js QQ聊天界面
YaJeanZhang_ 人气:0题目:
制作一个简易聊天界面,当用户在界面下方的文本框中输入信息后,点击发送按钮,文本框中的信息发送到界面中部的信息显示区域,同时信息输入文本框中的信息被清空,等待下次信息录入。信息从上往下一条条显示。
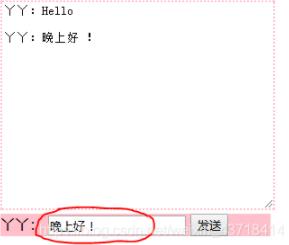
操作界面如下图所示:

题目分析:
1.用户输入信息,需要文本框text;
2.确定输入的信息后,点击发送按钮,即button按钮;
3.文本框的信息将显示在信息显示区域textarea,或者div,本文将使用textarea;
4.单击发送按钮之后,文本框中上条内容应被清空;
代码分析:
<body> <form id="myform" method="post"> <textarea id="mytext" rows="15" cols="40"></textarea><br> <div id="mydiv"> <span id="name">丫丫:</span> <input type="text" name="message" id="message"> <input type="button" value="发送" id="submit"> </div> </form> </body>
此部分代码功能为:在HTML页面中呈现出基本的操作界面;
设置textarea大小为 rows=“15” cols=“40” ;
此模块中的div标签作用在于为输入本文框,按钮设置背景色;
<style type="text/css">
#mydiv
{
background-color: pink;
width:300px;
}
#mytext
{
border:2px pink dotted;
text-align: left;
}
</style>为界面设置 css 样式;
1.#mydiv :为id号为“ mydiv ” 的元素设置样式;
2.#mytext :为id号为“ mytext ” 的元素设置样式;
border:2px pink dotted; text-align: left;
border:设置 2像素大小 粉色 点状边框;
内容显示为居左;
<script type="text/javascript">
window.onload = function()
{
var aname = document.getElementById("name");
var amessage = document.getElementById("message");
var amytext = document.getElementById("mytext");
var asubmit = document.getElementById("submit");
asubmit.onclick = function()
{
amytext.value += aname.innerText + amessage.value +"\n\n" ;
amessage.value = "";
}
}
</script>window.onload = function(),当页面载入之后开始编译;
因为,文本域显示的内容是追加一条一条的,故用 += 赋值;
aname.innerText :
name的获取通过.innerHTML获取,也可用.innerText,区别在于.innerHTML中从对象的起始位置到终止位置的全部内容,包括Html标签;而.innerText 去除了Html标签(可以理解为样式)
var asubmit = document.getElementById("submit");
asubmit.onclick = function(){ }首先获取发送按钮动作,为此动作添加事件,具体事件内容写在大括号{ }中;
amessage.value = "";
此条语句的作用在于,将每次文本框中的内容发送之后,自动清空上条内容,为接收下调内容做准备;若没有此条语句,则会出现以下情况:

图中用红色笔圈出部分!
源代码
<!DOCTYPE html>
<html>
<head>
<title>QQChat</title>
<meta charset="utf-8">
<style type="text/css">
#mydiv
{
background-color: pink;
width:300px;
}
#mytext
{
border:2px pink dotted;
text-align: left;
}
</style>
<script type="text/javascript">
window.onload = function()
{
var aname = document.getElementById("name");
var amessage = document.getElementById("message");
var amytext = document.getElementById("mytext");
var asubmit = document.getElementById("submit");
asubmit.onclick = function()
{
amytext.value += aname.innerHTML + amessage.value +"\n\n" ;
amessage.value = "";
}
}
</script>
</head>
<body>
<form id="myform" method="post">
<textarea id="mytext" rows="15" cols="40"></textarea><br>
<div id="mydiv">
<span id="name">丫丫:</span>
<input type="text" name="message" id="message">
<input type="button" value="发送" id="submit">
</div>
</form>
</body>
</html>加载全部内容