小程序WXML模板
薇z 人气:01.数据绑定
1. 数据绑定的基本原则
① 在 data 中定义数据
② 在 WXML 中使用数据
2. 在 data 中定义页面的数据
在页面对应的 .js 文件中,把数据定义到 data 对象中即可:

3. Mustache 语法的格式
把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。语法格式为:
<view>{{要绑定的数据名称}}</view>4. Mustache 语法的应用场景
Mustache 语法的主要应用场景如下:
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算等)
5. 动态绑定内容
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
info:"hello weixin "
},
<!--pages/list/list.wxml-->
<view>{{info}}</view>
6. 动态绑定属性
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
imgSrc:"/images/1.jpg"
},
<!--pages/list/list.wxml-->
<image src="{{imgSrc}}"></image>
7. 三元运算
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
randomNUm:Math.random()*10
},
<!--pages/list/list.wxml-->
<view>{{randomNUm>5?'数字大于等于5':'数字小于5'}}</view>
8. 算数运算
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
randomNUm:Math.random().toFixed(2)//生成带两位小数的随机数
},
<!--pages/list/list.wxml-->
<view>{{randomNUm*100}}</view>
2.事件绑定
1. 什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

2. 小程序中常用的事件

3. 事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:

4. target 和 currentTarget 的区别
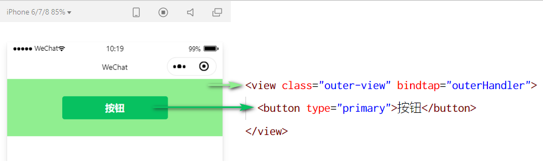
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:

点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
此时,对于外层的 view 来说:
- e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
- e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view
5. bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
① 通过 bindtap,可以为组件绑定 tap 触摸事件,语法如下:
<!--pages/list/list.wxml--> <button type="primary" bindtap="btnTaphandler">按钮</button>
② 在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e) 来接收:
// 定义按钮的事件的处理函数
btnTaphandler(e){
console.log(e);
},
6. 在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:
<!--pages/list/list.wxml--> <button type="primary" bindtap="countChange">按钮</button>
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
count:0
},
//+1按钮的点击事件
countChange(){
this.setData({
count:this.data.count+1
})
},
7. 事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正
常工作:
<button type="primary" bindtap="countChange(123)">按钮</button>
因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123)
的名称的事件处理函数。
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:
<button type="primary" bindtap="countChange" data-info="{<!--{C}%3C!%2D%2D%20%2D%2D%3E-->{2}}">按钮</button>最终:
- info 会被解析为参数的名字
- 数值 2 会被解析为参数的值
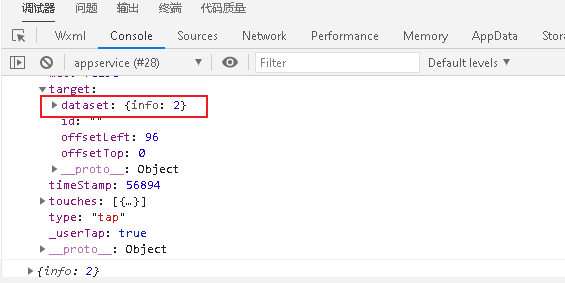
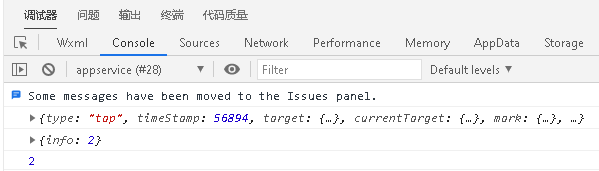
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下:
<!--pages/list/list.wxml-->
<button type="primary" bindtap="countChange" data-info="{{2}}">按钮</button>
countChange(e){
console.log(e);
console.log(e.target.dataset);
console.log(e.target.dataset.info);
},


8. bindinput 的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下:
① 通过 bindinput,可以为文本框绑定输入事件:
<!--pages/list/list.wxml--> <input bindinput="inputhandler"/>
② 在页面的 .js 文件中定义事件处理函数:
//input输入框处理函数
inputhandler(e){
// e.detail.value是变化过后,文本最新的值
console.log(e.detail.value);
},


9. 实现文本框和 data 之间的数据同步
实现步骤:
① 定义数据
② 渲染结构
③ 美化样式
④ 绑定 input 事件处理函数
1.定义数据
page({
data:{
msg:'hello'
}
})
2.渲染结构
<!--pages/list/list.wxml-->
<input value="{{msg}}" bindinput="inputhandler"/>
3.美化样式
/* pages/list/list.wxss */
input{
border: 1px solid #eee;
margin: 5px;
padding: 5px;
border-radius: 3px;
}
4.绑定 input 事件处理函数
//input输入框处理函数
inputhandler(e){
// e.detail.value是变化过后,文本最新的值
this.setData({
msg:e.detail.value
})
},

3.条件渲染
1. wx:if
在小程序中,使用 wx:if=“{{condition}}” 来判断是否需要渲染该代码块:
也可以用 wx:elif 和 wx:else 来添加 else 判断:
<!--pages/list/list.wxml-->
<view wx:if="{{type===1}}">男</view>
<view wx:elif="{{type===2}}">女</view>
<view wx:else>保密</view>
/**
* 页面的初始数据
*/
data: {
type:1
},
2. 结合 使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个 <block></block> 标签将多个组件包装起来,并在
block 标签上使用 wx:if 控制属性,示例如下:
<!--pages/list/list.wxml-->
<block wx:if="{{true}}">
<view>view1</view>
<view>view2</view>
</block>
注意: block并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
3. hidden
在小程序中,直接使用 hidden=“{{ condition }}” 也能控制元素的显示与隐藏:
<!--pages/list/list.wxml-->
<view hidden="{{flag}}">条件为true隐藏元素,否则显示</view>
4. wx:if 与 hidden 的对比
① 运行方式不同
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
② 使用建议
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用wx:if 搭配 wx:elif、wx:else进行展示与隐藏的切换
4.列表渲染
1. wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下
<!--pages/list/list.wxml-->
<view wx:for="{{arr}}">
索引:{{index}},item项是:{{item}}
</view>

默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示。
2. 手动指定索引和当前项的变量名
- 使用 wx:for-index 可以指定当前循环项的索引的变量名
- 使用 wx:for-item 可以指定当前项的变量名
示例代码如下:
<view wx:for="{{arr}}" wx:for-index="id" wx:for-item="itemname">
索引:{{id}},item项是:{{itemname}}
</view>
3. wx:key 的使用
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,
从而提高渲染的效率,示例代码如下:
<view wx:for="{{arr}}" wx:key="id">
{{id}}
</view>
加载全部内容