Vue引用public的js文件
asdfsdgfsdgfa 人气:0如何引用public中的js文件
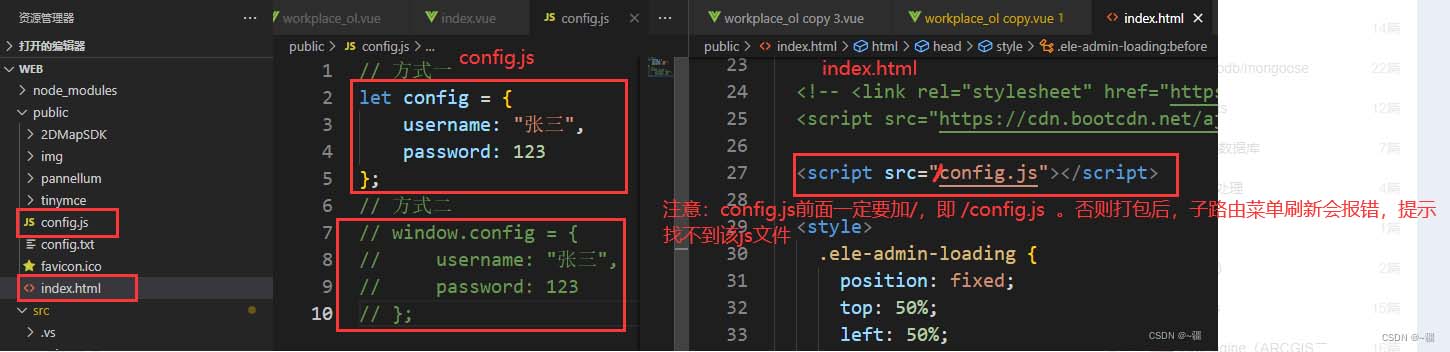
在public文件夹下创建config.js文件。
config.js中可以使用变量,也可以使用window来挂载

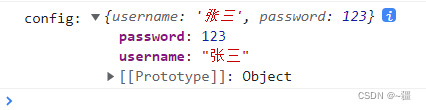
测试:


注意:index.html在引入config.js时,config.js前面一定要加上/ ,否则子路由菜单刷新会报错,提示找不到js文件
vue引用公共js
在.vue文件中,需要调用一些工具方法,所以需要将公共方法放在公共js中,供组件调用。
步骤
1.创建公共js
创建utils.js
src/common/utils.js
export default {
show:function () {
console.log("公共方法");
}
}2.在main.js引入公共js
// 引用公共js import utils from './common/utils.js' Vue.prototype.utils = utils
3.调用公共方法
export default {
name: 'abc',
data () {
return {
}
},
methods:{
click:function () {
this.utils.show();
}
}
}控制台输出:
abc
总结:将公共方法放在同一个js中,方便调用和维护,避免重复代码
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容