微信小程序Vant组件库
亦世凡华、 人气:0引言
经过web前端开发的学习,相信大家对于前端开发有了一定深入的了解,今天我开设了微信小程序专栏,主要想从移动端开发方向进一步发展,而对于我来说写移动端博文的第一站就是小程序开发,希望看到我文章的朋友能对你有所帮助。
npm包
目前小程序中已经支持使用 npm 安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用 npm 包有如下限制:
不支持依赖于 Node.js 内置库的包
不支持依赖于 浏览器内置对象的包
不支持依赖于 C++插件的包
Vant Weapp
Vant Weapp 是有赞前端团队开源的一套小程序 UI 组件库,助力开发者快速搭建小程序应用。它所使用的是 MIT 开源许可协议,对商业使用比较友好。其官方文档如下:Vant官方文档

安装 Vant 组件库
通过 npm 安装:
(注意一点:npm需要node.js环境配置,可百度教程,这里不在赘述)
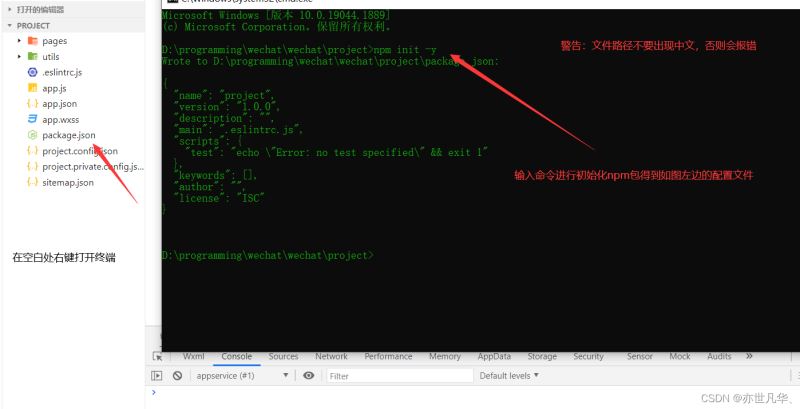
安装组件库之前先要对 npm 进行初始化一个包管理配置文件:

# 通过 npm 安装 npm i @vant/weapp -S --production # 通过 yarn 安装 yarn add @vant/weapp --production # 安装 0.x 版本 npm i vant-weapp -S --production 选择一种命名方式进行安装即可,这里我选择第一种

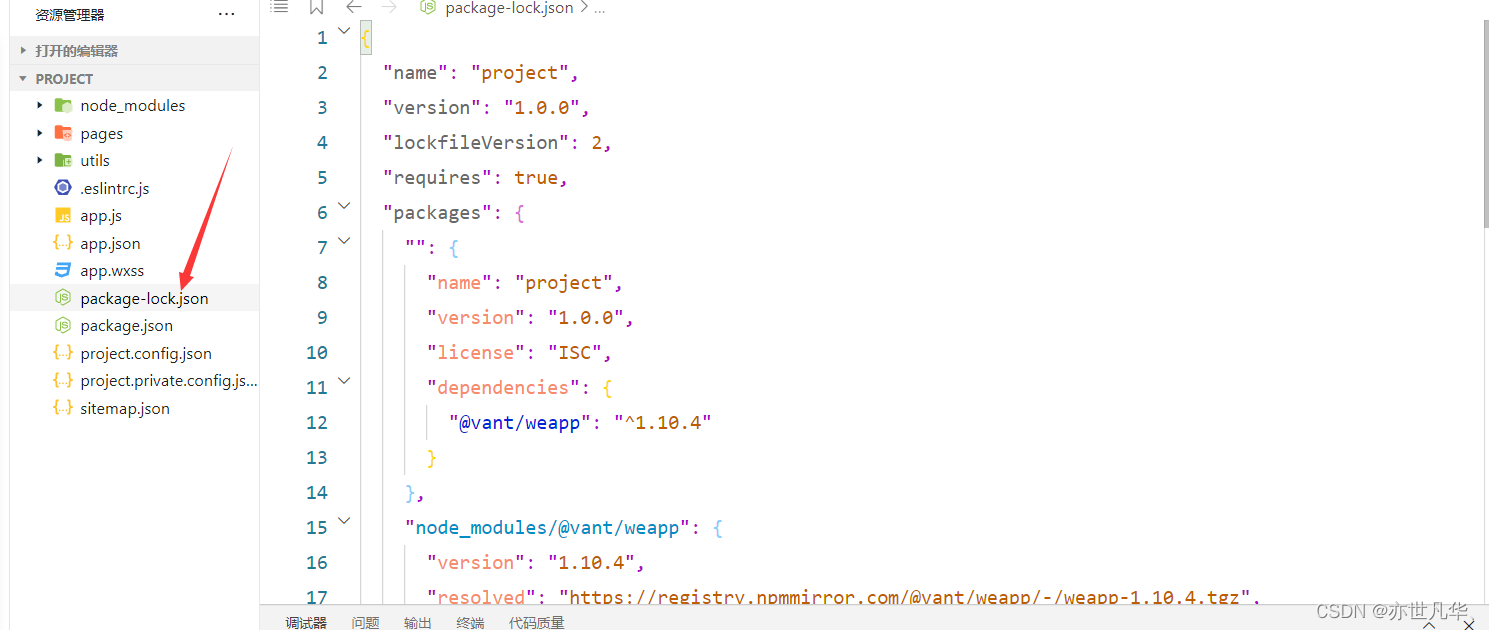
注意:如果安装报错的话可以是权限不够,需要调用管理员权限:(安装成功如下图)

