vue el-button样式自定义
吃不胖的猫o(=^ェ^=)m 人气:0vue el-button样式自定义
按钮的三种状态
/* 更改elememt-ui地固定样式 */
/*按钮的背景颜色样式*/
.el-button--primary {
background-color: rgb(247, 146, 146) !important;
}
/*鼠标经过*/
.el-button--primary:hover {
background-color: rgb(178, 253, 144) !important;
}
/*鼠标按下*/
.el-button--primary:focus {
background-color: rgb(159, 230, 240) !important;
}


还可以添加背景图片
但每一个样式后面都要添加!important即可改变按钮的默认样式
按钮的其他样式 和平时一样添加就好了
.el-button--primary {
background-color: #105EED !important;
color: white !important;
font-size: 20px;
height: 66px;
} 
用按钮切换界面
<el-button type="info" data-id="2" plain :style="{'background-color': tab == 2 ? '#839DB9' : '','color': tab == 2 ? 'white' : 'black'} " @click="tabChange">11111</el-button>
<el-button type="info" data-id="3" plain :style="{'background-color': tab == 3 ? '#839DB9' : '','color': tab == 3 ? 'white' : 'black'} " @click="tabChange">2222</el-button>
<div v-show="tab==2" class="width48"></div>
<div v-show="tab==3" class="width48"></div>tabChange(e) {
let tabid = e.currentTarget.dataset.id
this.tab = tabid
},element button自定义图标
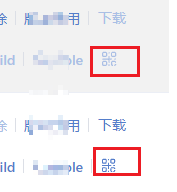
实现效果
如图,我想实现二维码的图片可以根据不同状态进行disabled的切换,本来是用两个img实现的,但是img还需要设置图片不可点击,虽然css使用cursor:no-drop也能实现,后来突然想到button就默认支持disabled呀,我只用把这个二维码的图片设置为button的自定义图标,我就可以使用button的disabled去控制是否可以点击了

代码实现
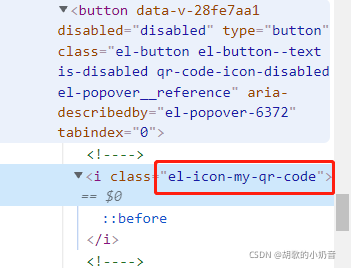
button的icon属性自定义一个图标名称,这个自定义的图标名称会默认添加到button下i标签的class上,我们只需要设置i标签的样式就可以了

<el-button
slot="reference"
type="text"
icon="el-icon-my-qr-code"
:class=" //控制显示图标的颜色
hasIncludeHttpText(row)
? 'qr-code-icon-default'
: 'qr-code-icon-disabled'
"
:disabled="!hasIncludeHttpText(row)"
></el-button>设置样式需要注意加/deep/,因为这些样式不是在当前组件的,所以不加/deep/设置是没有用的,当然如果不加scoped就不用加/deep/了
.qr-code-icon-default {
/deep/ .el-icon-my-qr-code {
background: url('~@home/assets/images/qr-code-icon.svg') no-repeat;
}
}
.qr-code-icon-disabled {
/deep/ .el-icon-my-qr-code {
background: url('~@home/assets/images/disabled-qr-code-icon.svg') no-repeat;
}
}
/deep/.el-icon-my-qr-code {
font-size: 16px;
background-size: cover;
}
/deep/ .el-icon-my-qr-code:before {
content: '替';
font-size: 16px;
visibility: hidden;
}以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容