vue 路由判断
优雅格子衫 人气:0vue 路由判断
解决的一个问题分享。我的需求是从特定的页面进入当前页面会执行一个定时器来增加阅读人数,当进入该页面15秒后浏览人数会增加1。
话不多说直接上代码。先在methods里定义一个定时器方法和一个修改浏览人数方法。
methods: {
// 增加阅读人数
setpeople(){
console.log('定时器开启');
// overTimer 这个值可以写在data里面
//也可以直接用 const overTimer = setTimeout(() =>{},15000)
this.overTimer = setTimeout(() => {
this.artical_peo = this.artical_peo + 1
this.setpeo()
}, 15000)
},
// 修改阅读人数
setpeo(){
let params = `artical_peo=${this.artical_peo}&&id=${this.id}`
this.axios.put('/read',params).then(res=>{
// console.log(res);
})
},写完之后要用到一个钩子函数beforeRouteEnter来进行路由的相关操作
// 超时定时器
overTimer: 15000,
sname:''
}
},
// 监测路由跳转
beforeRouteEnter (to, from, next) {
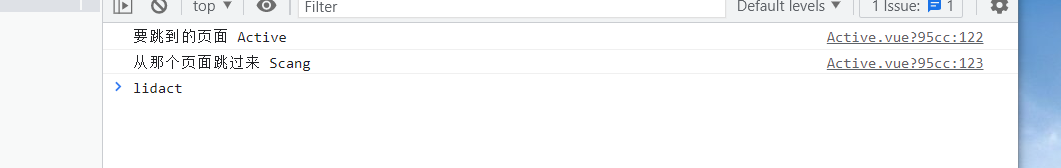
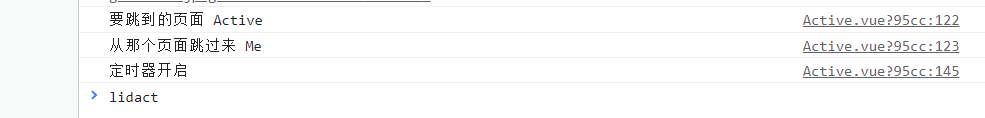
console.log('要跳到的页面',to.name)
console.log('从那个页面跳过来',from.name)
// console.log(next)
next(vm =>{
//这里把获取到的from.name给到data里面定义的sname
vm.sname = from.name
// console.log(vm.sname);
});
},这个函数可以检测到你从那个页面跳转到某个页面。
vm.sname = from.name 这个是把某个跳转过来页面的路由给赋值到sname里面,然后在做下一步判断。
这里直接在mounted里面写一个判断 就是如果从scang页面跳转过来就不执行这个定时器,浏览人数也就不会增加。反之从别的页面来浏览我的文章就执行定时器来增加浏览人数。
mounted () {
// 判断当前跳转过来的页面如果是 scang 就不启动定时器
if(this.sname == 'Scang'){
//清除定时器
clearTimeout(this.setpeople)
}else{
// 开启定时器 当点进来浏览够15秒后阅读量加一
this.setpeople()
}
},
这里就是从scang页面跳转到active页面,定时器就不会执行。

这里从me页面跳转到active页面,定时器执行。
vue路由判断跳转404页面
beforeEach函数 这是路由跳转前处理的函数
import PageNotFound from '@/views/pages/404.vue'
Vue.use(Router)
const routes=[
{
path: '*',
name: 'PageNotFound',
component: PageNotFound,
},
]
const router = new Router({
mode: 'history',
routes: routes
})
router.beforeEach((to, from, next) => {
// 从其他地方访问是否有这个地址
if(to.matched.length == 0){
from.path ? next({name: from.name}) : next('*')
}
next();
});第二种方法就是重定向地址 同上
修改routes中的地址
{
path: '/404',
name: 'PageNotFound',
component: PageNotFound,
},
{
path:'*',
redirect:'/404'
}以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容