小程序生命周期
苏凉.py 人气:0组件的生命周期
组件的生命周期,指的是组件自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发。
其中,最重要的生命周期是 created、attached、 detached ,包含一个组件实例生命流程的最主要时间点。
自定义组件的生命周期函数
小程序组件可用的全部生命周期如下表所示:
| 生命周期函数 | 参数 | 描述说明 |
|---|---|---|
| created | 无 | 在组件实例刚刚被创建时执行 |
| attached | 无 | 在组件实例进入页面节点树时执行 |
| ready | 无 | 在组件在视图层布局完成后执行 |
| moved | 无 | 在组件实例被移动到节点树另一个位置时执行 |
| detached | 无 | 在组件实例被从页面节点树移除时执行 |
| error | Object Error | 每当组件方法抛出错误时执行 |
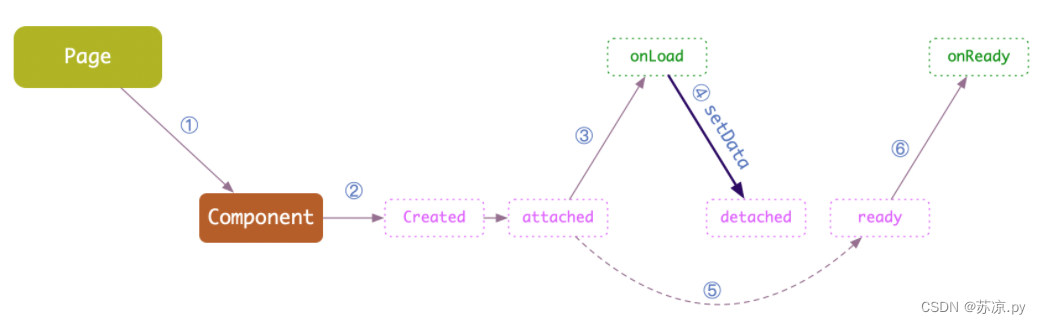
执行顺序

从该图中可以看出组件的 ready 与 detached 执行顺序并没有明确的先后关系。
组件常用的生命周期函数
在小程序组件中,最重要的生命周期函数有3个,分别是created、attached.
detached。它们各自的特点。如下︰
- 组件实例刚被创建好的时候,created生命周期函数会被触发,此时还不能调用setData,通常在这个生命周期函数中,只应该用于给组件的this添加一些自定义的属性字段在组件
- 完全初始化完毕、进入页面节点树后,attached生命周期函数会被触发,此时, this.data已被初始化完毕。这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
- 在组件离开页面节点树后,detached生命周期函数会被触发,退出一个页面时,会触发页面内每个自定义组件的detached生命周期函数此时适合做一些清理性质的工作
lifetimes节点
在小程序组件中,生命周期函数可以直接定义在Component构造器的第一级参数中,可以在 lifetimes字段内进行声明(这是推荐的方式,其优先级最高)。如下:
Component({
lifetimes:{
created(){
console.log('created');
},
attached(){
console.log('attached');
}
}
)}注意:若不写在lifetime节点中且同时存在lifetime节点,优先执行lifetime节点中的生命周期函数,并覆盖掉节点之外的生命周期函数。
组件所在页面的生命周期函数
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。
在自定义组件中,组件所在页面的生命周期函数有如下3个,分别是:
| 生命周期函数 | 参数 | 描述 |
|---|---|---|
| show | 无 | 组件所在的页面被展示时执行 |
| hide | 无 | 组件所在的页面被隐藏时执行 |
| resize | object Size | 组件所在的页面尺寸变化时执行 |
pageLifetimes节点
组件所在页面的生命周期函数,需要定义在pageLifetimes节点中,如下:
Component({
pageLifetimes:{
show(){
console.log("show!!");
},
hide(){
console.log("hide!!");
},
resize(){
console.log("resize");
}
}
)}
当页面显示和隐藏时触发

加载全部内容