iview table数据双向绑定
做什么梦呢 人气:0一、前言
本篇主要介绍关于iview-ui组件库中的table表格组件嵌套input组件,数据无法及时更新问题的解决办法。
二、问题描述
在我们开发的过程中,经常会遇到需要在表格内操作数据的情况,但是在vue2中,双向绑定的值必须是在data中声明的变量,然而我们在table中展示的每一行数据,通常都是使用的scope中的row去获取的当前行数据,但是row却并没有在data中声明,这样就出现了,无法实现数据的双向绑定。
三、解决办法
因为在使用场景中,有时候我们用的一维的表格,还有一种就是树状结构的表格,所以这里我们分两种情况说。
1.基础数据表格
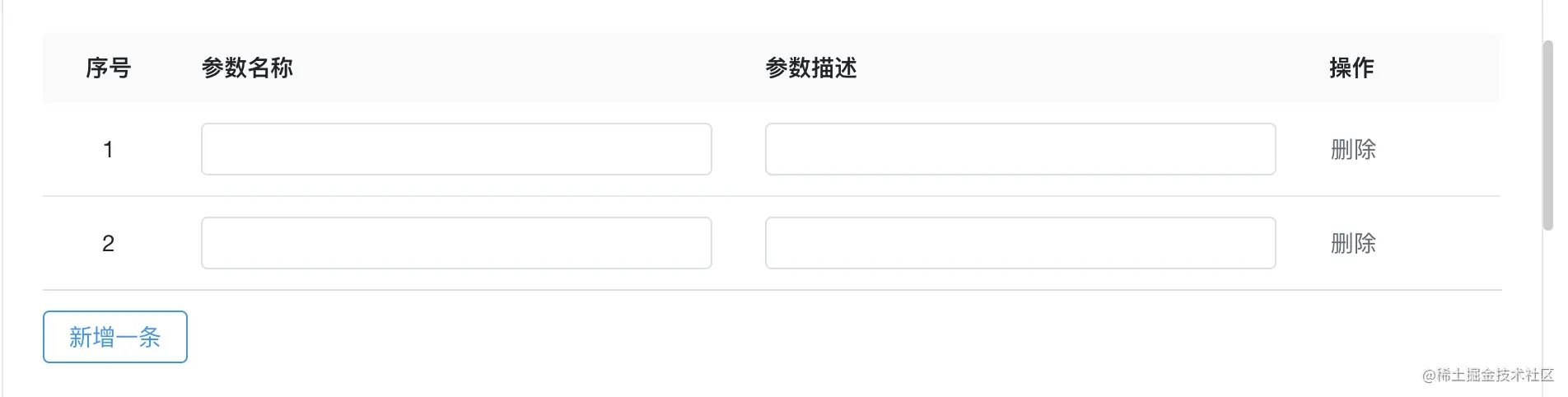
第一种就是一维数组的基础型数据的table展示。如下图

这种情况,为了实现数据的双向绑定,我们可以这么做,代码如下
<template>
<Table :columns="columns" :data="tableData">
<template #name="{ row, index }">
<Input v-model="tableData[index].name" />
</template>
<template #desc="{ row, index }">
<Input v-model="tableData[index].desc" />
</template>
<template #action="{ row, index }">
<Button type="text">删除</Button>
</template>
</Table>
</template>
export default {
data () {
return {
tableData: []
columns: [
{
type: 'index',
title: '序号',
width: 80,
align: 'center'
},
{
title: '参数名称',
slot: 'name'
},
{
title: '参数描述',
slot: 'desc'
},
{
title: '操作',
slot: 'action',
width: 120
}
]
}
}
}
这种基础型数据结构的表格,我们就可以直接利用tableData[index]来替代row,因为tableData在data中声明了,所以这时候,input上绑定的数据,是可以实现双向绑定的。
2.树形数据表格
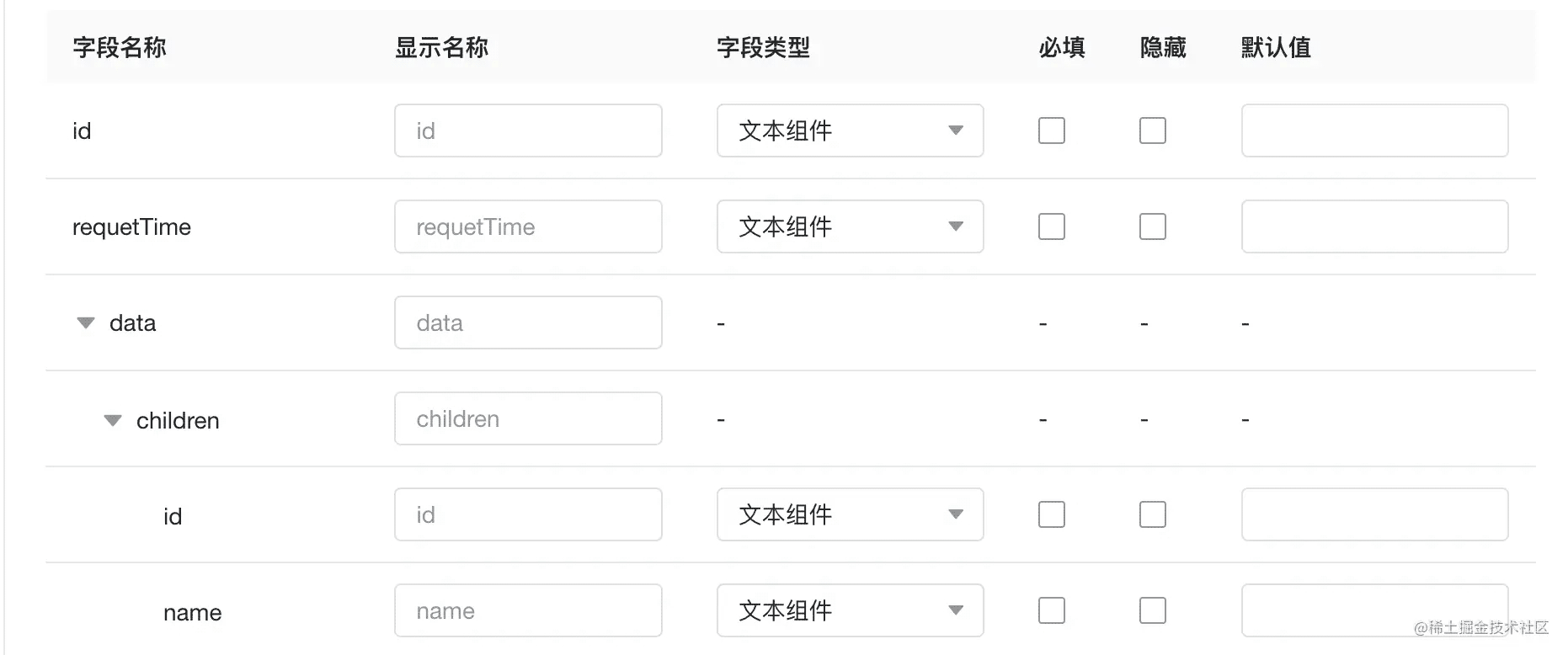
第二种树形结构的数据表格,展示情况如下图所示

这种情况,我们就不能用上面的方法了,因为我们不能通过index去获取更多维深度的数据了,因此这里我们可以通过事件监听的方式,去查询当前改变数据是哪个,利用树型数据的唯一_key值,去这个绑定数组tabelData中修改对应的值,代码如下
<template>
<Table row-key="_key" :columns="columns" :data="tableData">
<template #label="{ row }">
<Input v-model="row.label" @on-change="updateTableData(row, 'label')" />
</template>
<template #componentName="{ row }">
<Select v-model="row.componentName" transfer @on-change="updateTableData(row, 'componentName')">
