Vue动态组件与内置组件
丘比特惩罚陆 人气:0一、动态组件
在vue中,有很多的组件可以挂载同一个挂载点上面,要在同一个挂载的点上的多个组件之间可以实现动态的切换渲染,我们可以通过内置组件component的is属性动态的绑定组件,然后我们就可以根据is的值来决定哪一个组件要被渲染,非常的方便。
我们通过一点简单的实例代码可以加深了解:
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>组件之间的传递</title>
</head>
<body>
<div id="app">
<h1>小小闲置网</h1>
<input type="radio" name="tab" value="qiubite1" v-model="cfl">王者账号:
<img src="C:\Users\Administrator\Desktop\李宝\wangzhe.jpg" alt="" style="width: 30px;height:30px">
<input type="radio" name="tab" value="qiubite2" v-model="cfl">电话:
<input type="radio" name="tab" value="qiubite3" v-model="cfl">估价:
<component v-bind:is="cfl"></component>
</component>
</div>
<template id="n1">
<div style="width: 200px;height: 200px;border: 2px solid rgb(100, 100, 196);">
<h1>账号</h1>
<input type="text" placeholder="输入你的账号:">
</div>
</template>
<template id="n2">
<div style="width: 200px;height: 200px;border: 2px solid rgb(100, 100, 196);">
<h1>电话</h1>
<input type="text" placeholder="输入你的电话:">
</div>
</template>
<template id="n3">
<div style="width: 200px;height: 200px;border: 2px solid rgb(100, 100, 196);">
<h1>估价:</h1>
<input type="text" placeholder="你心仪卖出的价格:">
</div>
</template>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{cfl:"qiubite1"},
components:{
'qiubite1':{template:'#n1'},
'qiubite2':{template:'#n2'},
'qiubite3':{template:'#n3'},
}
})
</script>
</body>
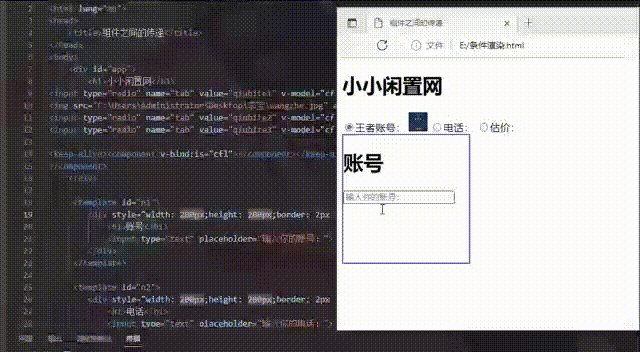
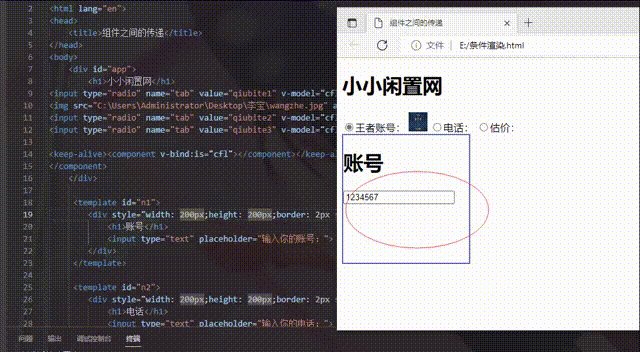
</html>运行结果:

我们可以看到三个按钮的value的值设置成了组件的名字,双向绑定cfl(惩罚陆,没什么含义,自己乱起的)数据,单击按钮,就可以改变value的值从而更新cfl里面的值;component组件的is属性动态的绑定了cfl里面的值,根据这个is就知道哪个组件被渲染了。
