React Native 限制导入
todoit 人气:0有些时候,我们不希望使用某些组件,而是想使用其他组件。这时候,我们可以使用一个名为 no-restricted-imports 的eslint 规则,该规则允许你指定一个或多个组件的名称,以防止使用这些组件。
no-restricted-imports 是 eslint 自带的一个规则,我们不需要额外引入一个插件。
限制使用 Touchable
假如我们希望小伙伴们不要使用 Touchable 系列组件,而是使用 Pressable 组件,那么我们可以这样写:
// .eslintrc.js
module.exports = {
rules: {
"no-restricted-imports": [
"error",
{
paths: [
{
name: "react-native",
importNames: [
"TouchableOpacity",
"TouchableHighlight",
"TouchableWithoutFeedback",
"TouchableNativeFeedback",
],
message: "Use Pressable instead",
},
],
},
],
},
}限制使用 Image
又譬如,我们希望小伙伴们使用 FastImage 组件,而不是使用 Image 组件,那么我们可以这样写:
// .eslintrc.js
module.exports = {
rules: {
"no-restricted-imports": [
"error",
{
paths: [
{
name: "react-native",
importNames: ["Image"],
message: "Use FastImage from react-native-fast-image instead",
},
],
},
],
},
}同时限制两者
如果我们既要限制使用 Touchable 组件,又要限制使用 Image 组件,那么我们可以这样写:
// .eslintrc.js
module.exports = {
rules: {
"no-restricted-imports": [
"error",
{
paths: [
{
name: "react-native",
importNames: [
"TouchableOpacity",
"TouchableHighlight",
"TouchableWithoutFeedback",
"TouchableNativeFeedback",
"Image",
],
message: "这个提示怎么写?",
},
],
},
],
},
}但问题是, message 怎么写?
我们希望,如果小伙伴使用 Touchable 组件,那么就提示他 Use Pressable instead ,如果小伙伴使用 Image 组件,那么就提示他 Use FastImage from react-native-fast-image instead 。
经过作者 一番调研 ,发现可以使用no-restricted-syntax 来达到更精确的控制导入目的:
// .eslintrc.js
module.exports = {
rules: {
"no-restricted-syntax": [
"error",
{
selector:
"ImportDeclaration[source.value='react-native'] > ImportSpecifier[imported.name=/Touchable\\w*/]",
message: "Use Pressable instead",
},
{
selector:
"ImportDeclaration[source.value='react-native'] > ImportSpecifier[imported.name='Image']",
message: "Use FastImage from react-native-fast-image instead",
},
],
},
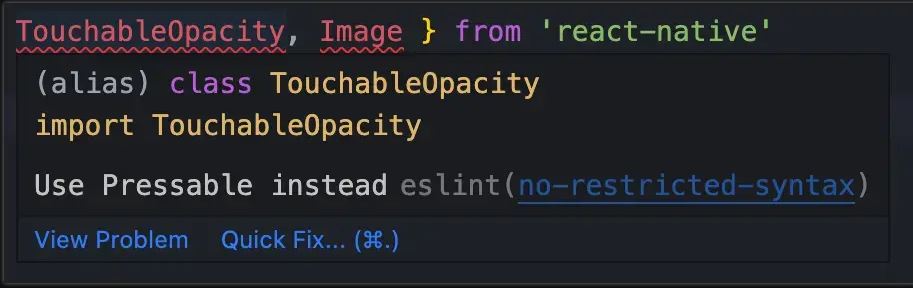
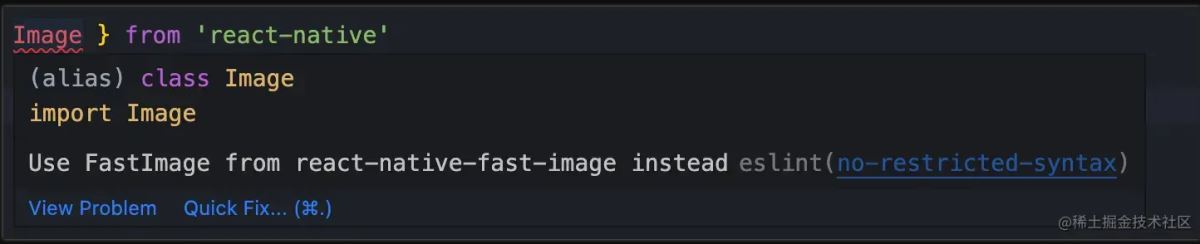
}效果如下图所示:


当然,对于要限定的某些模块,如果 no-restricted-imports 能满足需求,则优先使用它。
示例
这里有 一个示例 ,供你参考。
加载全部内容