React事件处理
小绵杨Yancy 人气:0一、事件处理
1.1 React事件
React 元素的事件处理和 DOM 元素类似。但是有一点语法上的不同:
- React 事件绑定属性的命名采用驼峰式写法,而不是小写。 例如onclick属性应该写成
onClick。 - 如果采用 JSX的语法你需要传入一个函数作为事件处理函数,而不是一个字符串(DOM 元素的写法)。例如已经定义了一个名为handleClick的函数,应该这样调用:
<button onClick={<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E-->handleClick}>Button</button>而不是:
<button onClick="handleClick()">Button</button>
1.2 事件对象
在事件发生时调用的函数,默认是自带一个参数的,这个参数通常被命名为event,就是事件对象。
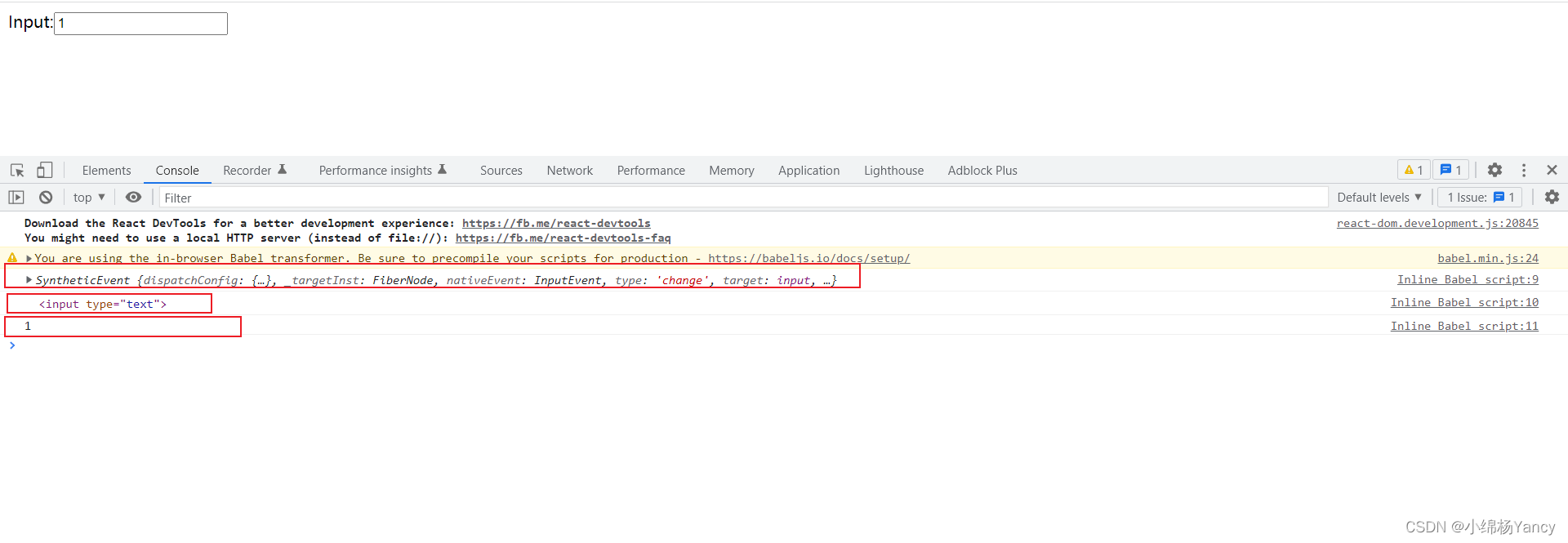
例如,我们为一个input输入框的onchange事件设置一个函数,获取事件对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>EventObject</title>
<script src="https://cdn.staticfile.org/react/16.8.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.8.0/umd/react-dom.development.js"></script>
<!-- 生产环境中不建议使用 -->
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
class MyInput extends React.Component {
constructor(props) {
super(props);
this.handleChange = this.handleChange.bind(this);
}
handleChange(event) {
console.log(event);
console.log(event.target);
}
render() {
return (
<div>
<span>Input:</span>
<input type="text" onChange={this.handleChange} />
</div>
);
}
}
ReactDOM.render(<MyInput />, document.getElementById("app"));
</script>
</body>
</html>
可以看到,event.target就是触发事件的dom元素。
1.3 事件传参
除了自带的默认参数(事件对象)外,有时候我们需要额外传递传输给事件处理的函数,这个时候不能直接调用函数并传参,例如下面的用法是错误的:
<input type="text" onChange={<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E-->this.handleChange(1)} />正确的用法应该是使用匿名函数来实现传参:
<input type="text" onChange={() => this.handleChange(event, "id")}/>此时处理函数handleChange:
handleChange(event, id) {
console.log(event.target.value);
console.log(id);
}
第一个参数一定是事件对象,后面的参数名称随意,但是顺序必须一一对应。

1.4 函数组件事件处理
通过上面的例子不难看出,class组件有一个非常麻烦的点在于必须在构造函数中声明并绑定方法的this:

右边中的this:这个this是在构造器方法中的,所以它的指向是组件的实例对象;