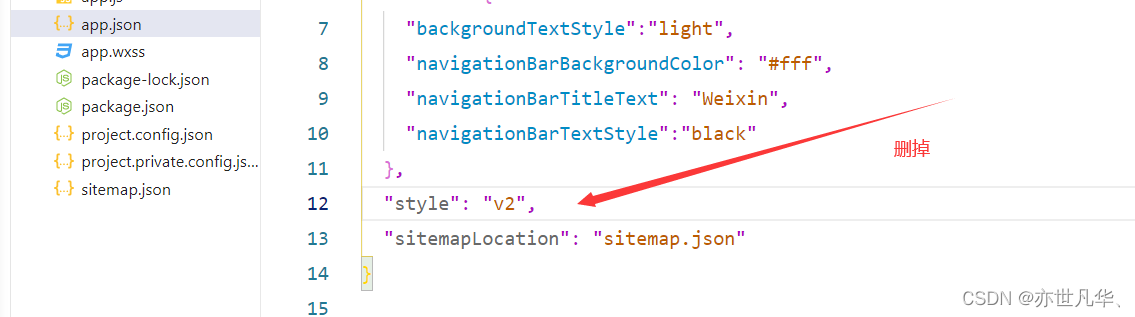
修改 app.json:
将 app.json中的 “style”:"v2",去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。

