vue vux安装出现错误
S-A 人气:0搭建vux项目
介绍:VUX是基于WeUI和Vue(2.x)开发的移动端UI组件库,基于webpack + vue-loader + vux可以快速开发移动端页面
VUX 必须配合 vux-loader 使用
首先搭建vue项目
1.安装vue
npm install vue --save
可以安装淘宝镜像
npm install --registry=https://registry.npm.taobao.org
2.安装三脚架vue-cli
npm install vue-cli -g || cnpm install vue-cli -g
3.搭建项目
vue init webpack +项目名(my-project)
4.cd my-project 进入项目中
5.npm install || cnpm install 安装依赖包
6.npm run dev || cnpm run dev 启动项目
到这项目启动 证明vue项目搭建成功
安装vux
1.npm install vux --save || cnpm install vux --save
2. 安装vux-loader
npm install vux-loader --save-dev || cnpm install vux-loader --save-dev
3.安装less-loader
npm install less less-loader --save-dev || cnpm install less less-loader --save-dev
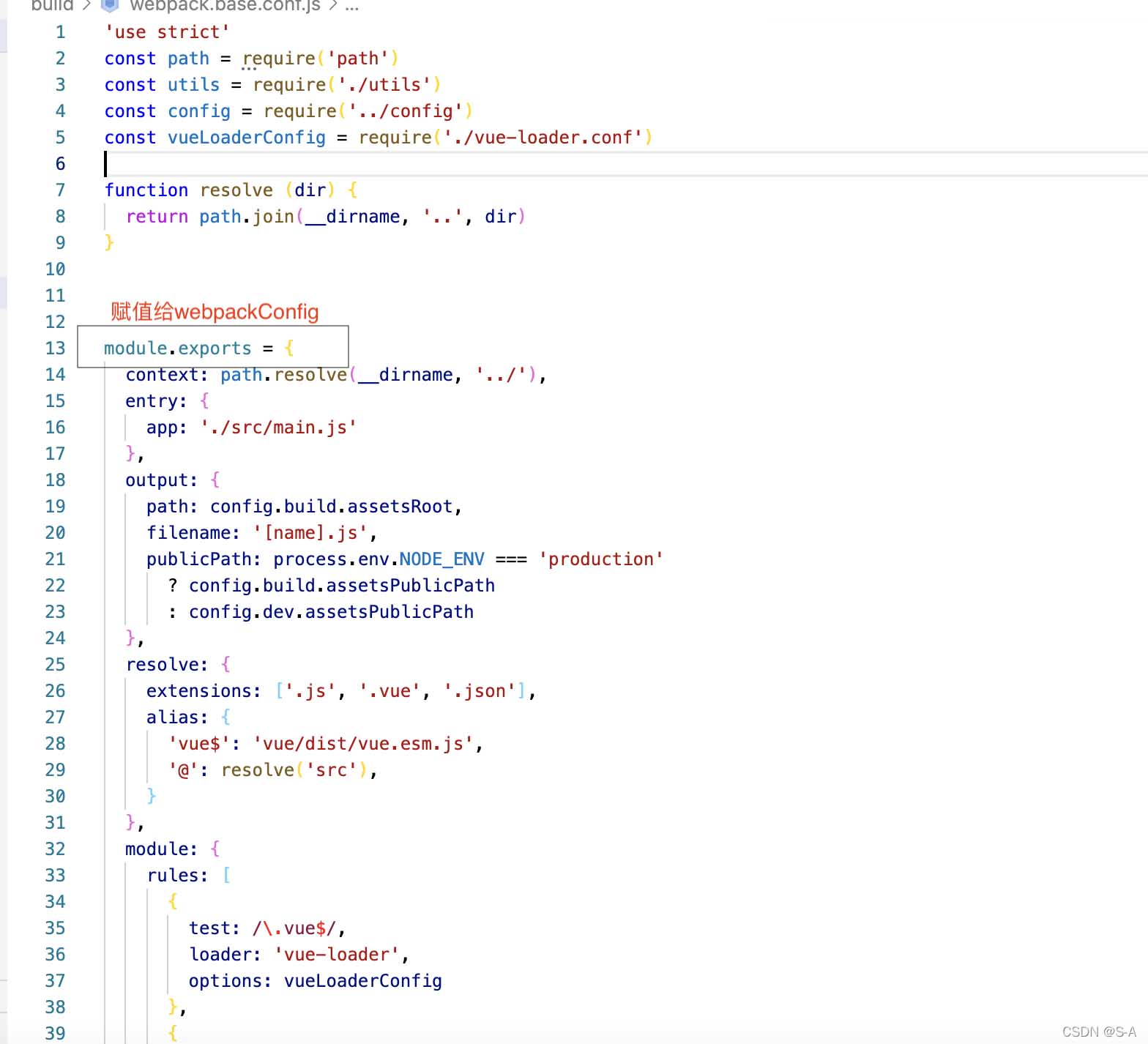
4.在build文件夹下webpack.base.conf.js 文件进行配置
新加内容:
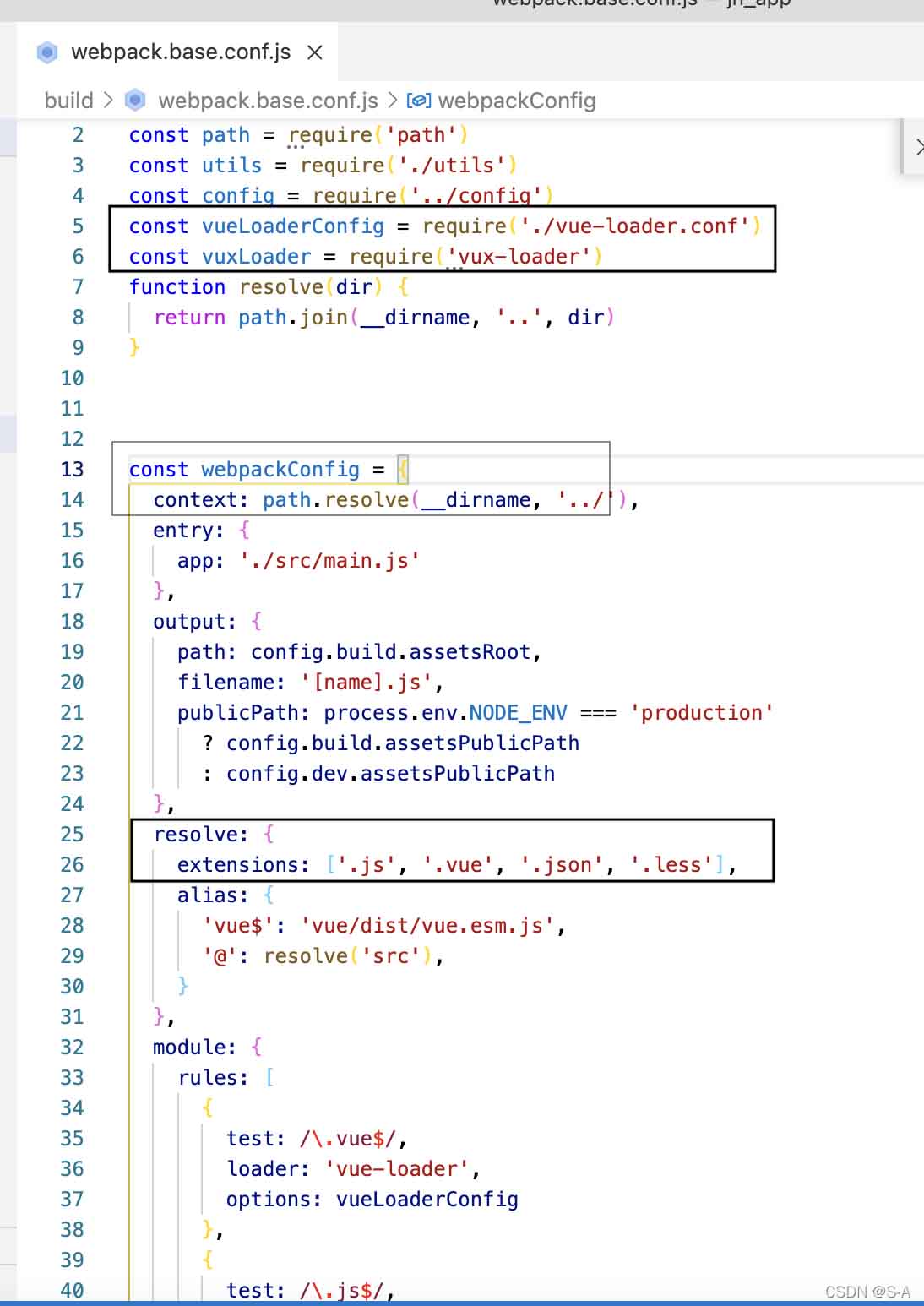
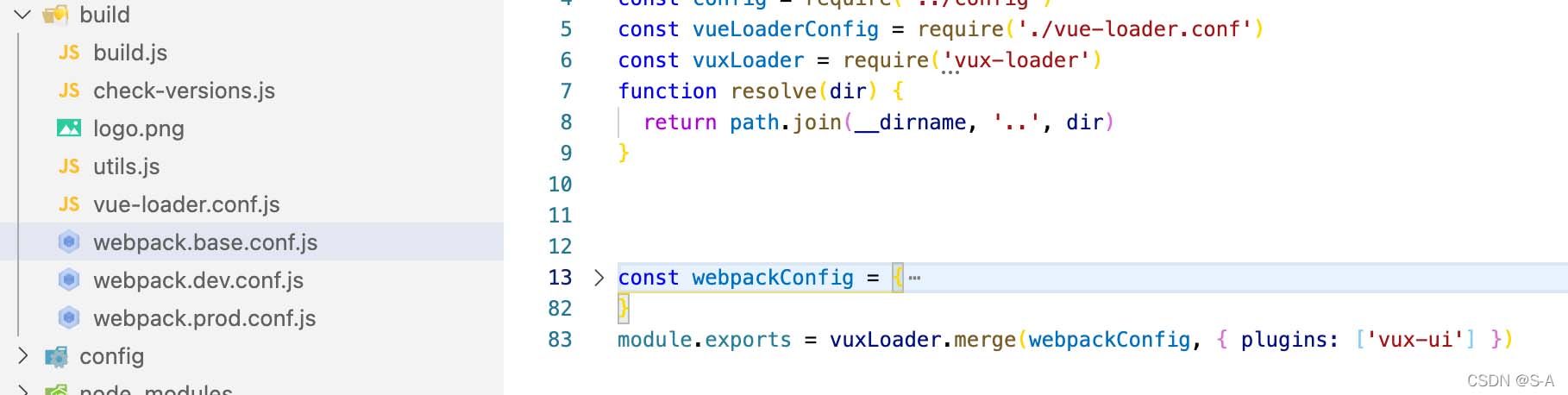
const vuxLoader = require(‘vux-loader') const webpackConfig = originalConfig
originalConfig就是原来的 module.exports出去的代码,把它整个赋值给变量 webpackConfig
在最后加入 module.exports = vuxLoader.merge(webpackConfig, { plugins: [‘vux-ui’] }) 引用插件vux
在 resolve:{
