Git Commitizen提交规范
古兰精 人气:0背景介绍
我们在使用一个比较厉害的框架或者库的时候,经常可以看到 CHANGELOG.md,维护版本更新内容。
很多时候,特别是在你开源自己的一个工具或库时,这种版本更新内容是非常有必要的,如果用户使用了你的轮子,连更新内容都不知道,试问你敢用吗? 那么这些都是怎么写的呢?每次发版都要手动记录吗?显然不是,这些都是靠提条记录生成的。
比如我们在 github 上随便找一个库:https://github.com/vuepress/vuepress-next,可以看到它就有这个文件

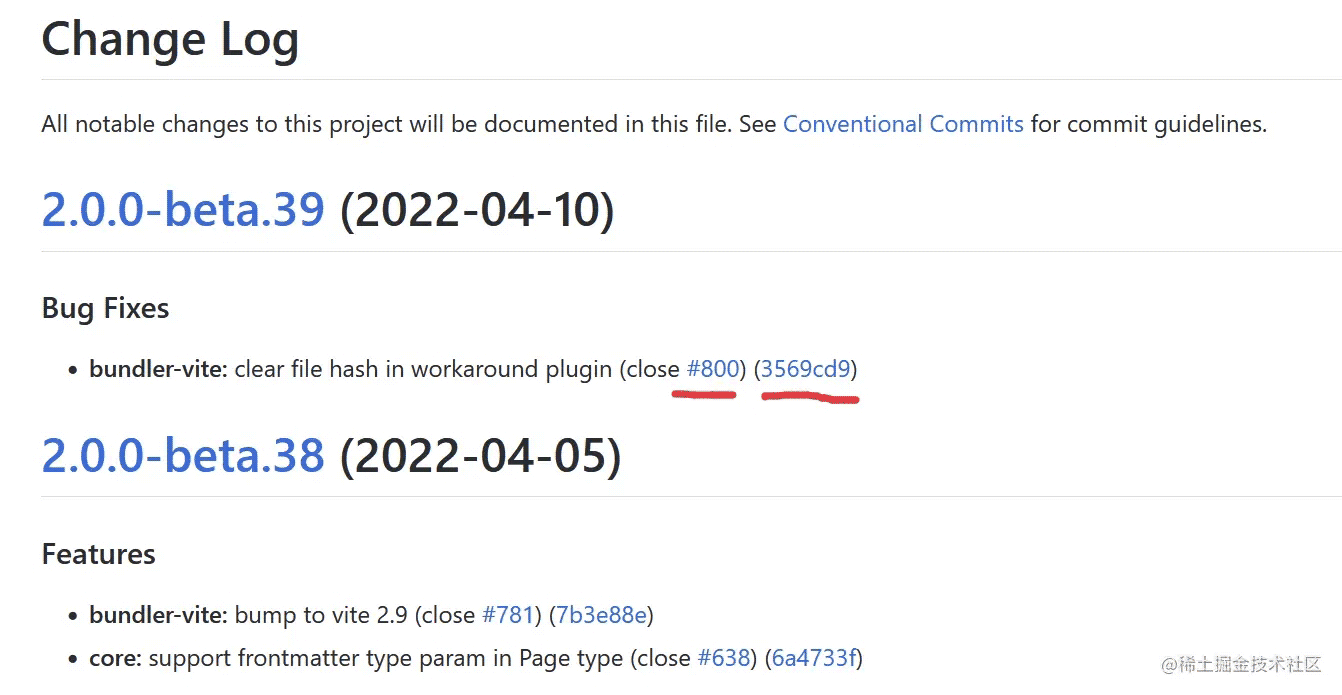
点进去可以查看具体内容:注意我画红线的这 2 个,我们是可以跳到对应 issue 和对应代码提交记录的。

