iview和elementUI组件样式覆盖无效
zqian1994 人气:0iview和elementUI组件样式覆盖无效
iview和elementUI是我们在用vue开发项目时比较常用到的ui组件,在我们使用第三方UI组件库开发时有时需要对这些组件进行一些样式修改。
为了vue页面样式模块化,不对全局样式造成污染,我们往往都会加入scoped属性用来限制样式的作用域,然而这也会导致当我们修改部分ui组件样式失效。为了避免这种情况,我们常用以下方式来解决。
新建一个不含scoped的style标签覆盖组件样式
不推荐使用,因为如果命名冲突会导致其他样式覆盖异常
<style scoped>
/*页面样式*/
</style>
// ui组件覆盖
<style>
.home .ivu-card-body {
height: 345px;
}
</style>深度作用选择器( >>> )
<style scoped>
.box >>> .content {
font-size:20px;
}
</style>/deep/ 预处理器less下使用
深度选择器/deep/与>>>作用相同
<style scoped lang="less">
.select {
/deep/ .ivu-card-body {
width: 100%;
}
}
</style>然而最近谷歌浏览器对于/deep/貌似不太友好,控制台提示/deep/将要被移除。
[Deprecation] /deep/ combinator is no longer supported in CSS dynamic profile.It is now effectively no-op, acting as if it were a descendant combinator. /deep/ combinator will be removed, and will be invalid at M65. You should remove it. See https://www.chromestatus.com/features/4964279606312960 for more details.
所以我们也可以在less下另类调用>>>,如下:
// 采用的less的转义和变量插值
<style scoped lang="less">
@deep: ~'>>>';
.select {
@{deep} .ivu-card-body {
width: 100%;
}
}
</style>Element-ui与IView中的样式覆盖问题
在合作开发时,在大哥定好全局样式之后,我们个人页面的开发中是不可以影响到全局样式的,是不可以的!(不然会被骂的,就算不被骂,当你辛辛苦苦改出一个样式的时候,一回头,发现你没动,但是样式却变了,你恼火么,我很恼火!)所以在开发自己的页面时,规定样式范围很重要。所以今天我们来讲一下这个虽然很小但是很重要的知识点。
在进行自己页面开发需要独立样式时请这样使用
![]()
scoped字段的意义就是相当于你在控制你的<div>容器时为了唯一识别而给他的一个id比如<div id="xxxx">。当你给style加上scoped时,在编译之后样式就会带上自己的id比如
![]()
这样子之后,这个样式就只属于这个页面了,不会影响到全局的样式。
当然,在自己编写的容器中我们可以直接定义,但是在我们使用了其他的UI组件之后,我们会发现,在scoped中改变的样式并不能影响到样式了。因为我们是在全局中对其样式进行引入的,所以在自己规定的小区域内的改变并不能影响到他,但是直接写一个<style></style>在这里面进行修改则又会影响到全局的样式。接下来我们讲一下解决方法。
在Element-UI中覆盖样式
Element-UI跟IView覆盖的方式有点不同。在对Element-UI的样式进行覆盖时,我们需要在
![]()
中进行全局影响,而不可以在
![]()
中进行修改。如果有需要的话,写两个,一个带scoped,一个不带也是可以的。
之后我们在Element-UI的组件上给他加一个父层样式选择器
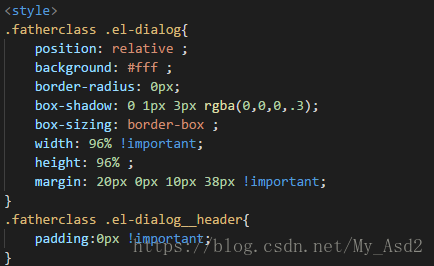
![]()
然后在样式中这样进行覆盖

这样做,在进行样式判断的时候会顺着层次顺序,只修改fatherclass下面的dialog的样式,这样就影响不到全局的样式了。
在IView中覆盖样式
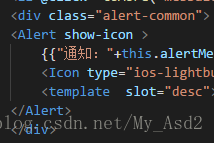
IView中,则需要在外层套接一个容器,直接在组件上增加父层样式选择器是不起作用的。
具体做法如下

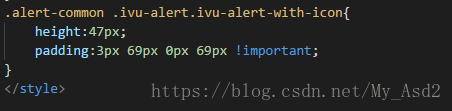
我们在组件外面套接了一层自己的容器,之后进行样式改变

这样就成功了!可喜可贺,可喜可贺!
TIP:
1.定义的父层样式选择器可以不进行样式的编写,因为他们只是为了方便我们定义一个固定的影响区域。
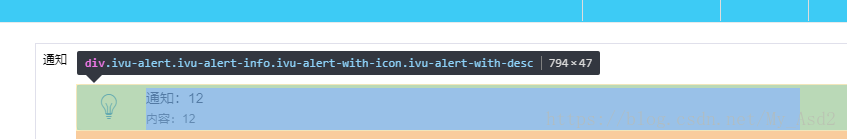
2.如何找到我需要修改的样式名称
打开控制台,去页面上寻找

之后在

去寻找你需要修改的样式,调节好之后直接把样式复制到你的代码中就可以了。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容