vue3打包过后空白页面
小菜鸟学代码·· 人气:0vue3打包过后空白页面
在项目根目录下,新建一个vue.config.js文件
module.exports = {
// 基本路径
publicPath: './',
// 输出文件目录
outputDir: 'dist',
configureWebpack: {
externals: {
}
}
}
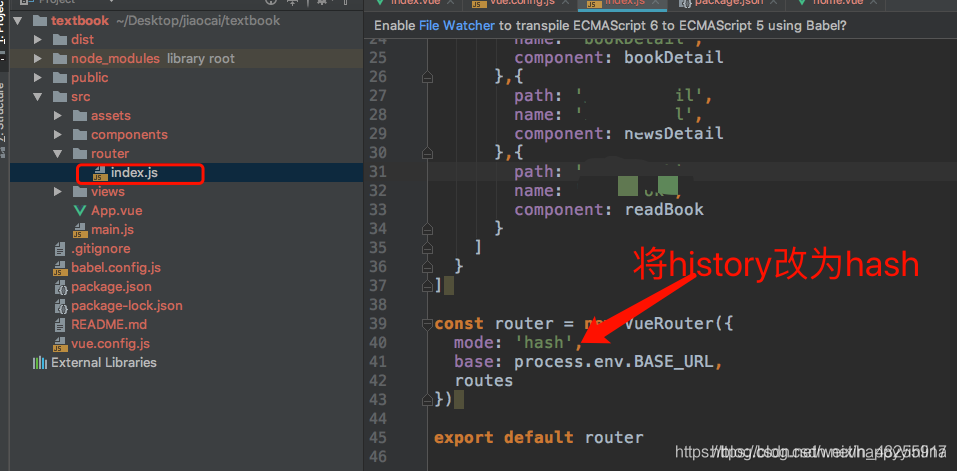
如果还是不可以,那么需要找到如下页面:

vue3打包后部分页面空白
问题描述
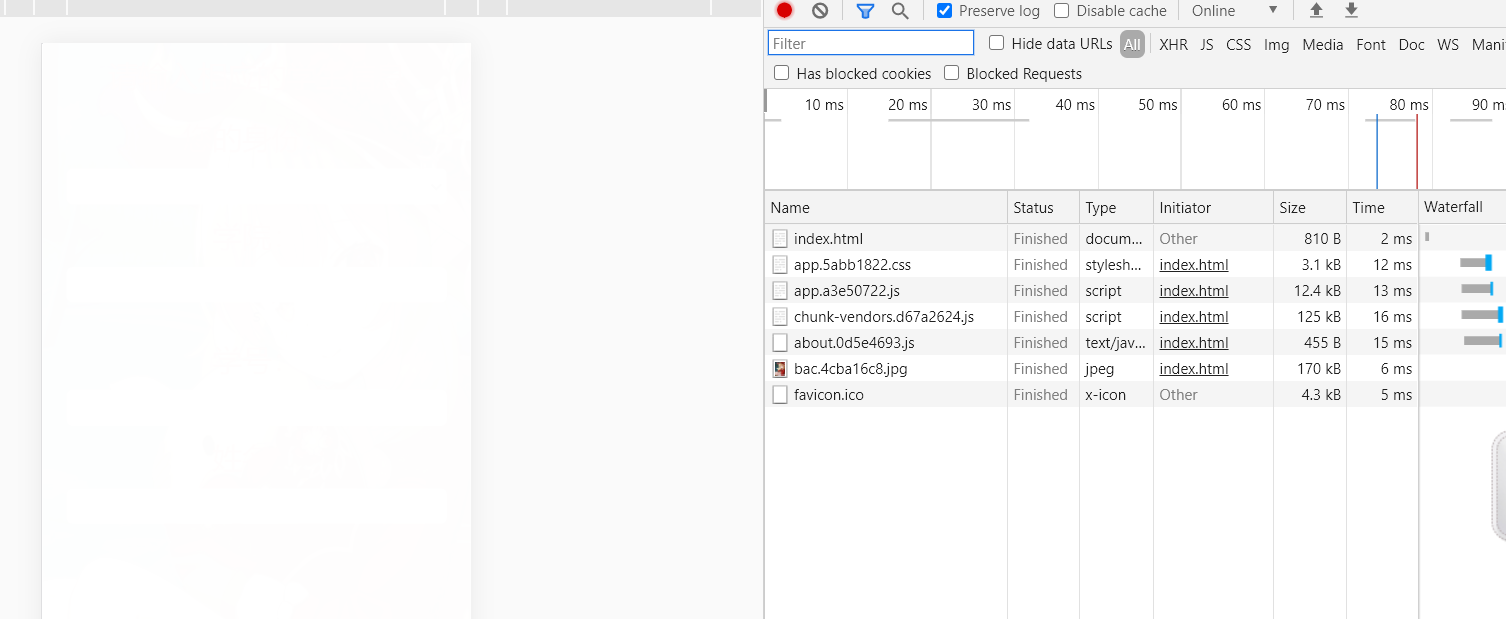
在开发模式下,使用命令npm run serve运行可以正常显示,但使用npm run bulid打包后打开index.html文件发现显示白屏,但是资源都能正常获取,其他页面也显示正常。