<Option v-for="item in componentList" :value="item.value" :key="item.value">{{ item.label }}</Option>
</Select>
</template>
<template #required="{ row }">
<Checkbox v-model="row.required" @on-change="updateTableData(row, 'required')" />
</template>
<template #hidden="{ row }">
<Checkbox v-model="row.hidden" @on-change="updateTableData(row, 'hidden')" />
</template>
<template #defaultValue="{ row }">
<Input v-model="row.defaultValue" @on-change="updateTableData(row, 'defaultValue')" />
</template>
</Table>
</template>
export default {
data () {
return {
tableData: [],
componentList: [
{
value: 'TextField',
label: '文本组件'
}
],
columns: [
{
title: '字段名称',
key: 'name',
tree: true
},
{
title: '显示名称',
slot: 'label',
},
{
title: '字段类型',
slot: 'componentName'
},
{
title: '必填',
slot: 'required',
width: 60
},
{
title: '隐藏',
slot: 'hidden',
width: 60
},
{
title: '默认值 ',
slot: 'defaultValue'
}
]
}
},
methods: {
// 找到对应值递归---手动更新
repeatDoit (list, row , key) {
list.forEach(item => {
if (item._key === row._key) {
item[key] = row[key]
} else {
if (item.children && item.children.length) {
this.repeatDoit(item.children, row , key)
}
}
})
},
// 手动更新表格中的数据==body
updateTableData (row, key) {
this.repeatDoit(this.tableData, row, key)
console.log('this.tableData ====', this.tableData)
}
}
}
这里我们通过监听表单组件的事件,然后通过树形结构的唯一_key值,去修改data中声明tableData数组变量,从而实现数据的更新。
四、后记
以上我们就实现了解决iview-table组件嵌套input、select数据无法双向绑定问题。另外还有一种解决方法,是使用render去构造表格,我不太喜欢那种写法,所以这里就不说了,更多关于iview table数据双向绑定的资料请关注其它相关文章!
加载全部内容