使用vue-picture-preview图片预览组件
weixin_44093149 人气:0使用vue-picture-preview图片预览组件
下载安装
npm install --save vue-picture-preview-extend npm install --save vue-picture-preview // 如果安装了cnpm,推荐国内用户使用cnpm进行安装 cnpm install --save vue-picture-preview-extend cnpm install --save vue-picture-preview
配置
// 在 main.js 添加以下代码 import vuePicturePreview from 'vue-picture-preview' Vue.use(vuePicturePreview)
使用
<!-- 在app.vue添加lg-preview组件 --> <div id="app"> <router-view></router-view> <lg-preview></lg-preview> </div> <!-- 给img标签添加v-preview属性,放入图片路径就能使用了 --> <img v-preview="img.url" :src="img.url" >
使用有赞ImagePreview(图片预览)遇到的问题
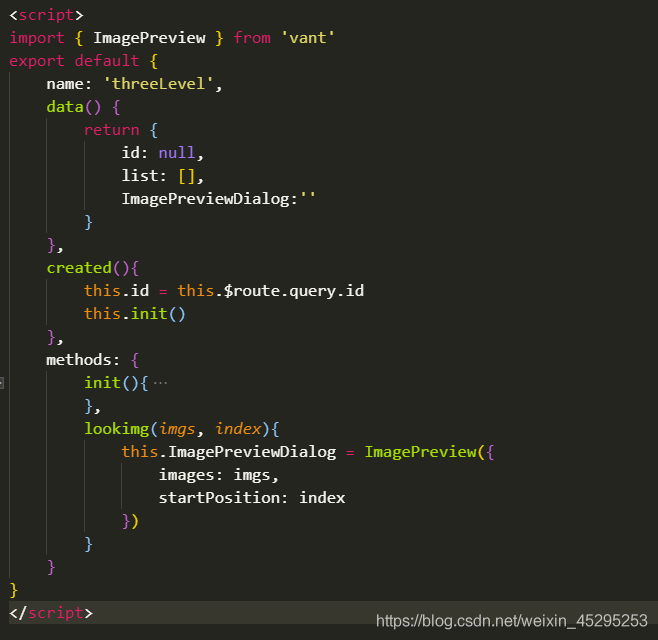
首先说下有赞ImagePreview的使用


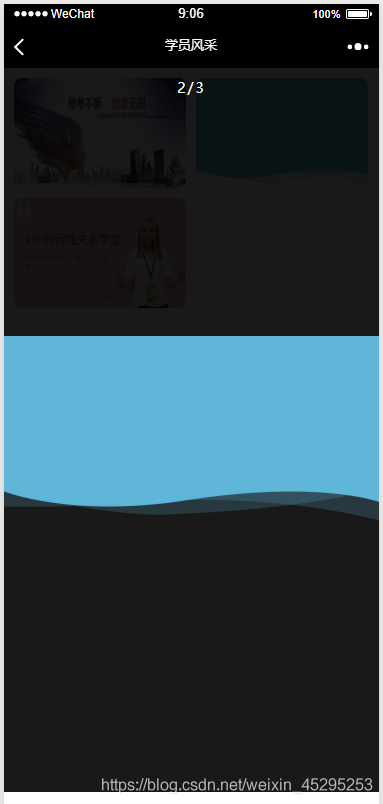
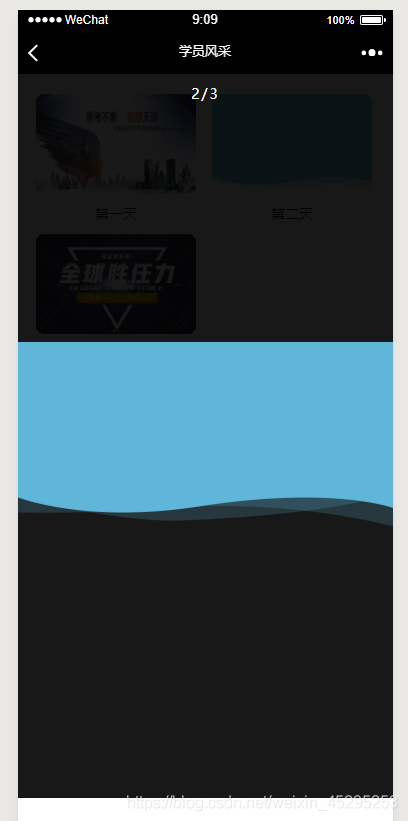
先上个预览效果图

问题点:如果图片预览弹框没有隐藏的话,在路由切换的时候也会一直显示
如图,路由已切换:

解决方案
beforeRouteLeave 钩子中调用 close() 方法关闭预览遮罩
beforeRouteLeave 钩子:离开路由之前执行的函数
beforeRouteLeave(to,from,next){
this.ImagePreviewDialog.close()
next()
},

然后这个问题就可以完美解决了
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容