问题解决
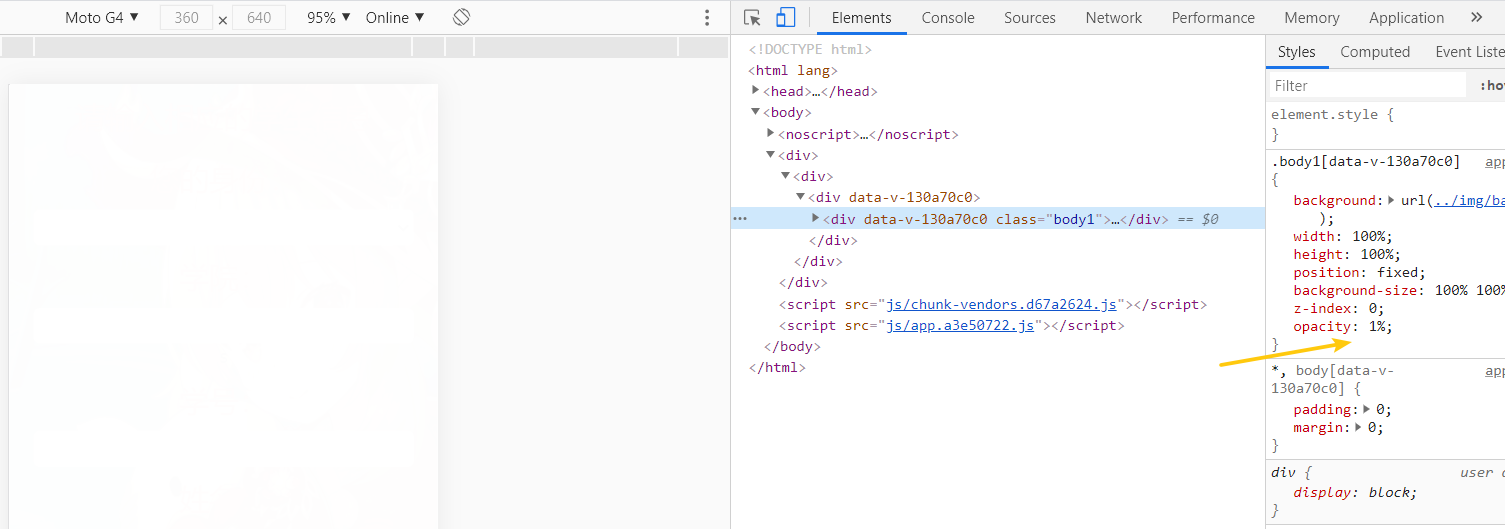
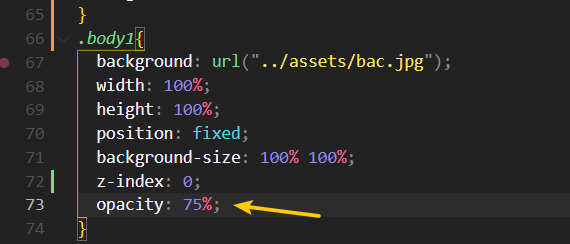
查找了很长时间。发现问题是透明度的问题,原来我在一个页面设置的透明度为75%,但是打包后显示则为1%,原因好像是预处理器无视了百分号,把75这个值clip到1%,因此无法显示出来。
这里把opacity设置为小数,把75%设置为0.75重新打包即可正常显示。


以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容