数据库的表对应的是collection,那如何找到collection呢?
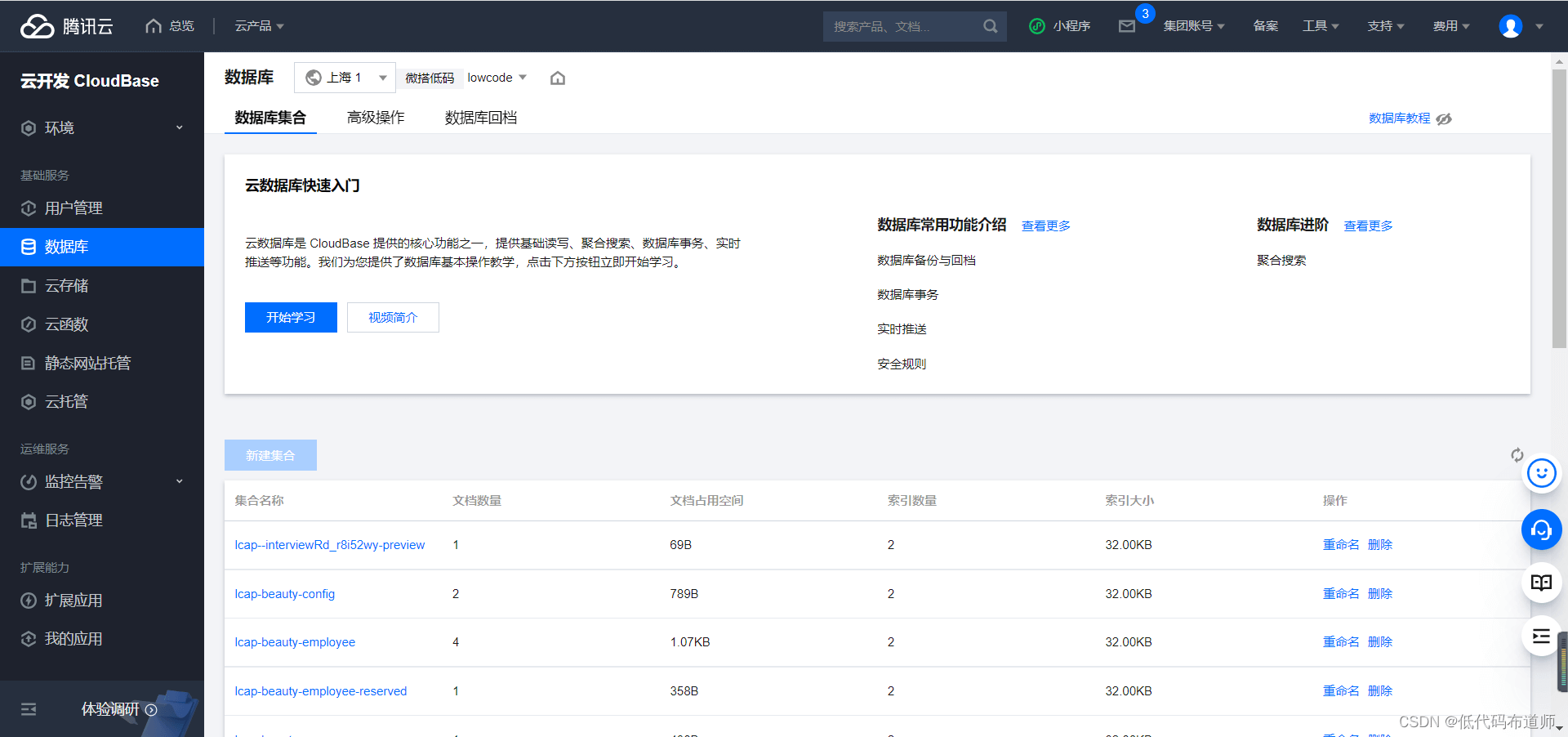
我们可以打开云开发cloudbase,然后进入到我们的环境,找到数据库

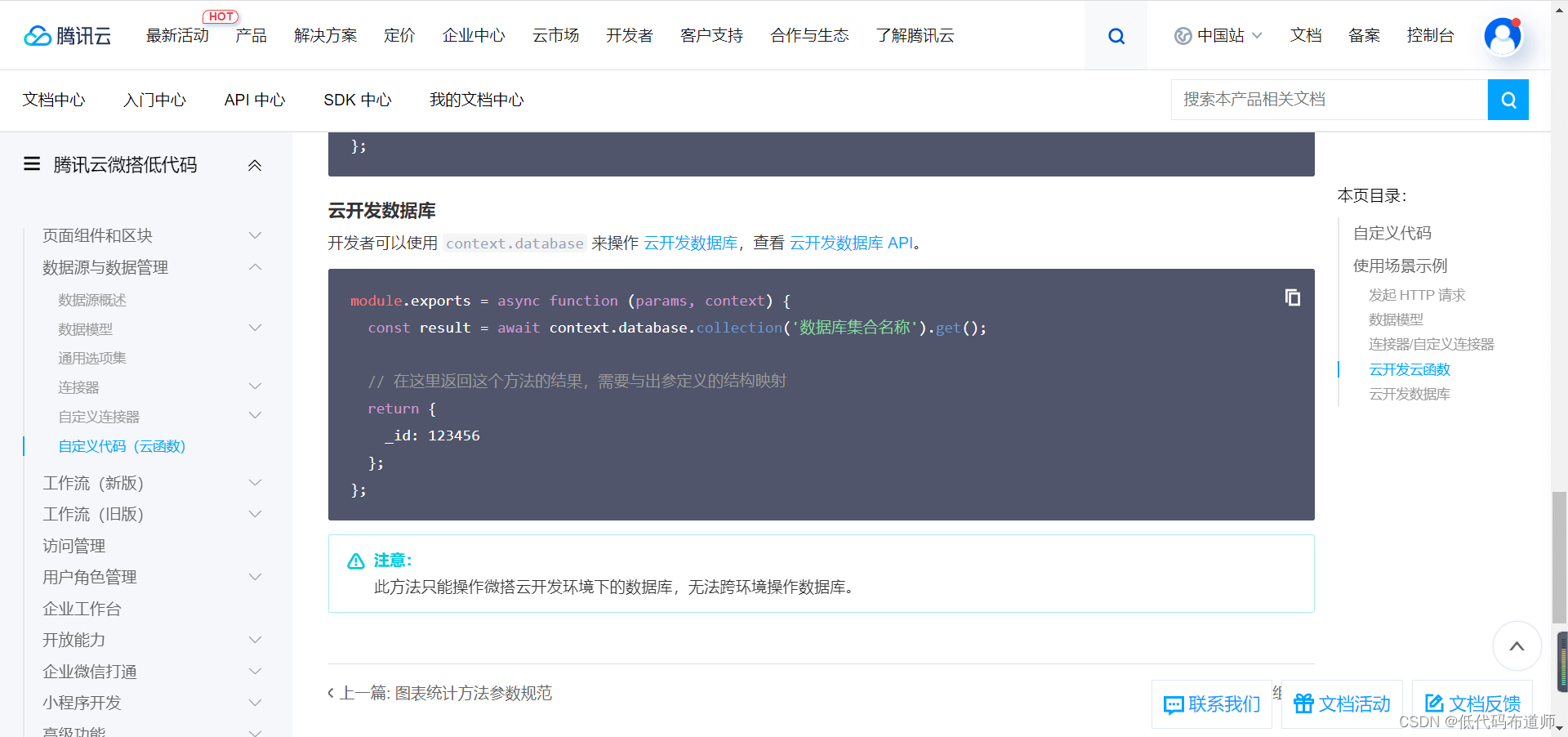
列表上就是各个集合。有了集合那要怎么写代码呢?这里可以参考微搭官方文档的自定义代码部分,复制其中的代码进入到自定义代码编辑器中

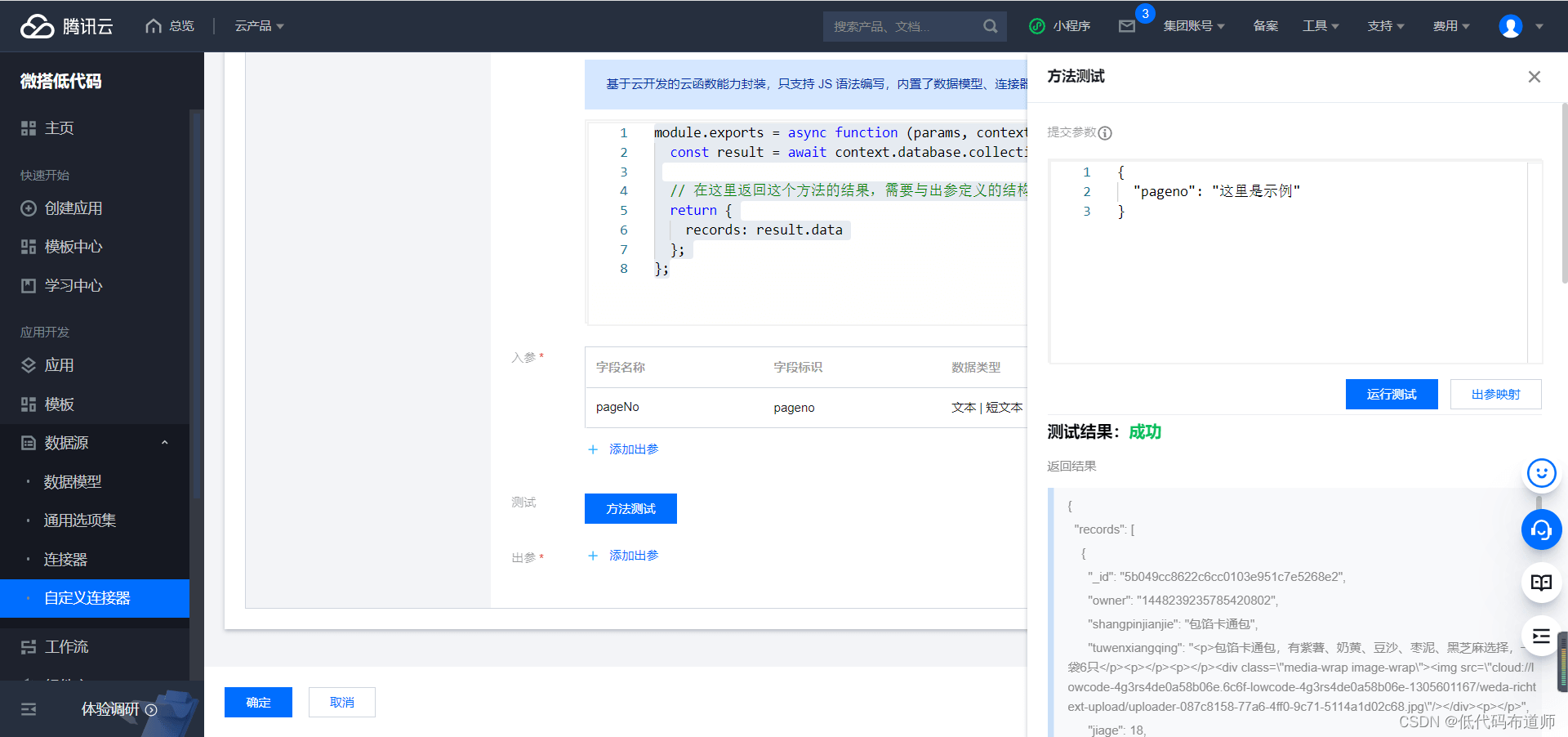