右边handleChange方法:这个方法是在类的原型对象上的;而使用bind的函数把这个原型对象方法上的this修改成类实例对象上的this,右边的代码执行完成之后生成一个新的函数,然后把这个新函数放到实例的自身上也就是等式的左边,且给这个函数起了一个名字(左边方法名),这样就能解决原型方法上其他方法调用该方法this指向是undefined的问题了。此时其他方法调用该函数时this就指向的是实例对象了
而函数式组件中,就简单了许多:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>EventObject</title>
<script src="https://cdn.staticfile.org/react/16.8.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.8.0/umd/react-dom.development.js"></script>
<!-- 生产环境中不建议使用 -->
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
function MyInput() {
function handleChange(event, id) {
console.log(event.target.value);
console.log(id);
}
return (
<div>
<span>Input:</span>
<input type="text" onChange={() => handleChange(event, "id")} />
</div>
);
}
ReactDOM.render(<MyInput />, document.getElementById("app"));
</script>
</body>
</html>二、表单
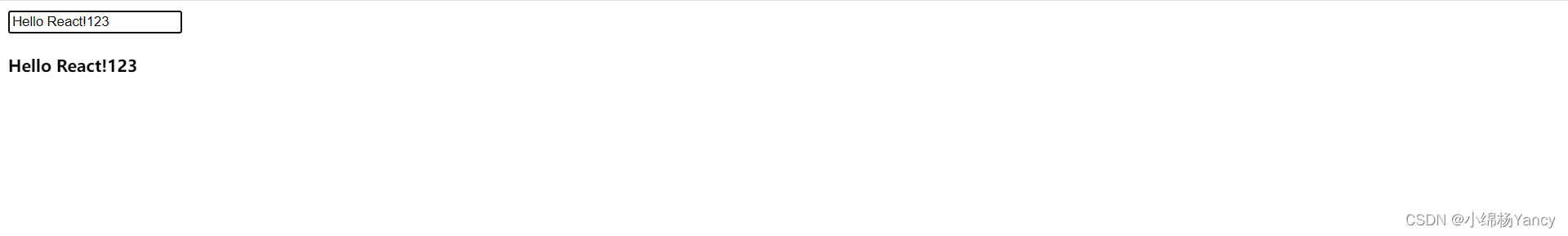
双向绑定
在vue中,可以使用v-model指令实现表单的双向绑定,但是实际上,v-model只是v-bind和v-on的语法糖,在react中,我们可以直接利用属性和属性改变的处理事件实现双向绑定的功能。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Form</title>
<script src="https://cdn.staticfile.org/react/16.8.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.8.0/umd/react-dom.development.js"></script>
<!-- 生产环境中不建议使用 -->
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
class HelloMessage extends React.Component {
constructor(props) {
super(props);
this.state = { value: "Hello React!" };
this.handleChange = this.handleChange.bind(this);
}
handleChange(event) {
this.setState({ value: event.target.value });
}
render() {
let value = this.state.value;
return (
<div>
<input type="text" value={value} onChange={this.handleChange} />
<h4>{value}</h4>
</div>
);
}
}
ReactDOM.render(<HelloMessage />, document.getElementById("app"));
</script>
</body>
</html>
加载全部内容