vue 指令富文本溢出截取
灵扁扁 人气:0一、需求描述
文本溢出省略,说实话这些年也实践过很多了,这次是针对富文本字符串,思量想去,也曾试图了解一些知名站点的实现方案,但结果不甚理想。
今天记录的这一版也并不完美,好在也能勉强解决问题。
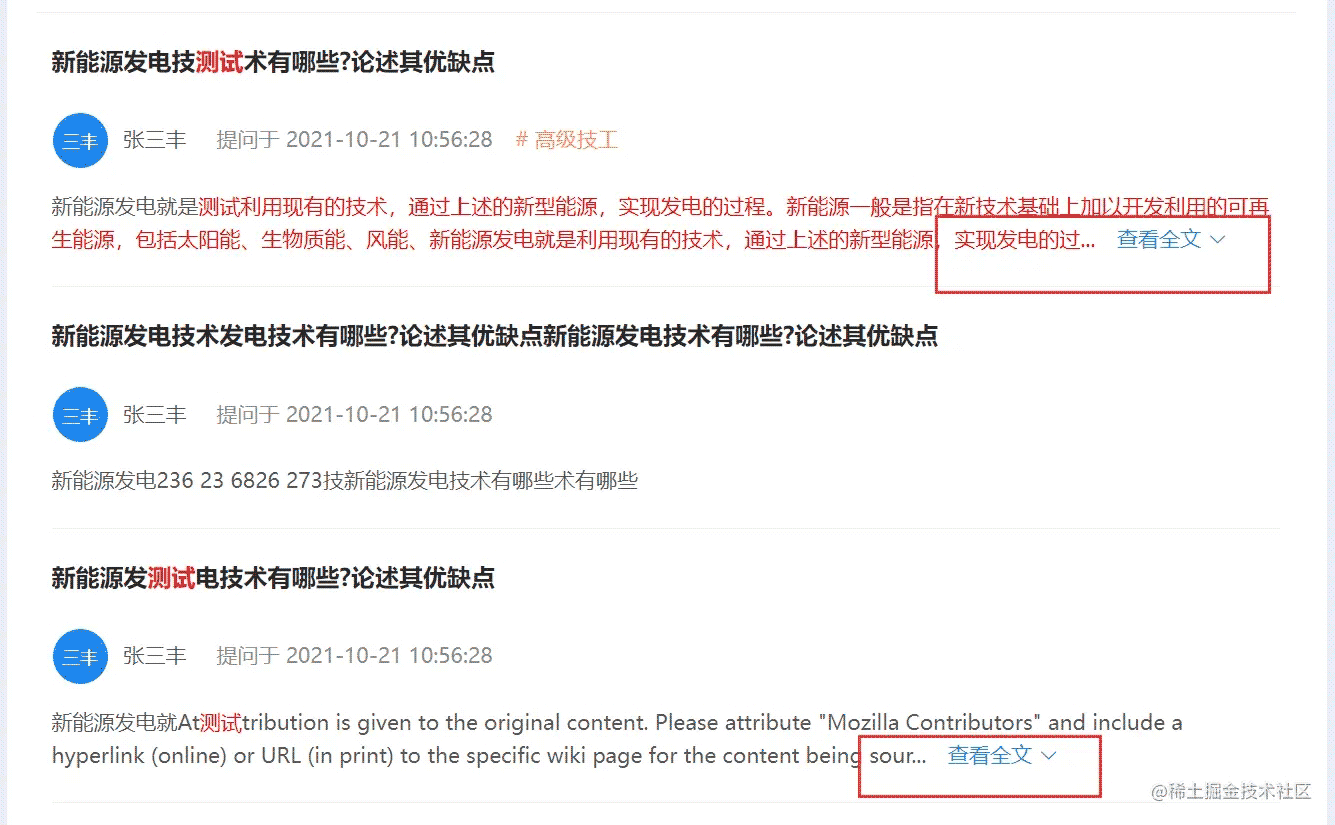
大体需求就是:针对富文本字符串,即 html 字符串,实现文本溢出省略,并使用... + 【查看全文】结尾。
需求重点分析:
① 针对的是富文本字符串,html 字符串,所以需要特别处理掉 img、input、video、内联样式 等内容。但不能去除全部html标签,因为会有对检索关键字标红的需求。
②需要实现溢出省略并使用... 和 【查看全文】结尾
③需要考虑兼容IE(IE退役了,但是能决定要兼容IE的人还在...)