module.exports = async function (params, context) {
const result = await context.database.collection('lcap-data-1TSuH5tum-product_qnniu21-preview').get();
// 在这里返回这个方法的结果,需要与出参定义的结构映射
return {
records: result.data
};
};代码写好之后需要做方法测试,先需要增加一个入参,增加后我们就可以看到执行的结果

分页实现思路
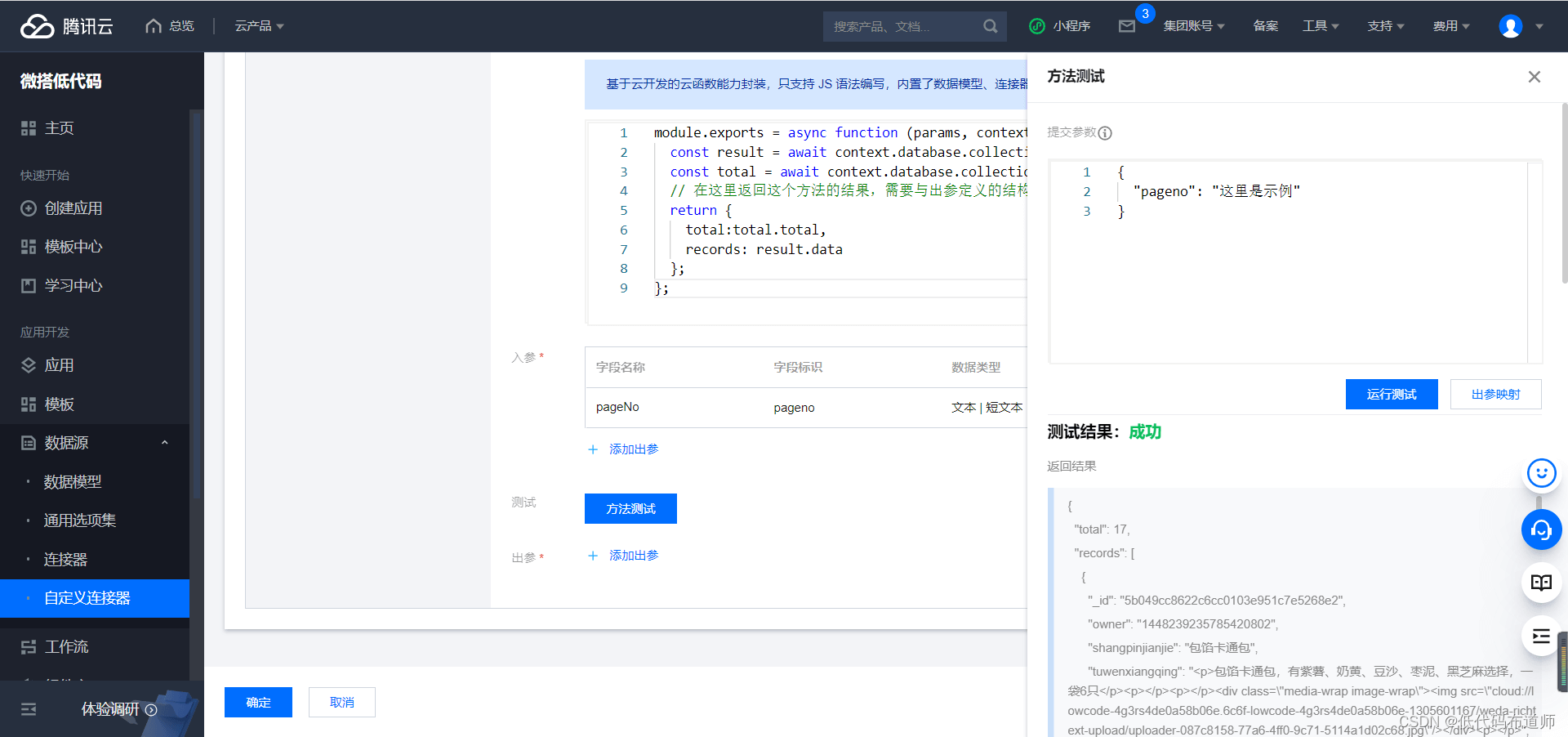
要实现分页,一共需要几个字段,第一个是求得总记录数,总记录数我们可以用count方法计算
module.exports = async function (params, context) {
const result = await context.database.collection('lcap-data-1TSuH5tum-product_qnniu21-preview').get();
