NPM全局安装与本地安装区别
Apollo 人气:01. 全局安装和本地安装都安装到了哪?
官方文档:使用 -g 安装的模块为全局安装,否则为本地安装。
使用 -g 安装全局模块
$ npm install express -g
不使用 -g 安装本地模块
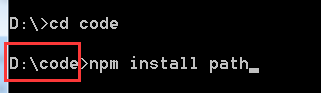
$ npm install path
那么问题来了,全局模块和本地模块都安装到哪了?
全局模块安装路径
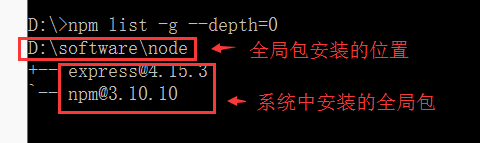
// 输入指令查询全局模块安装路径 $ npm list -g --depth=0

本地模块安装路径

本地模块安装在当前目录下的 node_modules 目录下。
以上图为例:安装本地模块的当前目录是 D:\code,那么在该目录下会自动创建 node_modules 目录(如果之前有这个目录就不会创建了),在 node_modules 目录下就可以找到刚才安装的 path 模块了。
2. 全局安装和本地安装的包有啥区别?
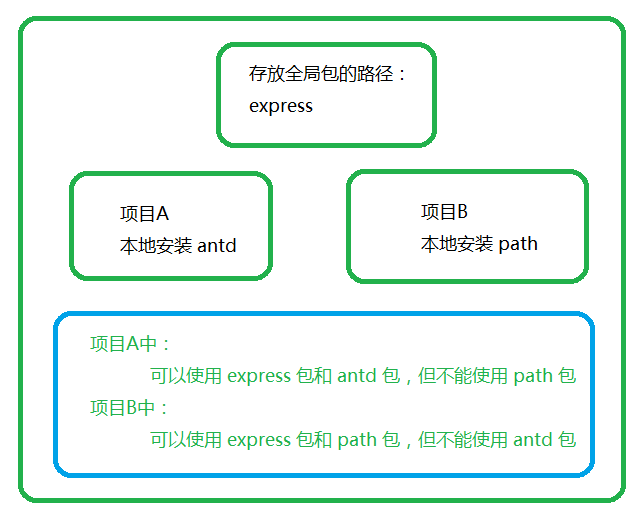
我们将一些包全局安装,另一些包本地安装,二者有什么区别呢?
官方的解释是:
- 全局安装的包直接安装到计算机中,只需安装一次,以后在计算机的任何位置都可以使用这个包;
- 看本地安装包安装到哪儿可以知道本地包是安装在当前目录下的,也就是说,只有在当前目录下才可以使用安装的本地包。比如上面贴的图片中安装的本地包 path,只有在 D:\code 目录下才能使用这个包,换做其它任何目录是不能使用它。

总结:全局安装安装一次重复使用,本地安装使用什么安装什么。
3. 哪些包我应该全局安装,哪些包又应该本地安装?
既然全局安装安装一次就可以重复使用,那么干嘛不是所有包都使用全局安装呢?
回答上面那个问题之前,先来解释下另一个问题:哪些包应该全局安装?
约定俗成的,对于那些提供命令行工具的包进行全局安装,其它包本地安装。
举例说明:
$ npm install dva-cli -g
使用命令行工具输入指令 dva new 创建 dva 脚手架
$ dva new dva-demo
像这种能提供指令的包通常进行全局安装
安装 eslint 包
$ npm install eslint -g
使用指令 --init 设置一个配置文件
$ eslint --init
像这种能提供指令的包通常进行全局安装
总结:
不用管上面两个案例的指令具体是什么,只要提供指令的包都建议使用全局安装;其它包打包是提供一个功能,用于解决某一需求,建议安装成本地包。
你可能还会困惑,我刚开始学习 npm 还不知道哪些包是否提供指令,应该怎么办?没有关系,不知道的全部安装成本地包,在实践中如果发现这个包提供指令,也可以使用后面章节会提到的卸载包,再重新进行全局安装即可。
加载全部内容