Commitizen 介绍
1、团队约束
生成这种 CHANGELOG 有一个前提,就是团队成员都按规矩提交。人不是机器,习惯不养成往往会忽略,这种约束还是让工具来做吧。
2、Commitizen 是一个撰写符合 Commit Message 格式标准的一款工具,至于标准 Commit Message 格式标准,可以百度一下或者一会提交示例介绍。
3、局部安装 commitizen:npm install commitizen -D
4、执行脚本设置 package.json
在项目根目录下运行下面命令,使其支持angular的 Commit message 格式
// 如果你使用npm执行下面命令: commitizen init cz-conventional-changelog --save-dev --save-exact // 如果使用yarn,则执行下面: commitizen init cz-conventional-changelog --yarn --dev --exact
注意,–save-exact 相当于锁定版本号
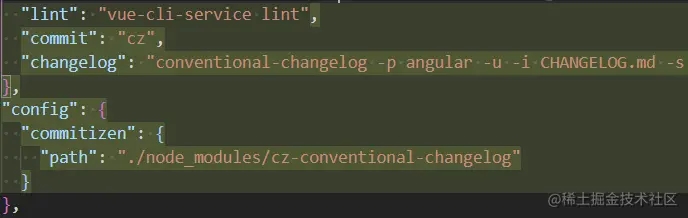
此时 package.json 新增了这部分内容

{
"scripts": {
"commit": "cz"
},
"devDependencies": {
"commitizen": "^4.2.4",
"conventional-changelog-cli": "^2.2.2"
},
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
}
}
5、修改代码提交过程介绍
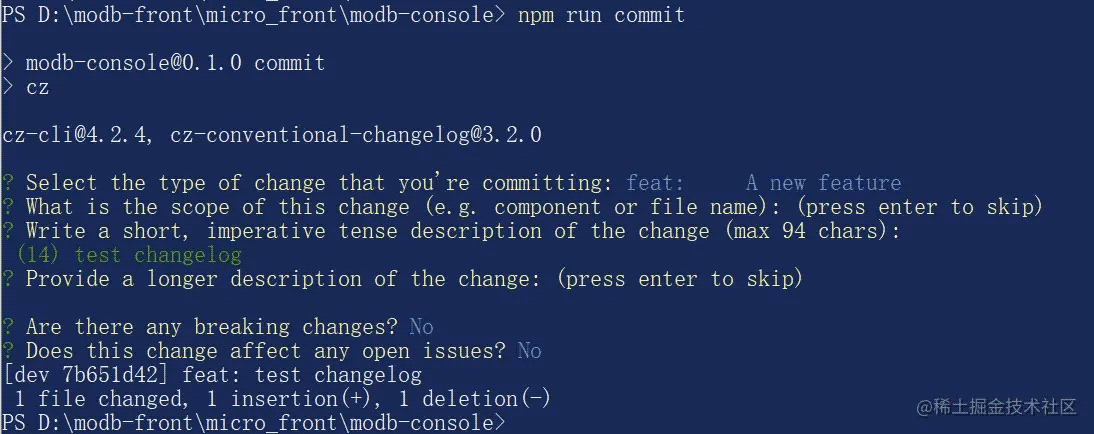
这时候就可以提交尝试下,提交的时候直接执行刚才添加的脚本:yarn commit 或者 npm run commit,然后就会看到让你选择的各种页面,选择即可

第一步: 选择这次提交的内容类型:提交类型是以后生成 CHANGELOG 分类题目
第二步: 这次提交影响范围
第三步:简短描述:如果你使用 gitlab 或者 github 进行远程分支 Merge requset 的时候,这个就是默认的title
第四步:详细描述
第五步:是否重大更新(改变):一般具有重要的大版本或者破坏原来代码的时候需要标记一下
第六步:这次提交对哪些打开的 issue 有影响:类似于 github 开源模式,代码的维护不论需求还是 fix都有对应的issue讨论进行code的支撑。git message 这一步就是为了关联issue。如果选择是,可写上相关issue 对应号码。(也就是上面的那 2 个可以跳转的地方)
自动产生CHANGELOG
那么正规的写提交记录最后就是为了让团队其他人看懂,还有一个目的是为了更规范的产生CHANGELOG,下面看看自动产生CHANGELOG的步骤。
1、安装产生 changelog 插件 conventional-changelog-cli:
npm install -D conventional-changelog-cli
2、在 package.json 添加脚本
"changelog": "conventional-changelog -p angular -u -i CHANGELOG.md -s -r 0"
3、执行脚本,查看结果:yarn changeLog 或 npm run changeLog
最后即可生成一个提交日志文件

我这里测试了下:
feat 是 npm run commit 按步骤提交的
fix 是直接 git commit -m "fix: test 符号" 提交的
可以看到都生成了日志文件,所以如果团队每个人都能按 Commit 规范提交的话,第一步 Commitizen 约束是可以不需要的(但是会存在一个问题就是不能实现 issue 与 commitId 的代码提交记录的联动了)。
加载全部内容