const total = await context.database.collection('lcap-data-1TSuH5tum-product_qnniu21-preview').count();
// 在这里返回这个方法的结果,需要与出参定义的结构映射
return {
total:total.total,
records: result.data
};
};

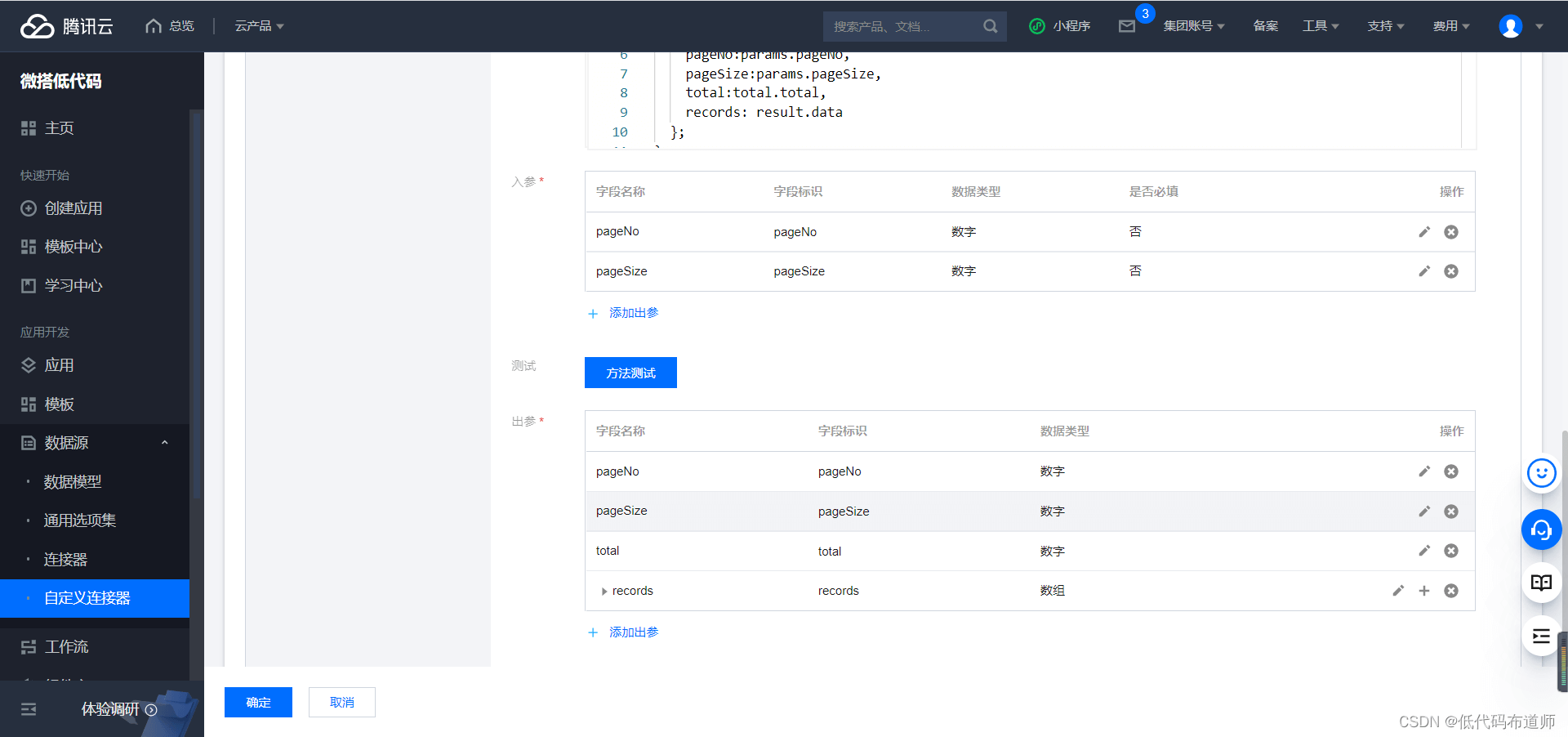
