vue3项目代码出现红色波浪线
芝士焗红薯 人气:0vue3项目代码出现红色波浪线
最近换电脑改成了vue3,导致代码规则有些地方和之前不一样。
因为是导入的jeecg项目,打开了eslint,所以有很多地方代码的写法不一样,之前是在vue.config.js文件中,加上lintOnSave: false就可以避免报错。现在设置了false,代码不规范的地方还是会有红色波浪线。
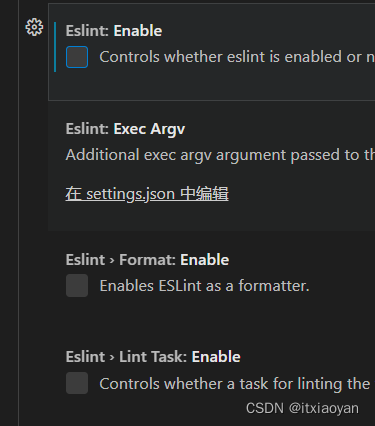
可以打开文件-首选项-设置,搜索eslint


然后把两个打勾的地方取消就可以了。


vue3没有语法错误但一直有红色波浪线报错,以及解决eslint黄色警告
1.打开vscode的 文件-->首选项-->设置

2.搜索eslint

3.将这三个勾去掉即可

4.如果还出现eslint报错,运行 npm run lint --fix 即可

5.如果还未解决依然有eslint报错
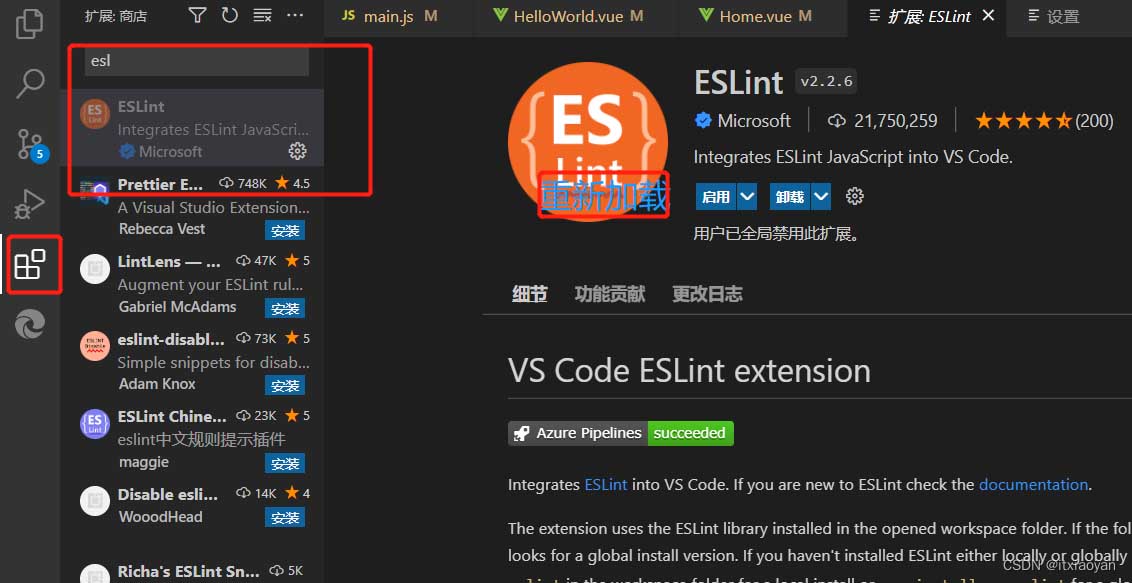
5.1扩展里搜索eslint找到这个插件并禁用,然后启用的旁边会有一个重新加载的按钮(如图)点击后会重启vscode即可

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容