extensions:[’.js’, ‘.vue’, ‘.json’, ‘.less’]}里加入".less"



最后启动项目 npm run dev || cnpm run dev
启动出现的问题:
1.报错【Syntax Error: TypeError: this.getOptions is not a function】
可能原因:默认安装了最新版本的less和less-loader,
解决办法:
1.卸掉最新的版本,下载稳定的版本 推荐使用less@3.9.0 less-loader@4.1.10
npm uninstall less || cnpm uninstall less npm uninstall less-loade || cnpm uninstall less-loade
安装:
npm install less@3.9.0 || cnpm uninstall less@3.9.0 npm uninstall less-loader@4.1.10 || cnpm uninstall less-loader@4.1.10
安装后重启即可
2.vue 解决*!!vue-style-loader!css-loader?{“sourceMap”:true}或_modules/vux/src/components/alert/index.vue…问题
可能是css解析出现的问题:
- 如果用的是.css 文件,执行 npm install stylus-loader css-loader style-loader --save-dev 安装依赖就行。
- 如果用的是.less 文件,执行 npm install less less-loader --save-dev 安装依赖就行。 vux是需要使用.less文件
- 如果用的是.sass 文件,执行 npm install sass sass-loader --save-dev 安装依赖就行。或者($npm intall sass-loader --save ; $npm install node-sass --save)
ps:我出现这个报错是因为 我再出现【Syntax Error: TypeError: this.getOptions is not a function】只卸载了lass-loader 重装,然后有了第二个报错,然后按照解决方法后又出现 “Error evaluating function unit: the first argument to unit must be a number”的问题 很奇葩,如果有人也遇见了,请把less也卸载了 安装稳定版本;
