React 纯组件模式
czpcalm 人气:0什么是纯组件
纯组件(Pure Component)这概念衍生自纯函数。纯函数指的是返回结果只依赖于传入的参数,且对函数作用域外没有副作用的函数。这种函数在相同参数下,返回结果是不变的。纯函数的返回值能被安全地缓存起来,在下次调用时,跳过函数执行,直接读取缓存。因为函数没有外部副作用,不执行函数对整个程序没有影响。
与纯函数类似,如果一个组件在 props 和 state 相同的情况下,每次 render 的结果都是相同的,那这个组件就是纯组件。也就是说,纯组件的 render 结果只依赖于 props 和 state,如果两次渲染中,props 和 state 是相同的,那它们的 render 结果也是一样的。
纯组件解决了什么问题
在理解纯组件有什么用处之前,先来看一下 React 如何更新组件。
React 在更新组件时,会从触发组件开始,递归地调用整颗子树的 render 函数,构建新的虚拟树。即使子组件的 props 和 state 没有变化,render 函数还是会被执行。
看这个例子:
const defaultMessage = "Hello!";
function Messager() {
console.log("render in parent");
const [messageInput, setMessageInput] = useState(defaultMessage);
const [messageData, setMessageData] = useState({
id: 0,
message: "",
});
return (
<div className="logger">
<input
value={messageInput}
onChange={(e) => setMessageInput(e.target.value)}
></input>
<button
onClick={() =>
setMessageData((preData) => ({
id: preData.id + 1,
message: messageInput,
}))
}
>
发送消息
</button>
<MessageText message={messageData.message} />
</div>
);
}
function MessageText(props) {
console.log("render in child");
return <div>最新消息:{props.message}</div>;
}
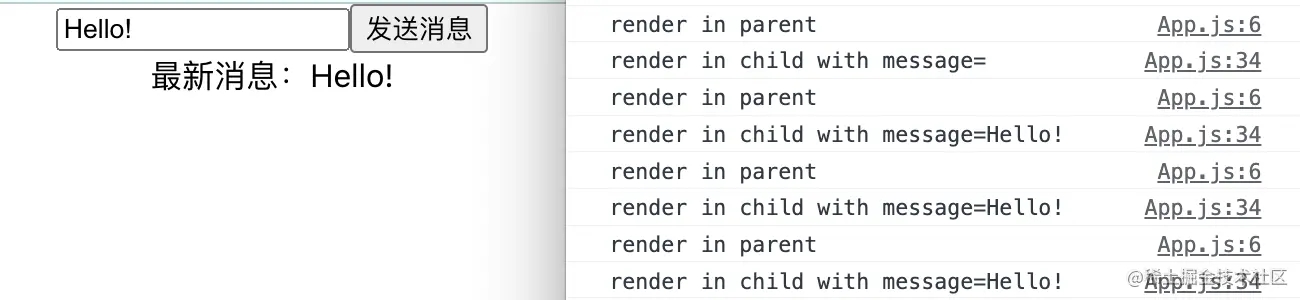
连续点击几次按钮:

父组件 Messager 由于状态更新,需要重新执行 render 函数来更新组件,这个是符合预期的。子组件 MessageText 中,第一次更新,由于 message 属性改变,也需要更新,这个也容易理解。
问题在后面几次更新:
- 子组件的 props 没有变化,为什么执行了 render 函数?
- render 函数执行了,是不是意味着 DOM 也更新了,只是我们看不出变化?
- 组件在 props 没有变化时,绘制的视图都是不变的,能不能跳过 render 函数的执行?
让我一个一个来回答。
Q:为什么需要执行 render 函数?
A:你的组件可能使用了任何变量,包括全局变量、环境变量等,React 没有能力做到监听这些变量,这些变量的变化是 React 无法感知的。为了保证渲染的视图与数据是一致的,React 只能牺牲性能,在每次更新的时候,都去执行 render 函数,获取最新的 render 输出。
Q: 执行了 render 函数就一定会更新 DOM 吗?
A:不一定。render 函数的输出结果是 React 虚拟 DOM,执行了 render 函数会更新虚拟 DOM,但 React 足够聪明,能够比对出浏览器 DOM 需要更新的地方,让浏览器只进行必要的重绘。这也是 React 能够保证性能的重要手段。
Q:能避免不必要的 render 执行吗?
A:可以。如果是 class 组件(CC),你可以重写 shouldComponentUpdate() 方法或继承 React.PureComponent。如果是函数组件(FC),你可以使用 React.memo() 。这样能够避免不必要的 render 执行,在一定程度上提升页面的性能,尤其是当 render 函数内有复杂计算时。这也正是纯组件想要解决的问题。
怎么使用纯组件
CC: shouldComponentUpdate() 和 React.PureComponent
加载全部内容