Android Jetpack组件ViewModel
艾阳Blog 人气:0一、ViewModel
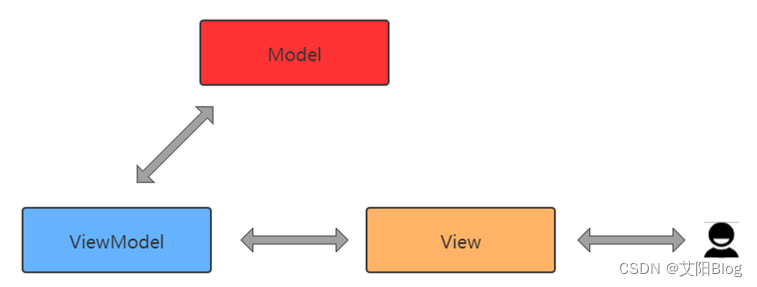
ViewModel是介于View(视图)和Model(数据模型)之间的中间层,能够使视图和数据分离,又能提供视图和数据之间的通信。如图所示:

1、解决的问题
- 屏幕翻转后页面数据的丢失;
- 异步调用导致的内存泄露;
- 类膨胀提高维护难度和测试难度;
2、注意点事项
- ViewModel的生命周期要比Activity的生命周期更长,因此在使用ViewModel时,不要向ViewModel传入Activity的Context,因为这样会导致内存泄露。
- 如果必须使用Context,可使用AndroidViewModel中的Application。
3、ViewModel案例
我们知道,Android横竖屏切换时,当前的Activity会被销毁重建,然后Activity上面的数据将会全部丢失。(如Listview上面每个item的checkbox,横竖屏切换时,复选框就丢失所有选中信息)。一般,我们解决办法是,在配置清单Androidmanifest.xml的activity标签中加入android:configChanges="orientation|keyboardHidden",或在Activity里面通过复写onConfigurationChanged方法,实现在不同的屏幕状态下的处理方式。
那么,使用ViewModel将会是怎样的?
首先,创建一个连接层类MyViewModel.kt 继承AndroidViewModel,里面定义了number变量。
class MyViewModel(application: Application) : AndroidViewModel(application) {
var number = 0 //
}然后,在activity中使用:
class TestActivity : AppCompatActivity() {
private var textView: TextView? = null
private var viewModel: MyViewModel? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
textView = findViewById(R.id.textView)
//实例化viewModel
viewModel =ViewModelProvider(this,
AndroidViewModelFactory(application))[MyViewModel::class.java]
//显示数据
textView!!.text = String.valueOf(viewModel!!.number)
}
//点击事件
fun plusNumber(view: View) {
textView!!.text = String.valueOf(++viewModel!!.number)
}
}实例化对应的viewModel后,通过访问viewModel里的属性number,不管怎么切换横竖屏,对应的屏幕上的数字都不会被清空。
二、LiveData
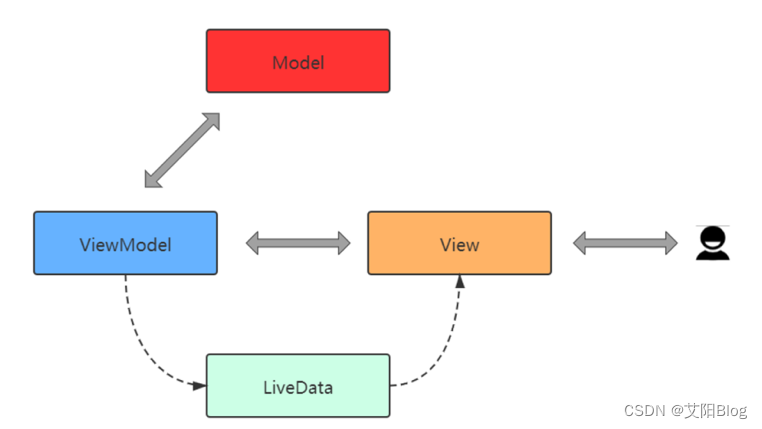
如上案例中,如果点击事件只是改变了viewmodel中的number值,text就不会刷新显示。LiveData就是一个能够在ViewModel中数据发生变化时通知页面刷新UI线程的组件库。LiveData和ViewModel的关系,如下图所示:

1、viewmodel+livedata使用案例
首先,修改一下MyViewModel.kt
class MyViewModel : ViewModel() {
//定义LiveData集合
private var linkNumber: MutableLiveData<Int>? = null
//得到LiveData集合
fun getLinkNumber(): MutableLiveData<Int>? {
if (linkNumber == null) {
//初始化
linkNumber = MutableLiveData()
linkNumber!!.value = 0
}
return linkNumber
}
//给外部提供修改集合内部属性的方法
fun addLinkedNumber(n: Int) {
linkNumber!!.value = linkNumber!!.value!! + n
}
}在activity中使用:
class MainActivity : AppCompatActivity() {
private var viewModel: MyViewModel? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val textView: TextView = findViewById(R.id.textView)
viewModel =ViewModelProvider(this,
AndroidViewModelFactory(application))[MyViewModel::class.java]
//观察
viewModel!!.getLinkNumber()!!.observe(this, Observer {
textView.text = String.valueOf(it)
})
}
fun reduce(view: View) {
viewModel!!.addLinkedNumber(-1)
}
fun add(view: View) {
viewModel!!.addLinkedNumber(1)
}
}上面案例中,ViewModel的初始化不变。在点击事件中调用addLinkedNumber()方法,对ViewModel对应LiveData集合进行修改操作。viewModel!!.getLinkNumber()!!.observe(this, Observer {xx},来接受ViewModel发过来的修改通知,并及时更新至textView上。
2、viewmodel+livedata
优势总结
- 页面翻转数据状态保留
- 不再需要手动处理生命周期
- 数据始终保持最新状态
- 不会发生内存泄露
- 异步情况,不会因Activity停止而导致崩溃
加载全部内容