④需要考虑单个中英文所占宽度的区别,也就是当内容是全英文的时候,溢出省略效果应当和中文差不多,看起来比较和谐。
⑤能跟随宽度的响应式变化而变化,省略效果最好保持一致。
二、实现思路
2.1 正则表达式过滤 img、video等标签
利用正则过滤 img、video等标签。如果不过滤,在列表首页这样的概览场景,会显得很奇怪,图片之类的内容应当去详情或全文这样的细览场景中查看。
let text = el.innerHTML; // // 富文本内容即是html字符串
// console.log("去除图片img标签前:", text);
// 过滤掉字符串中的 img 标签
let imgReg = /<(img|input|br|hr|p|video)[^>]*>/gi; // 匹配图片中的img、input等标签
// let arr = text.match(imgReg); // 筛选出所有的img
text = text.replaceAll(imgReg, ""); // replaceAll 替换符合条件的内容为空串
// console.log("去除图片img标签后:", text);
2.2 截取固定长度的字符数
对内容截取固定长度的字符数。截取固定字符数,显然是有弊端的文本溢出省略方案,因为无法良好的跟随宽度变化而变化。
尽管我们自己可以通过一些操作通过监听宽度范围而指示截取对应合适的长度,但这显然没有-webkit-box,-webkit-line-clamp的处理方式来得方便。但是很遗憾,兼容IE成为了拦路虎。所以,暂时还是选择了截取固定字符数来处理文本溢出省略。
let text = el.innerHTML; // 富文本内容即是html字符串
if (text.length > num) {
let numNew = num;
const subText = text.substr(0, num);
el.innerHTML = text.substr(0, numNew - 3) + "...";
} else {
el.innerHTML = text; // 因为 text 可能被改变,例如被除去了img标签,所以需要重新赋值
}
2.3 考虑小写英文字符和数字宽度问题
因为会有全文英文的场景,所以得考虑相同字符数,小写字母和数字的宽度占比是比中文小的的问题。为此,决定为给全英文的文本,增加显示的字符数,以求全英文和全中文场景的文本溢出省略效果基本一致,看起来自然和谐一些。
这主要是通过正则表达式,统计小写英文字母和数字在文本中的占比,来考虑适当增加显示的字符数。
let text = el.innerHTML; // 富文本内容即是html字符串
if (text.length > num) {
let numNew = num;
const subText = text.substr(0, num);
const n = subText.match(/[0-9]/g) || []; // 统计数字
const e = subText.match(/[a-z]/g) || []; // 统计小写字母
// 小写英文字母数字占字符串的70%以上,截取长度增加:主要考虑全英文场景页面占宽问题
if (n.length + e.length > 0.7 * num) {
numNew = num + (n.length + e.length);
}
el.innerHTML = text.substr(0, numNew - 3) + "...";
} else {
el.innerHTML = text; // 因为 text 可能被改变,例如被除去了img标签
}
2.4 注册为全局指令
因为是 Vue 项目,干脆就注册为全局指令算了。这样使用起来也方便些。为了方便指定显示的字符数,设置了支持自定义数量的 num 属性。
下面是完整的文本溢出省略函数,注册为vue 全局指令的内容。
// directives.js 全局指令文件
import Vue from "vue";
/**
* 文本溢出截取,截取指定长度字符串,超出指定长度省略并展示...,未超出则不处理。