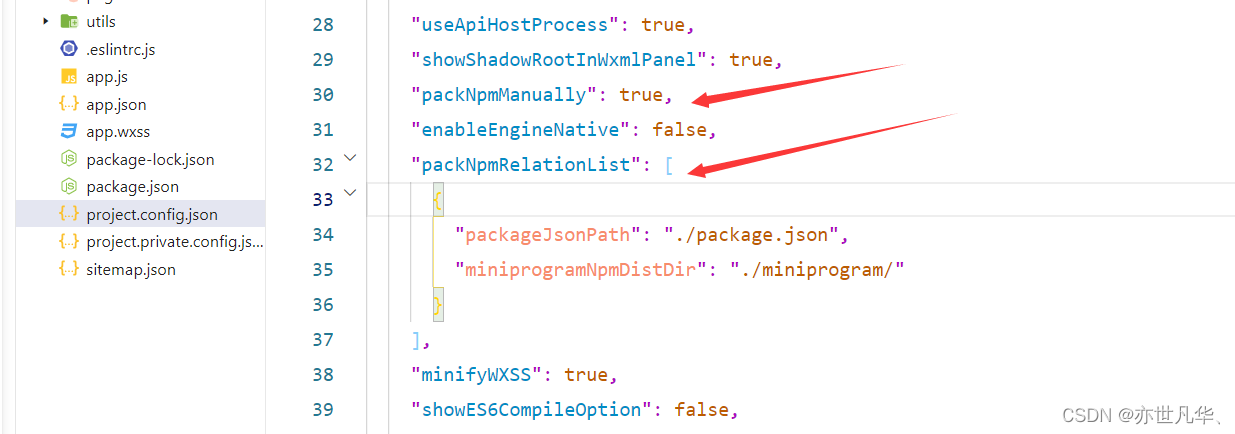
修改 project.config.json:
开发者工具创建的项目,miniprogrmRoot 默认为 miniprogrm,package.json 在其外部,npm 构建无法正常工作。需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引 npm依赖的位置。
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}
PS:这个地方有点奇怪,本来project.config.json是有这两个文件的只是 packageJsonPath 里面需要我们配置数据而已,但是我配置数据之后就报错了,老是提示我 解析 project.comfig.json 失败,请检查内容或删除文件。就很奇怪,查阅了好多文档资料没有解决,最后我把原来文件里的两个文件先删除在添加,最后解决了,算是人生中配置文件的一个小小 Bug 吧。
注意: 由于目前新版开发者工具创建的小程序目录文件结构问题,npm构建的文件目录为miniprogram_npm,并且开发工具会默认在当前目录下创建miniprogram_npm的文件名,所以新版本的miniprogramNpmDistDir配置为’./'即可
构建 npm 包:
在根目录下新建 miniprogram 文件夹。

然后再点击【工具 -> 构建 npm】

新的开发版本中,详情——本地设置中是没有【使用 npm 模块勾选框选项】,所以我们不需要理会,如果低版本开发者用户有这个选项的话,则需勾选。
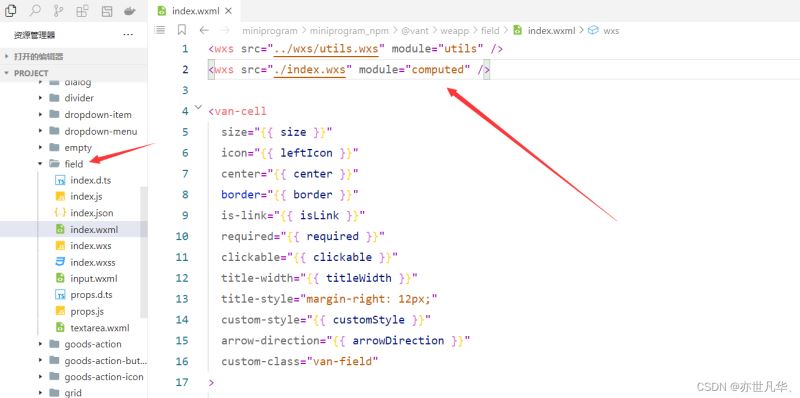
这边也是有一个很神奇的地方,构建文件夹完成后,控制台红了一大片,出现如下报错
自动热重载错误 WXML 文件编译错误] miniprogram/miniprogram_npm/@vant/weapp/等一系列问题,然后我就查找了相关文件将如下 注释掉,在进行编译,红色消失,把注释的代码还原在编译,红色没出现,问题解决。