二、内置组件
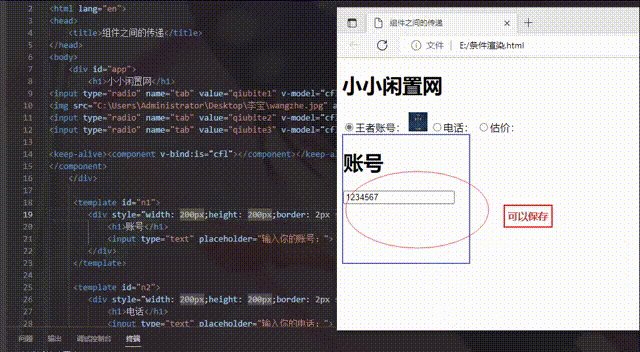
根据上面的实例结果,我们看到了输入框里输入数据,当你切换到别的组件的时候,原来组件的数据不会被保存,所以内置组件可以包裹我们的动态组件,会将往期的组件进行缓存,而不是销毁,他会把切换回去的组件缓存起来,做到保留组件状态。
实例代码:
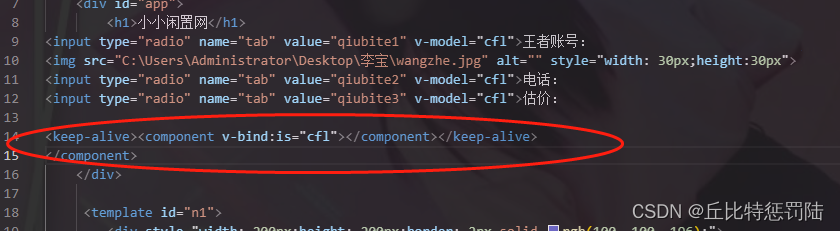
<!DOCTYPE html>
<html lang="en">
<head>
<title>组件之间的传递</title>
</head>
<body>
<div id="app">
<h1>小小闲置网</h1>
<input type="radio" name="tab" value="qiubite1" v-model="cfl">王者账号:
<img src="C:\Users\Administrator\Desktop\李宝\wangzhe.jpg" alt="" style="width: 30px;height:30px">
<input type="radio" name="tab" value="qiubite2" v-model="cfl">电话:
<input type="radio" name="tab" value="qiubite3" v-model="cfl">估价:
<keep-alive><component v-bind:is="cfl"></component></keep-alive>
</component>
</div>
<template id="n1">
<div style="width: 200px;height: 200px;border: 2px solid rgb(100, 100, 196);">
<h1>账号</h1>
<input type="text" placeholder="输入你的账号:">
</div>
</template>
<template id="n2">
<div style="width: 200px;height: 200px;border: 2px solid rgb(100, 100, 196);">
<h1>电话</h1>
<input type="text" placeholder="输入你的电话:">
</div>
</template>
<template id="n3">
<div style="width: 200px;height: 200px;border: 2px solid rgb(100, 100, 196);">
<h1>估价:</h1>
<input type="text" placeholder="你心仪卖出的价格:">
</div>
</template>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{cfl:"qiubite1"},
components:{
'qiubite1':{template:'#n1'},
'qiubite2':{template:'#n2'},
'qiubite3':{template:'#n3'},
}
})
</script>
</body>
</html>
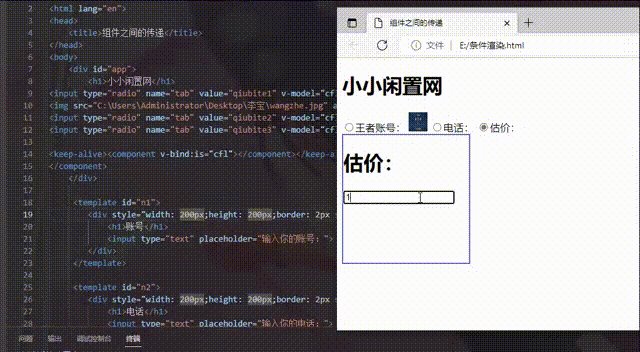
运行结果:

加载全部内容