flutter底部不规则导航栏
派大星⭐ 人气:0scafford的bottomNavigationBar参数赋值BottomAppBar可以实现,BottomAppBar比BottomNavigationBar灵活,在body参数之外准备好一个fab,使用BottomAppBar的shape属性设置BottomAppBar为一个挖了圆形的矩形,设置fab的位置便可;
main:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_app/EachView.dart';
import 'package:flutter_app/NewPage.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
// throw UnimplementedError();
return new MaterialApp(
theme: ThemeData(
primarySwatch:Colors.lightBlue//fab的颜色
),
home: MyNavigationBar(),
);
}
}
class MyNavigationBar extends StatefulWidget{
@override
MyNavigationBarState createState() {
// TODO: implement createState
// throw UnimplementedError();
return new MyNavigationBarState();
}
}
class MyNavigationBarState extends State<MyNavigationBar>{
List<Widget> _list;
int _index=0;
@override
void initState() {
_list=[];
_list..add(EachView(title: "0",))..add(EachView(title: "1",));
}
@override
Widget build(BuildContext context) {
// TODO: implement build
// throw UnimplementedError();
return new Scaffold(
floatingActionButton: FloatingActionButton(//注意:如果想要fab放在默认的位置,是放在scafford的floatingactionbar参数的,而不是放在body
onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (BuildContext context){
return new NewPage();
}));
},
child: Icon(Icons.add,color: Colors.white,),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,//设置fab的位置
body: _list[_index],
bottomNavigationBar: BottomAppBar(
color: Colors.amber,
shape: CircularNotchedRectangle(),//让bottomAppBar是一个挖了圆形的矩形
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,//首尾的宽度等于中间宽度的一半
mainAxisSize: MainAxisSize.max,//表示占满整个宽度,如果是min表示包裹子控件
children: [
IconButton(
icon: Icon(Icons.home,color: Colors.lightBlue,),
onPressed: (){
setState(() {
_index=0;
});
},
),
IconButton(
icon: Icon(Icons.photo,color: Colors.lightBlue,),
onPressed: (){
setState(() {
_index=1;
});
},
),
],
),
),
);
}
}EachView:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class EachView extends StatelessWidget{
final String title;
const EachView({Key key, this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
// TODO: implement build
// throw UnimplementedError();
return new Scaffold(
body: Center(
child: Text("$title"),
),
);
}
}NewPage:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class NewPage extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
// throw UnimplementedError();
return new Scaffold(
body: Center(
child: Text("NewPage"),
),
);
}
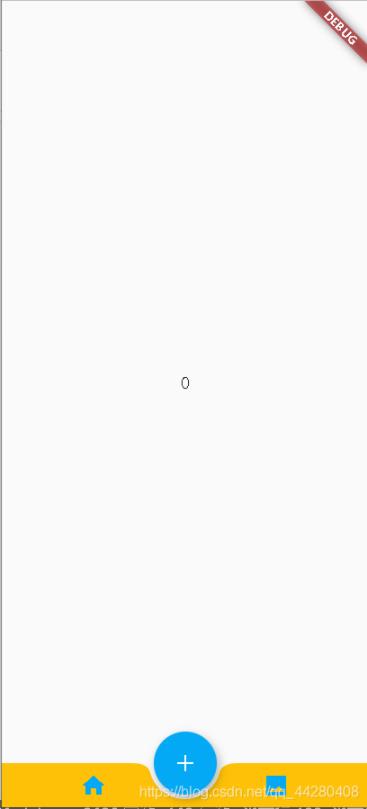
}效果:

加载全部内容