typescript支持:
如果是使用typescript进行小程序开发的话可以进行这个步骤的配置,一般使用js进行小程序开发的话可以直接跳过这个步骤就可以了。
安装 miniprogram-api-typings:
# 通过 npm 进行安装 npm i -D miniprogram-api-typings # 通过 yarn 进行安装 yarn add -D miniprogram-api-typings
在tsconfig.json中增加如下配置,以防止 tsc 编译报错。
请将 path/to/node_modules/@vant/weapp 修改为项目的 node_modules 中 @vant/weapp所在的目录。
{
...
"compilerOptions": {
...
"baseUrl": ".",
"types": ["miniprogram-api-typings"],
"paths": {
"@vant/weapp/*": ["path/to/node_modules/@vant/weapp/dist/*"]
},
"lib": ["ES6"]
}
}引入组件:
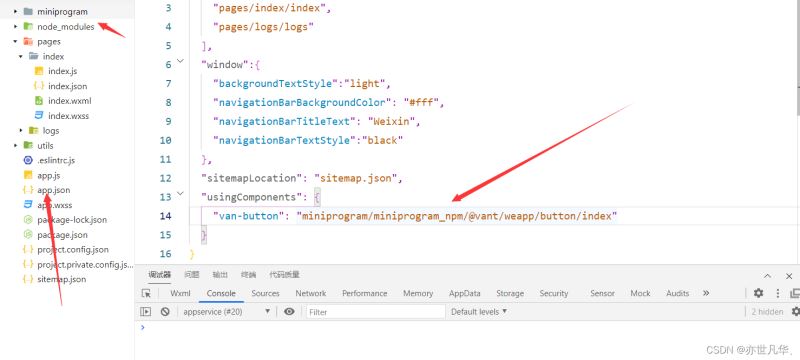
以 Button 组件为例,只需要在app.json或index.json中配置 Button 对应的路径即可。所有组件文档中的引入路径均以 npm 安装为例,如果你是通过下载源代码的方式使用 @vant/weapp,请将路径修改为项目中 @vant/weapp 所在的目录。
// 通过 npm 安装
// app.json
"usingComponents": {
"van-button": "@vant/weapp/button/index"
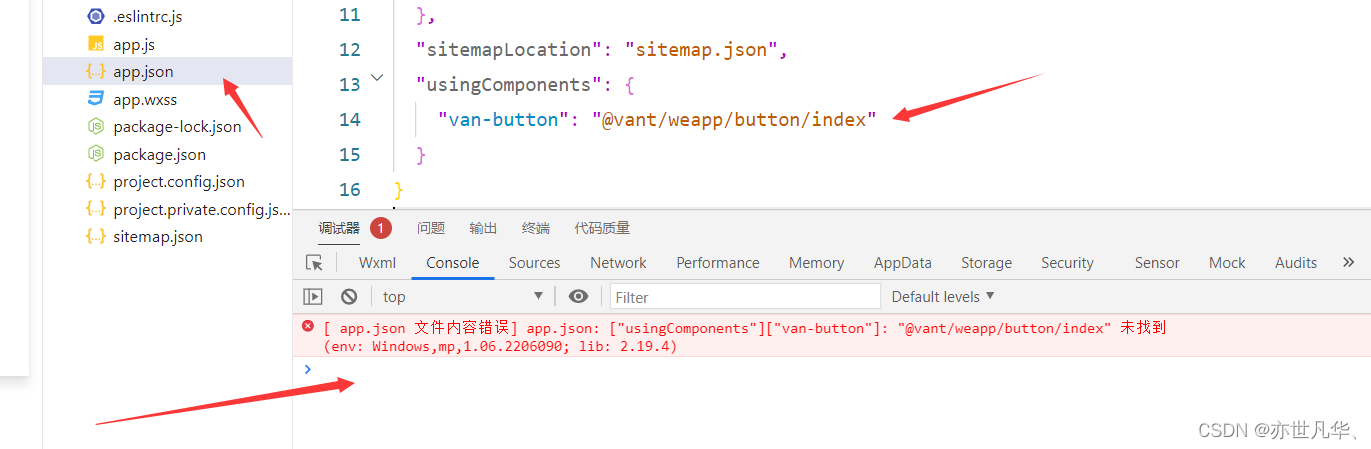
}当我们引入组件时,没有把具体的根目录写上时,控制台便会报错,如下:

加上具体的路径后,报错解决,如下:

使用组件:
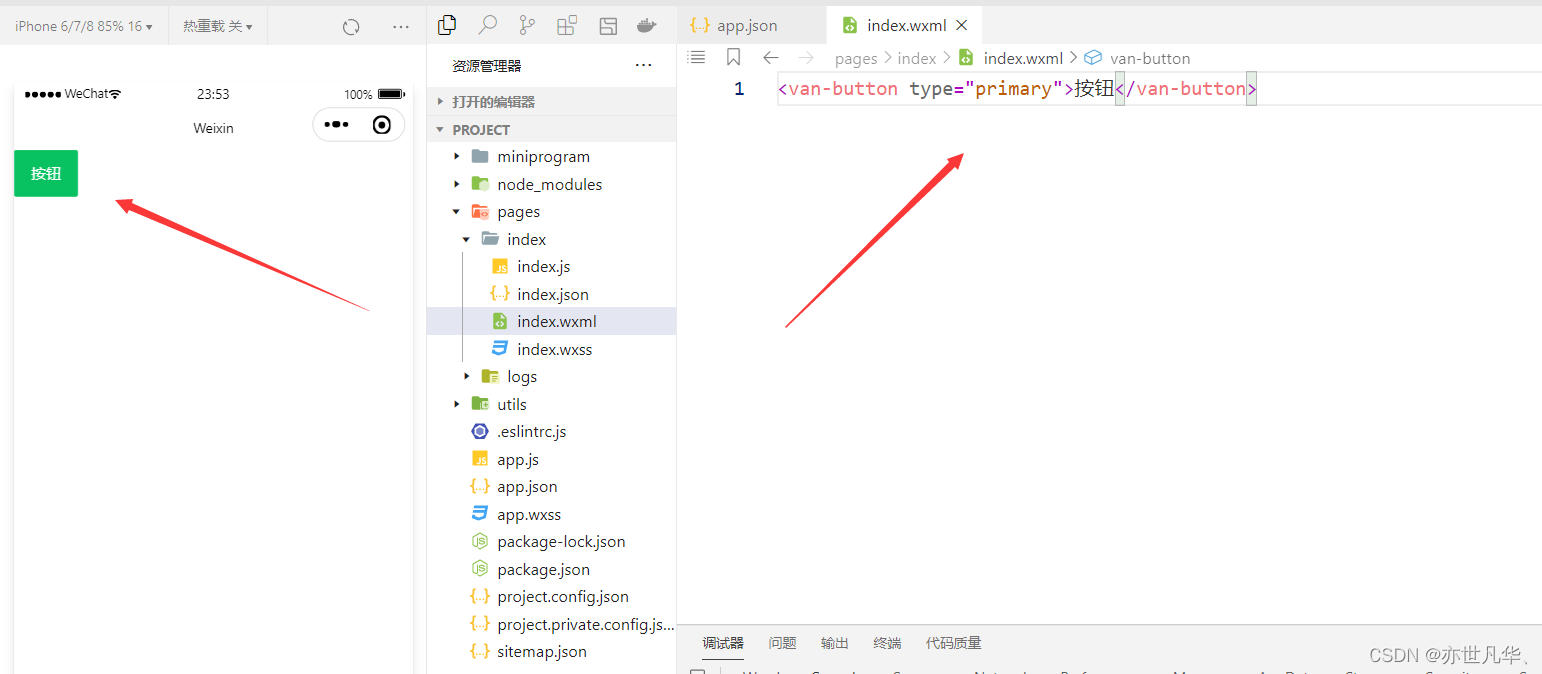
引入组件后,可以在 wxml 中直接使用组件
<van-button type="primary">按钮</van-button>