总的记录数有了,我们每次返回的结果不是全部返回,需要按照当前传过来的页码和每页显示的条数去做过滤数据
module.exports = async function (params, context) {
const result = await context.database.collection('lcap-data-1TSuH5tum-product_qnniu21-preview').skip(params.pageSize*(params.pageNo-1)).limit(params.pageSize).get();
const total = await context.database.collection('lcap-data-1TSuH5tum-product_qnniu21-preview').count();
// 在这里返回这个方法的结果,需要与出参定义的结构映射
return {
total:total.total,
records: result.data
};
};
一切做好之后就可以点击出参映射,来自动映射出参

使用连接器
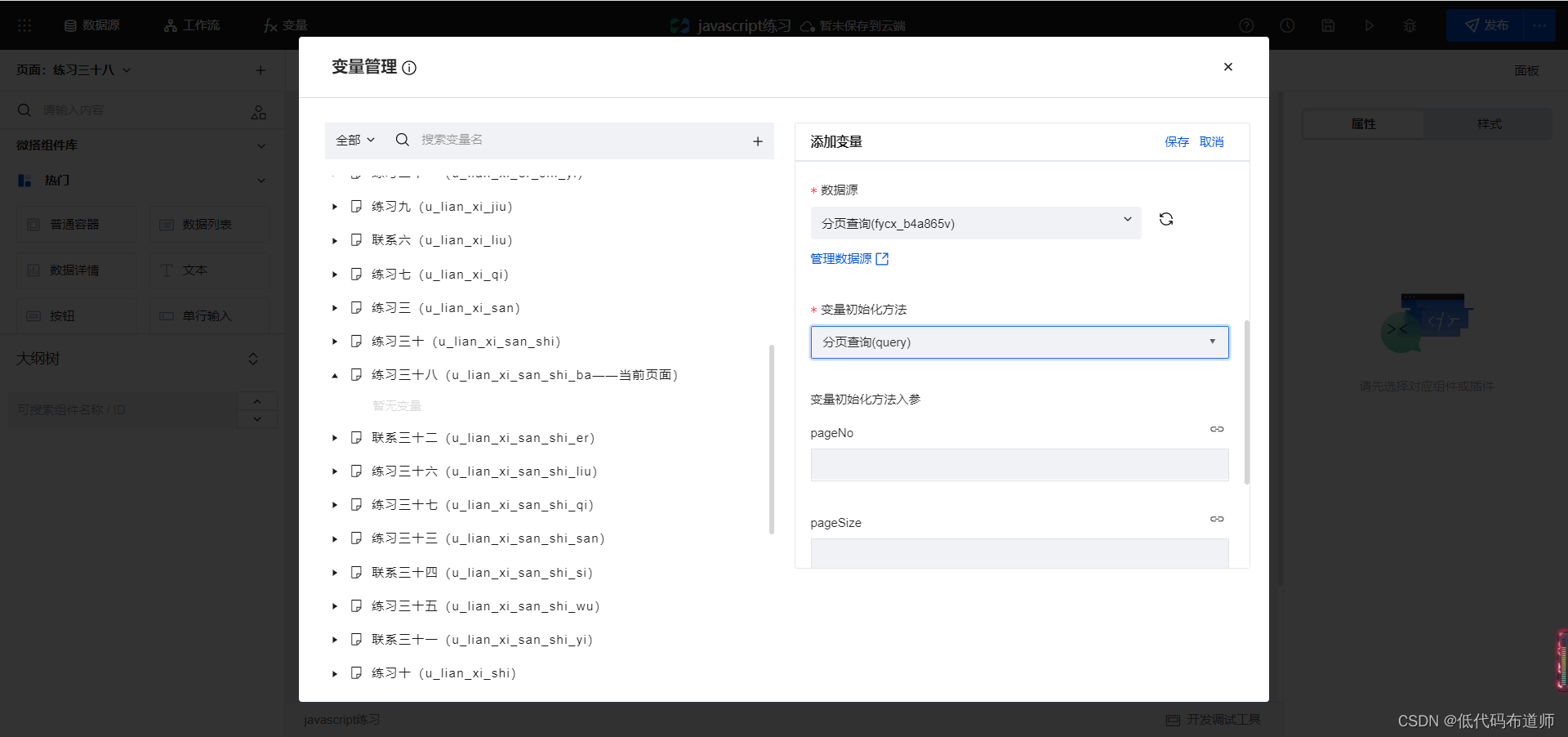
分页方法做好之后一般是需要在应用中使用,一种是可以在变量中直接使用

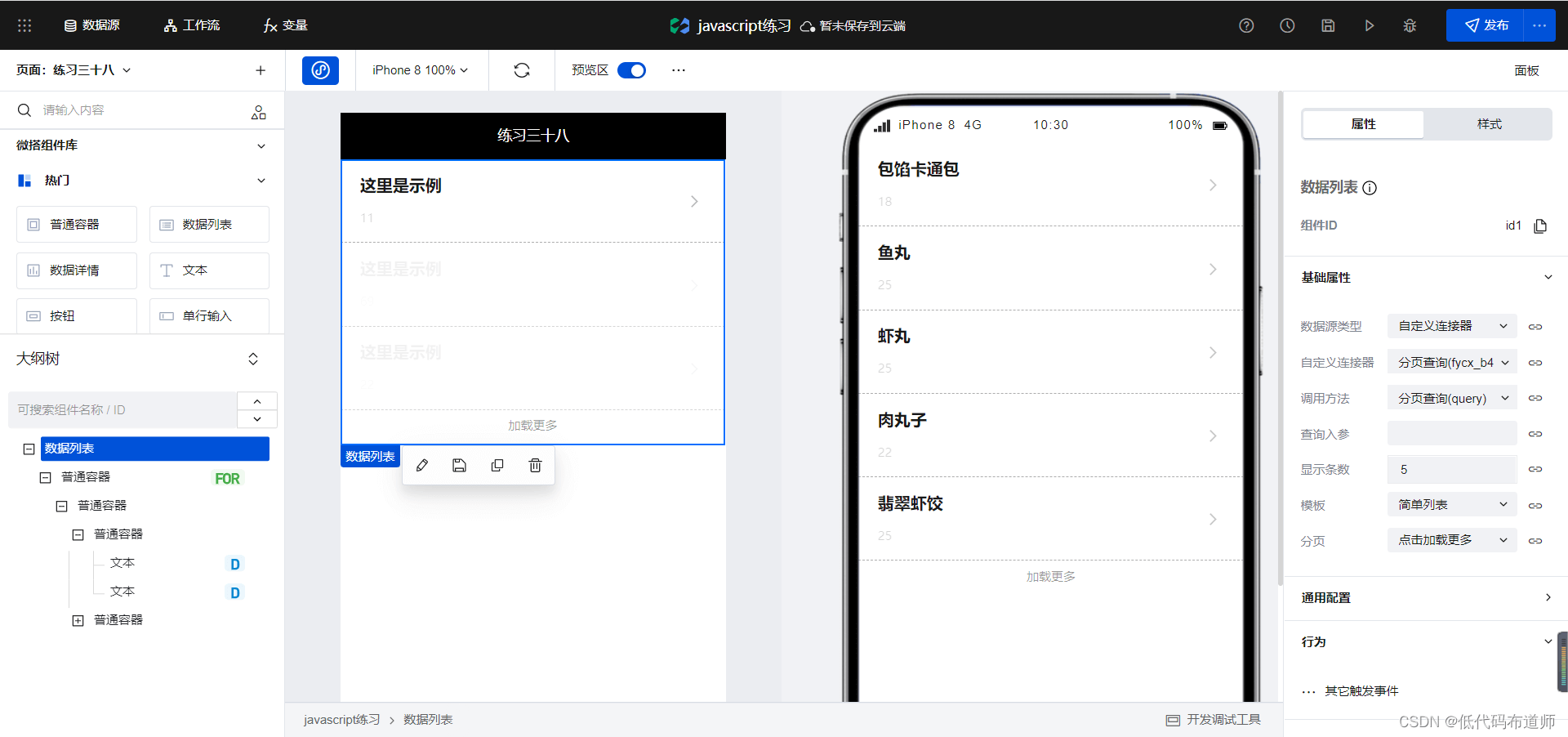
另外一种是可以在数据列表中绑定

为什么要自定义分页功能
官方生成的分页方法只能实现单表业务,而实际业务中我们经常需要拆分表,但是在多表查询的场景中又需要展示数据,这个时候就必须自己实现分页逻辑。下篇我们讲解一下多表分页查询如何实现,敬请期待。
加载全部内容