vuecli4打包使用相对路径
sun_chen_93 人气:0配置打包使用相对路径
使用vuecli4进行项目打包时,默认使用的是根目录的方式,这样打包直接项目直接运行就是一个大白屏,非常难受!
这时我们就需要在设置打包使用相对目录的方式,设置过程非常简单。
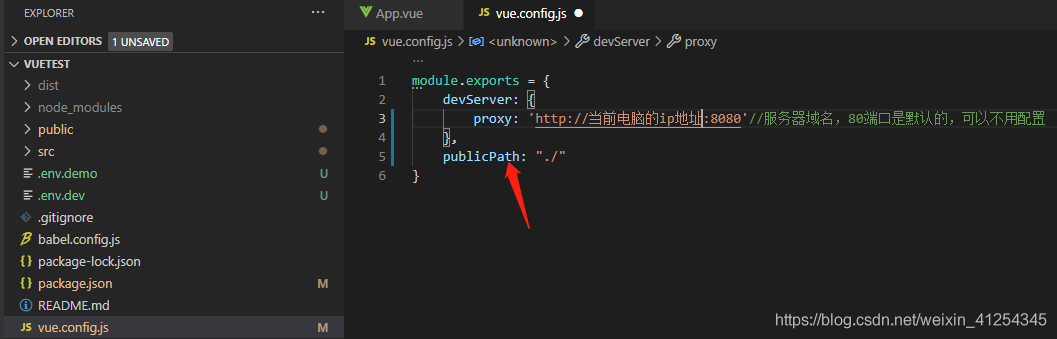
1.在vuecli跟目录下添加 `vue.config.js`作为配置文件
2.添加以下配置:
module.exports = {
//配置 运行和打包时的文件路径
publicPath:process.env.NODE_ENV==='production'?'./':'/',
}3.重新编译项目。
非常好用!
vue打包时的publicPath,就是打包后静态资源的路径

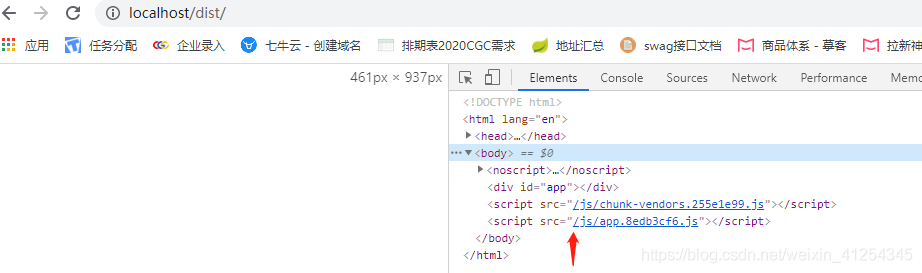
情况一
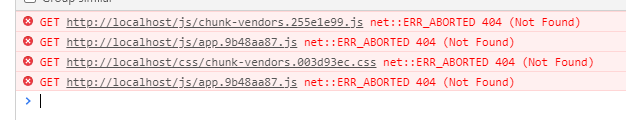
当不配置vue.config.js或者没有publicPath属性时,默认访问的静态路径是服务器的根目录


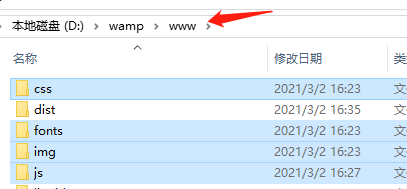
服务器根目录下没有js文件夹所以访问失败,把dist下的js,css等静态文件剪切到wamp/www目录下就可以正常访问了(注意重启wamp)


情况二

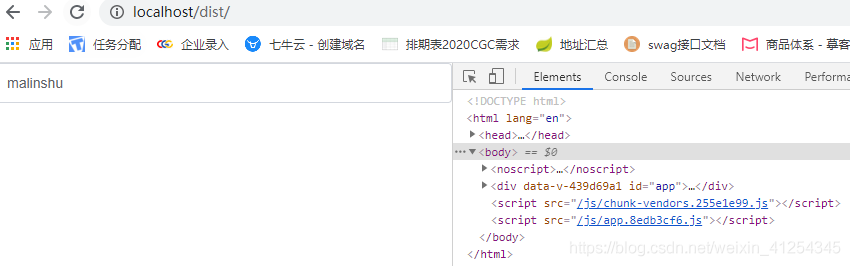
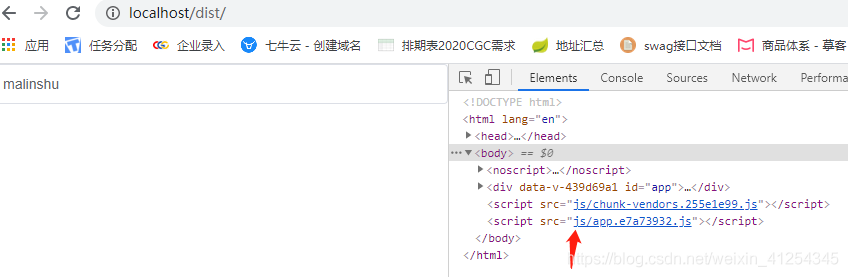
当配置为当前目录’./’

访问正常,其实publicPath当前目录即打包后的index.html的当前目录,即dist目录,怎么证明,把publicPath的值设置为’…/’,看看情况三
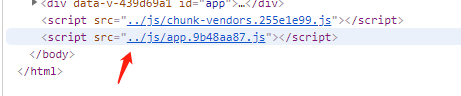
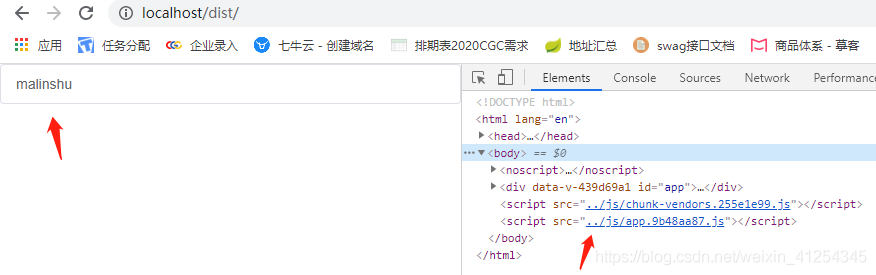
情况三



又报错,把js,css等静态文件复制到wamp/www目录下试一下

访问成功,说明:publicPath设置为当前目录’./'就是dist目录的设想,没错
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容