js数字精度丢失
韩旭在努力 人气:0一、关于为什么要解决精度丢失
可以看下例子,因为js失去精度问题也是常见的问题,正常我们可以四舍五入或者 toFixed保留小数这种去解决

现在遇到问题是我们明知道计算结果是等于0.01的但是最后的结果确实true,如果我们遇到运算问题,小数数值比对问题,那么我们就必须要去解决他,否则也就会出现上者情况,出现逻辑判断出错问题
二、怎么解决js的计算精度丢失问题?
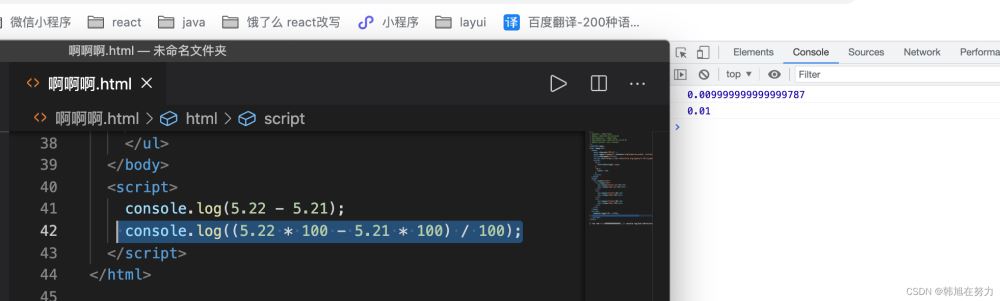
正常来说如果是 小数点保留后2位、3位等等,我们可以使用常见的 * 百位数、千位数 实现整位结果后 将结果在除以对应的数位实现结果,如下
console.log(5.22 - 5.21);

console.log((5.22 * 100 - 5.21 * 100) / 100);

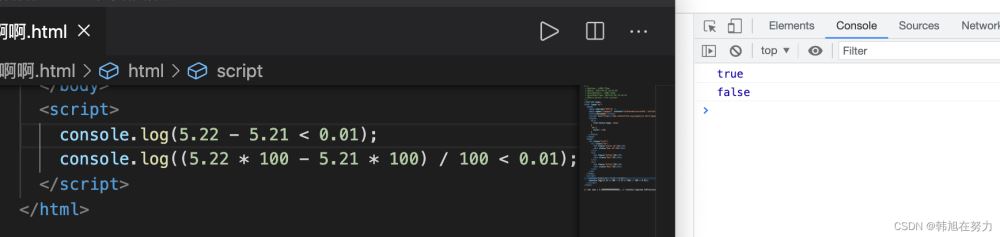
根据上方的描述我们再去着眼看我们最开始的例子

结果也就成了我们想要的结果
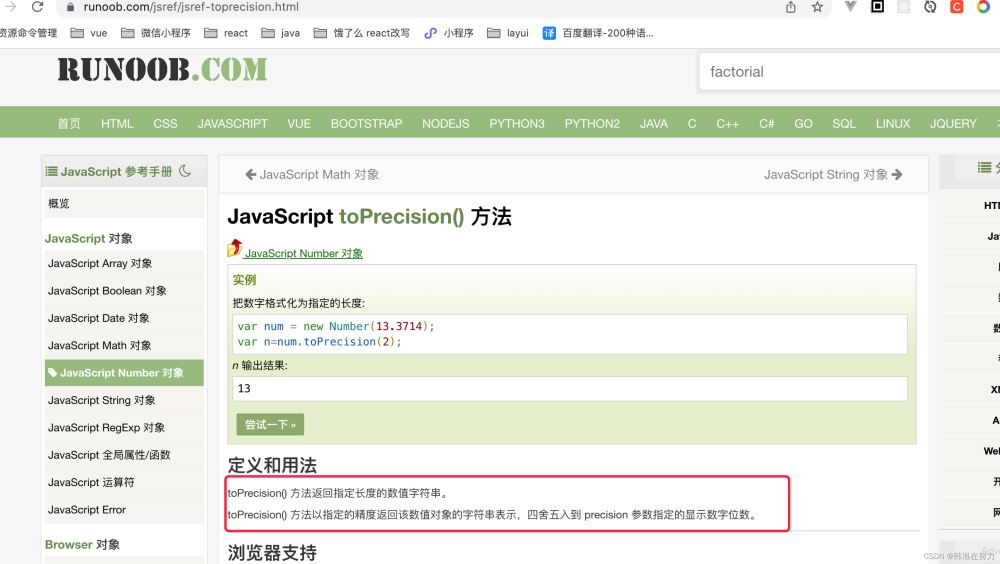
三、toPrecision 特定方法返回四舍五入长度字符串
当然toFixed也是可以实现对应的长度取舍效果的,因为各大浏览器针对toFixed的各类结果都是不同的有兴趣的同学可以参考下下面这篇文章
在这里我们只介绍 toPrecision 参照方法详解