* 弊端:对宽度响应式变化的页面展示效果不友好。
*
* @param el 指令作用的元素
* @param binding 绑定的内容 binding.value.num 是指定要截取的字符串长度。
*/
function overflowSubstr(el, binding) {
Vue.nextTick(() => {
// console.log(binding.value);
const num = binding.value.num || 120;
let text = el.innerHTML;
// console.log("去除图片img标签前:", text);
// 过滤掉字符串中的 img 标签
let imgReg = /<(img|input|br|hr|p|video)[^>]*>/gi; // 匹配图片中的img、input等标签
// let arr = text.match(imgReg); // 筛选出所有的img
text = text.replaceAll(imgReg, "");
// console.log("去除图片img标签后:", text);
// 设置溢出隐藏(overflow = "hidden")
// 将末尾的三个文字用...取代
if (!text) return;
el.style.overflow = "hidden";
if (text.length > num) {
let numNew = num;
const subText = text.substr(0, num);
const n = subText.match(/[0-9]/g) || []; // 统计数字
const e = subText.match(/[a-z]/g) || []; // 统计小写字母
// 小写英文字母数字占字符串的70%以上,截取长度增加:主要考虑全英文场景页面占宽问题
if (n.length + e.length > 0.7 * num) {
numNew = num + (n.length + e.length);
}
el.innerHTML = text.substr(0, numNew - 3) + "...";
} else {
el.innerHTML = text; // 因为 text 可能被改变,例如被除去了img标签
}
});
}
// 文本溢出省略指令
Vue.directive("overflowSubstr", overflowSubstr);
directives.js 在入口文件 main.js 引入,即可使全局指令生效。
自定义指令 v-overflow-substr 的使用,类似常规指令的使用,例如下面这样:
<div
v-overflow-substr="{ num: num }"
v-html="item.content"
></div>
2.5 文本尾部添加【查看全文】或【收起】
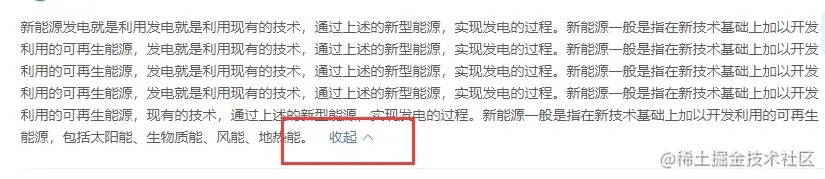
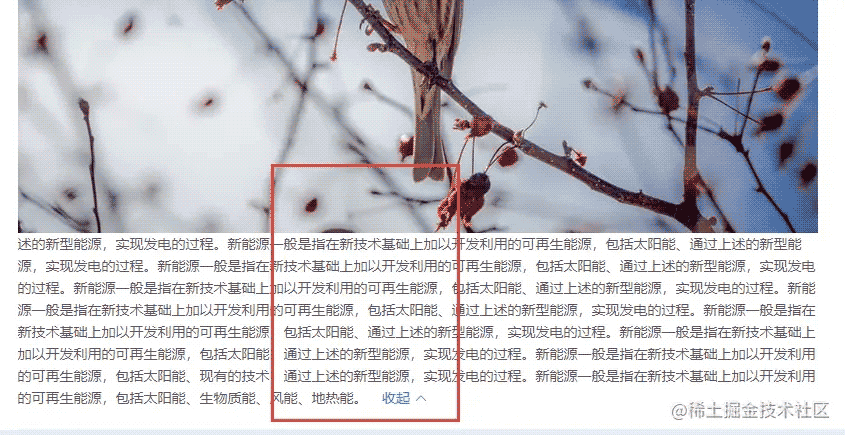
这个需求点的大致思路是,在尾部添加一个span标签,用以显示 "收起" 或 "查看全文"。 因为要单独控制每一条数据的展开收齐,所以需要给每条数据增加一个是否展示全部的字段 showAll,用以进行展开或收齐操作。
需要注意的一点是,展开的时候展示的是完整的内容,就是说可能包含图片视频的完整文本,因此要注意切换文本内容。 下面是部分关键代码。
<span
v-if="item.content && item.content.length > num"
@click="checkAll(item)"
class="all-btn"
>
{{ item.showAll ? "收起" : "查看全文" }}
<i
:class="{
'el-icon-arrow-down': !item.showAll,
'el-icon-arrow-up': item.showAll,
}"
></i>
</span>
三、效果



加载全部内容