另外:如果安装低版本之后还出现问题 可能是版本还不适合,你可以尝试再下载地的版本
vux安装中遇到的坑
1.输入 npm install vux --save
2.输入 npm install vux-loader --save-dev(没安装的时候,会一直报错)
3.build/webpack.base.conf.js里参照如下代码进行配置:
var vueLoaderConfig = require('./vue-loader.conf')
const vuxLoader = require('vux-loader')注意:将原来的module.exports的值赋值给let webpackConfig,然后再将module.exports设置下面的配置!!!
module.exports = vuxLoader.merge(webpackConfig, {
plugins: [
{
name: 'vux-ui'
},
{
name: 'duplicate-style'
},{
name: 'less-theme',
path: 'src/common/css/theme.less'
}
]
})然后引入theme.less文件
4、安装less-loader以正确编译less源码
npm install less less-loader --save-dev
5、安装 yaml-loader 以正确进行语言文件读取
npm install yaml-loader --save-dev
我踩的坑!!!
根据以上步骤后,启动项目cnpm run dev 以后是会报错,
坑1报 Module build failed: Error: Cannot find module 'escodegen' 错误
解决方法安装!!!
npm i --save-dev escodegen
坑2报 报 Module build failed: Error: Cannot find module 'strip-comments'
解决方法安装!!!
npm install strip-comments --save-dev
6、main.js
//引入vux提示文件
import { AlertPlugin, ToastPlugin } from 'vux'
Vue.use(AlertPlugin)
Vue.use(ToastPlugin)以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容