hansontable在vue中的基本使用教程
远方除了遥远一无所有 人气:0简介
Vue Handsontable是一个具有Spreadsheet外观的Vue数据表格组件,是Handsontable的官方封装。 Handsontable易于与任何数据源集成,并具有许多有用的功能,如数据绑定、验证、排序和强大的上下文菜单。
特点
- 多列排序
- 非连续选择
- 过滤数据
- 导出文件
- 验证数据
- 条件格式
- 合并单元格
- 自定义单元格类型
- 冻结行/列
- 移动行/列
- 调整大小行/列
- 隐藏行/列
- 上下文菜单
- 注释
- 自动填充选项
handsontable是目前在前端界最接近excel的插件,可以执行编辑,复制粘贴,插入删除行列,排序等复杂操作
代码
Test.vue
<template>
<div id="hansontable">
<hot-table
:data="data"
:settings="hotSettings"
ref="hotTableRef"
></hot-table>
</div>
</template>
<script>
import Handsontable from 'handsontable'
import { HotTable } from '@handsontable/vue'
import 'handsontable/dist/handsontable.full.css'
import { registerAllModules } from 'handsontable/registry'
// register Handsontable's modules
registerAllModules()
import hotSettings from './hotSettings'
export default {
components: {
HotTable,
},
data() {
return {
// data: Handsontable.helper.createSpreadsheetData(10, 7),
data: [
{ car: 'Tesla', year: 2017, chassis: 'black', bumper: 'black' },
{ car: 'Nissan', year: 2018, chassis: 'blue', bumper: 'blue' },
{ car: 'Chrysler', year: 2019, chassis: 'yellow', bumper: 'black' },
{ car: 'Volvo', year: 2020, chassis: 'white', bumper: 'gray' },
],
hotSettings,
hotInstance: null,
}
},
mounted() {
// 获取实例
this.hotInstance = this.$refs.hotTableRef.hotInstance
const getDataAtRowProp = this.hotInstance.getDataAtRowProp
// 示例:只允许单元格值为2019的数据进行更改
this.hotInstance.updateSettings({
cells(row, col, prop) {
const cellProperties = {}
console.log(row, prop)
if (getDataAtRowProp(row, prop) == 2019) {
cellProperties.editor = false
} else {
cellProperties.editor = 'text'
}
return cellProperties
},
})
},
}
</script>
<!-- 注意:这里不能加"scoped",否则表头的背景颜色无法设置 -->
<style>
.make-me-red {
color: red;
}
.custom-table thead th {
background-color: #d7f1e1;
}
</style>
hotSettings.js
import Handsontable from 'handsontable'
Handsontable.renderers.registerRenderer(
'negativeValueRenderer',
negativeValueRenderer
)
function negativeValueRenderer(
instance,
td,
row,
col,
prop,
value,
cellProperties
) {
Handsontable.renderers.TextRenderer.apply(this, arguments)
// 示例1:如果单元格的值小于10,则添加类名
if (parseInt(value, 10) < 0) {
td.className = 'make-me-red'
}
// 如果单元格的值为空或者没值
if (!value || value === '') {
td.style.background = '#EEE'
} else {
if (value === 'Nissan') {
td.style.fontStyle = 'italic'
}
td.style.background = ''
}
}
function firstRowRenderer(instance, td, row, col, prop, value, cellProperties) {
Handsontable.renderers.TextRenderer.apply(this, arguments)
td.style.fontWeight = 'bold'
td.style.color = 'green'
td.style.background = 'orange'
}
const hotSetting = {
licenseKey: 'non-commercial-and-evaluation',
// colHeaders: true,
// 列合并
// 注意:在第一列的表头是不能合并的
// nestedHeaders: [
// ['Car', { label: 'Year', colspan: 5 }, 'Chassis color', 'Bumper color'],
// [
// 'Country',
// { label: 'City', colspan: 3 },
// 'Address',
// 'Zip code',
// 'MobileH',
// ],
// ],
// 列名
colHeaders: ['Car', 'Year', 'Chassis color', 'Bumper color'],
// rowHeaders: true,
rowHeights: 40,
width: '100%',
// height: 'auto',
height: 400,
// 是否可以手动调整列大小
manualColumnResize: true,
// 将所有的列平均拉伸到父容器的宽度
stretchH: 'all',
// 右键下拉菜单
// dropdownMenu: true,
filters: true,
dropdownMenu: ['filter_by_condition', 'filter_by_value', 'filter_action_bar'],
// 列排序
columnSorting: true,
// 单元格的合并
mergeCells: [{ row: 0, col: 0, rowspan: 2, colspan: 2 }],
// 设置单元格的水平和垂直居中,并为表格添加自定义的类名
className: 'htCenter htMiddle custom-table',
// 单元格样式设置
cells(row, col) {
const cellProperties = {}
// 对第一行设置样式,注意:不包括表头
// 方式1: 直接通过函数
// 方式2: 字符串,通过hansontable的map映射使用渲染器
if (row === 0) {
cellProperties.renderer = firstRowRenderer // uses function directly
} else {
cellProperties.renderer = 'negativeValueRenderer'
}
return cellProperties
},
// 是否只读
// readOnly: true,
}
export default hotSetting
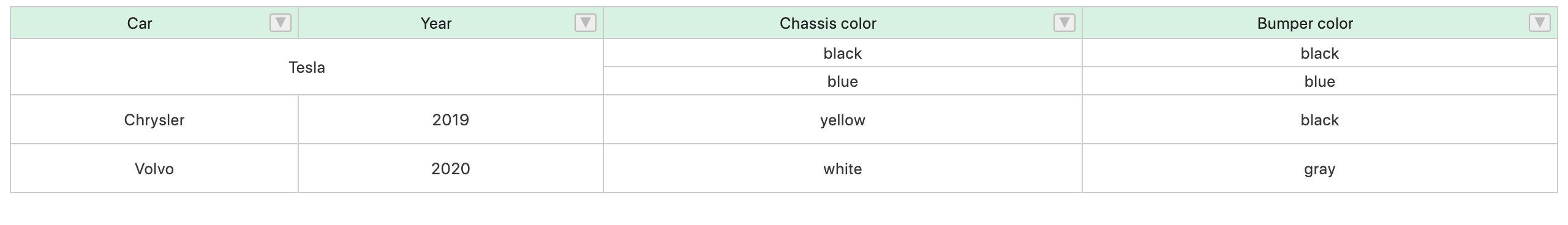
效果图

参考文档
https://juejin.cn/post/7062875824730406919
加载全部内容