那么我们也就知道了此方法是用来干什么的
当然再有一点也就是从左到右 不为0的位置开始计算
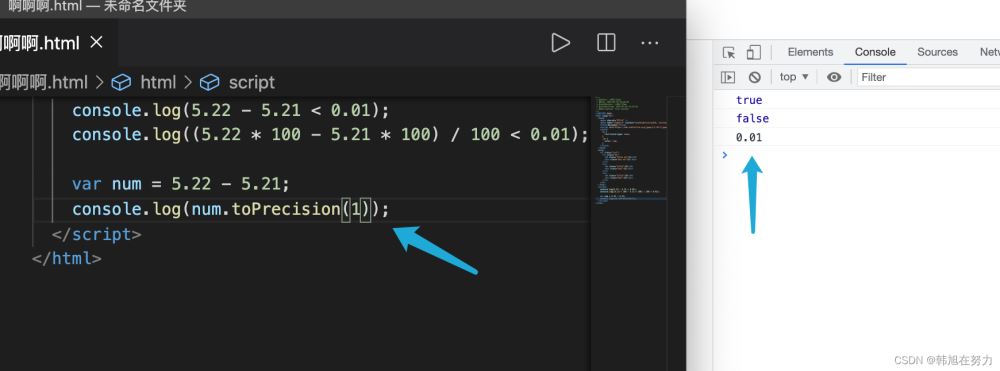
上方举例 我们的结果是0.01
如果我们去使用toPrecision的话,那么要填写的参数则为1

返还的结果也就是我们想要的 0.01
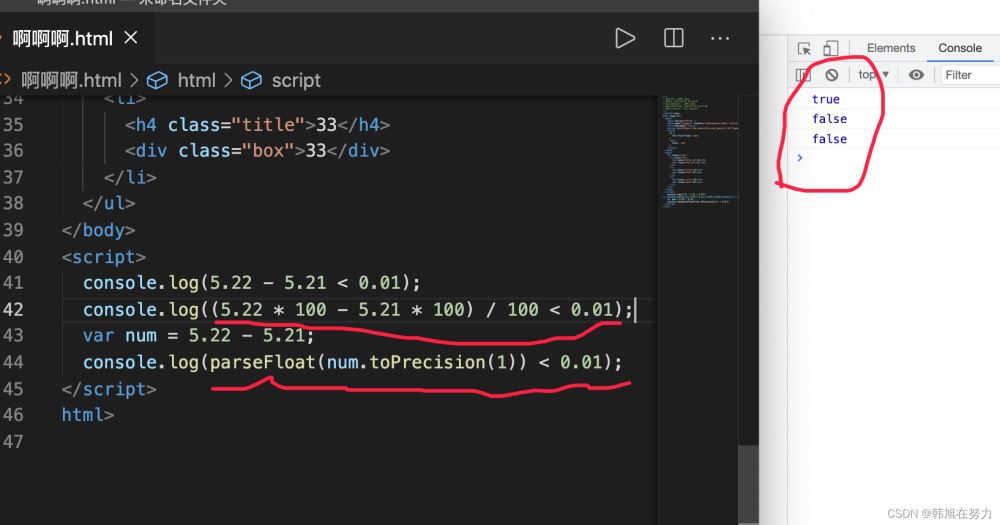
然后我们搭配 parseFloat 对字符串进行一个浮点数值转换后,然后对比得出最后结果
console.log(5.22 - 5.21 < 0.01); console.log((5.22 * 100 - 5.21 * 100) / 100 < 0.01); var num = 5.22 - 5.21; console.log(parseFloat(num.toPrecision(1)) < 0.01);

结语
加载全部内容