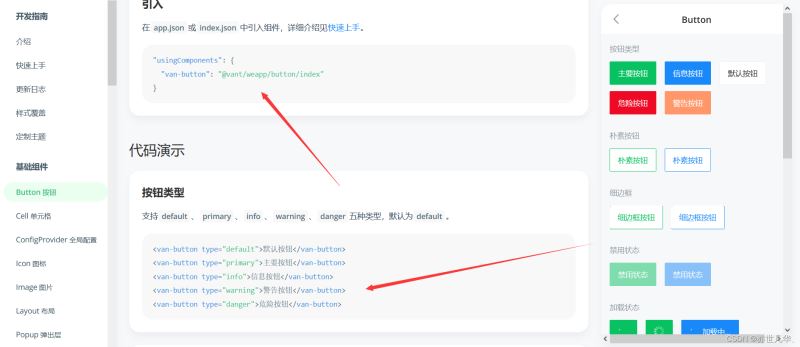
如果想使用其它类型的样式,比如按钮啥的,在vant官方里面找到button按钮,根据需求引入即可

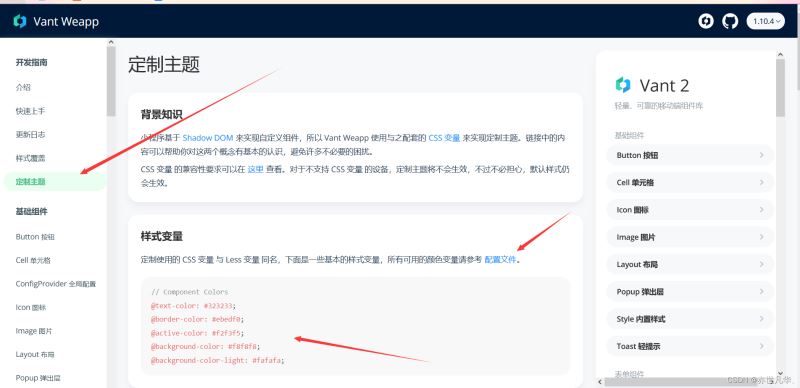
Vant Weapp 定制全局主题样式
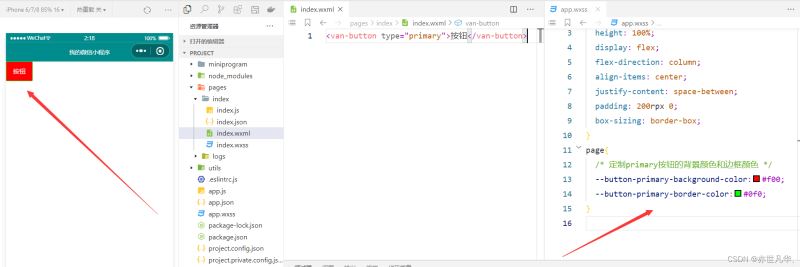
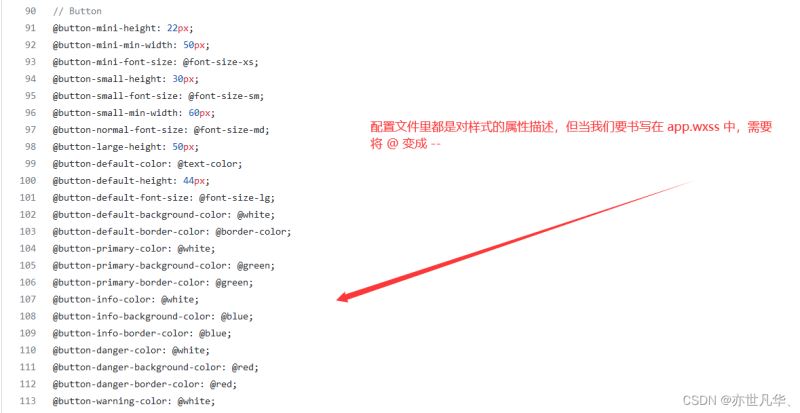
在app.wxss中,写入 CSS 变量,即可对全局进行生效:
page{
/* 定制primary按钮的背景颜色和边框颜色 */
--button-primary-background-color:#f00;
--button-primary-border-color:#0f0;
}
如果想设置更多的 CSS 样式,可以查看 Vant Weapp 官方文档查看:

配置文件打开是github网站内容,网站有可能被墙,多点几次就可以了。

API的Promise化
API Promise化:指的是通过额外的配置,将官方提供的、基于回调函数的异步API,升级改造为基于
默认情况下,小程序官方提供的异步API都是基于回调函数实现的,比如网络请求的 API 需要安装如下的方式调用:(缺点:容易造成回调地狱的问题,代码可读性、维护性差!)
wx.request({
method:'';
url:'';
data:'';
success:() => {}, //请求成功的回调函数
fail:() => {}, //请求失败的回调函数
complete:() =>{}, //请求完成的回调函数
})实现 API Promise 化
在小程序中,实现 API Promise 化主要依赖于 miniprogram-api-promise 这个第三方 npm 包,它的安装和使用步骤如下:(推荐版本)
npm i -S miniprogram-api-promise@1.0.4

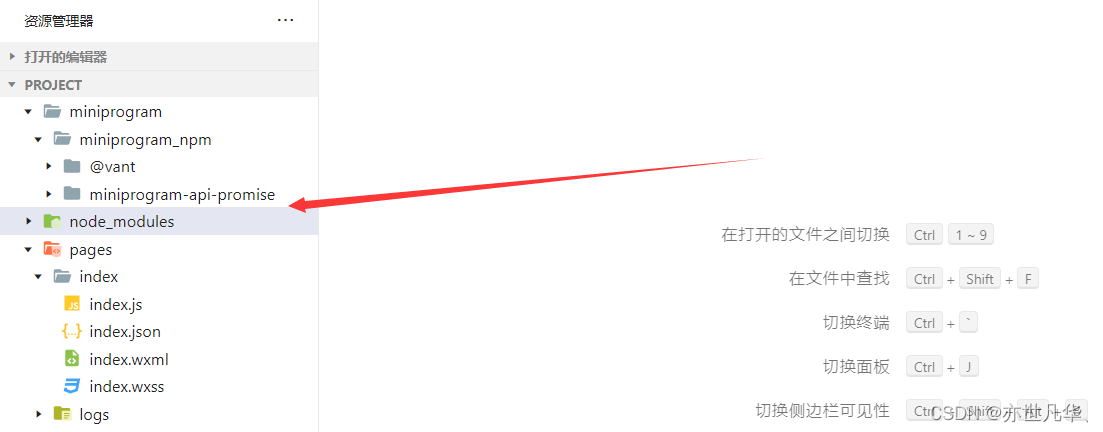
安装完成后,所安装的包需要再一次进行 构建 npm ,才能出现在miniprogram文件夹下:

小程序入口文件中(app.js),只需调用一次 promisifyAll()方法,即可实现异步 API 的Promise化 :
// app.js
import {promisifyAll} from './miniprogram/miniprogram_npm/miniprogram-api-promise/index'
const wxp = wx.p = {}
promisifyAll(wx,wxp)
调用Promise化异步API:
//页面 .wxml结构
<van-button type="primary" bindtap="getInfo">按钮</van-button>
//页面.js文件中,定义对应的 tap 事件处理函数
syssc getInfo(){
const res = await wx.p.request({
method: 'GET',
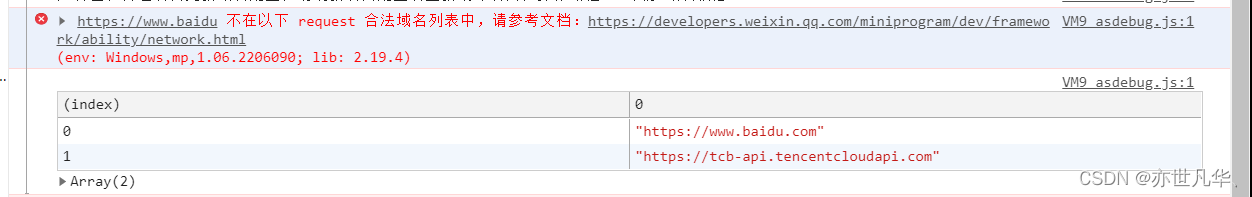
url: 'https://www.baidu,com', //举例而已,百度实际不能使用
data: {
name:'张三',
age:18
},
})
console,log(res)
},
总结
加载全部内容