JavaScript原型与原型链深入探究使用方法
亦世凡华、 人气:0原型(prototype)
每一个函数都有一个 prototype 属性,它默认指向一个Object空对象(即称为:原型对象)。
<script>
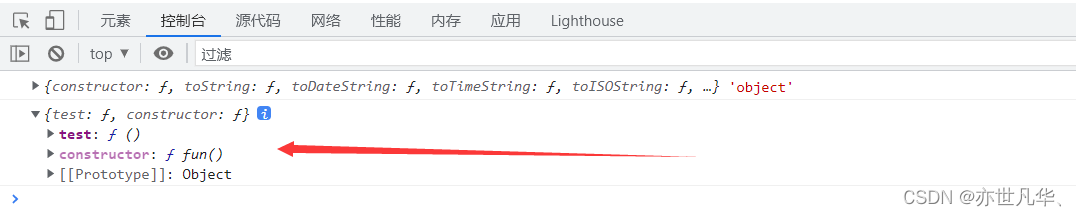
console.log(Date.prototype, typeof Date.prototype);
function fun(){
}
fun.prototype.test = function(){ //给原型对象添加一个方法
console.log('test()');
}
console.log(fun.prototype); // 默认指向一个Object空对象(没有我们的属性)
</script>
原型对象中有一个属性 constructor ,它指向函数对象。
<script>
function fun(){
}
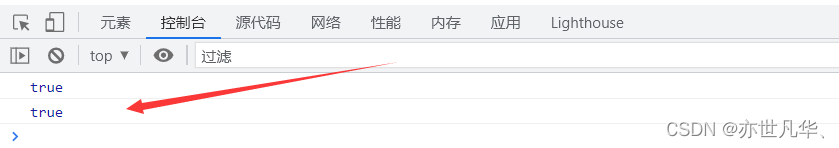
console.log(Date.prototype.constructor === Date);
console.log(fun.prototype.constructor === fun);
</script>
给原型对象添加属性(一般是方法) ===> 实例对象可以访问。
有的时候我们想要在所有已经存在的对象添加新的属性或方法。
另外,有时候我们想要在对象的构造函数中添加属性或方法。
使用 prototype 属性就可以给对象的构造函数添加新的属性:
<script>
function fun(){
}
fun.prototype.test = function(){//给原型对象添加方法(属性)
console.log('test()');
}
var fn = new fun()//函数的所有实例对象自动拥有原型中的方法(属性)
fn.test()
</script>
显示原型与隐式原型
每一个函数 function 都有一个 prototype,即显示原型。默认指向一个空的 Object 对象。
<script>
function fun(){
}
console.log(fun.prototype);
</script>
每个实例对象都有一个 __proto__ ,可称为隐式原型。
<script>
function fun(){
}
var fn = new fun()
console.log(fn.__proto__);
</script>
对象的隐式原型的值 为其对应 构造函数的显示原型的值。
<script>
function fun(){
}
// console.log(fun.prototype);
var fn = new fun()
// console.log(fn.__proto__);
console.log(fun.prototype === fn.__proto__); //结果是 true
</script>总结:
函数的 prototype 属性:在定义函数时自动添加的,默认值是一个空的 Object 对象。
对象的 __proto__ 属性:创建对象时自动添加的,默认值为构造函数的 prototype 属性值。
程序员能直接操作显示原型,但不能直接操作隐式原型(ES6之前)。
原型链
原型链(本质为:隐式原型链,作用:查找对象的属性或方法),访问一个对象的属性时,先在自身属性中查找,找到返回;如果没有,再沿着 __proto__ 这条链向上查找,找到返回;如果最终没找到,返回 undefined。
<script>
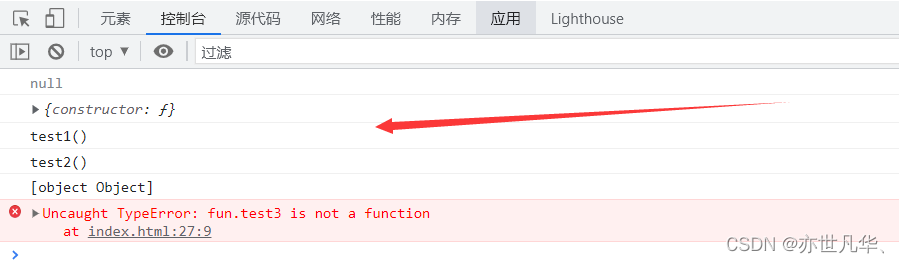
console.log(Object.prototype.__proto__);
function Fun(){
this.test1 = function(){
console.log('test1()');
}
}
console.log(Fun.prototype);
Fun.prototype.test2 = function(){
console.log('test2()');
}
var fun = new Fun()
fun.test1()
fun.test2()
console.log(fun.toString())
fun.test3()
</script>

总结:
JavaScript 对象有一个指向一个原型对象的链。当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
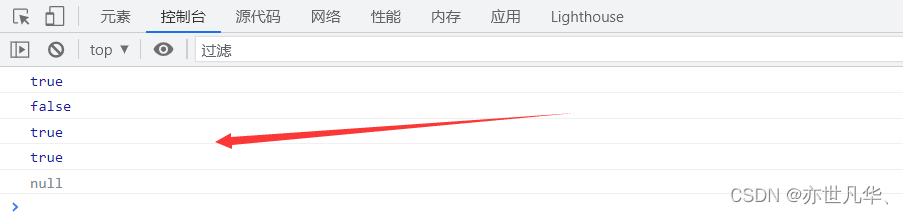
<script>
function Fun(){
}
//函数的显示原型指向的对象默认是空 Object 实例对象(但 Object 不满足)
console.log(Fun.prototype instanceof Object);
console.log(Object.prototype instanceof Object);
console.log(Function.prototype instanceof Object);
//所有函数都是 Function 的实例(包括 Function)
console.log(Function.__proto__ === Function.prototype);
// Object 的原型对象是原型链的尽头
console.log(Object.prototype.__proto__);
</script>
原型链属性问题
读取对象的属性值时:会自动查找到原型链中查找;设置对象属性时:不会查找原型链,如果当前对象中没有此属性,直接添加此属性值并设置其值;方法一般定义在原型中,属性一般通过构造函数定义在对象本身上。
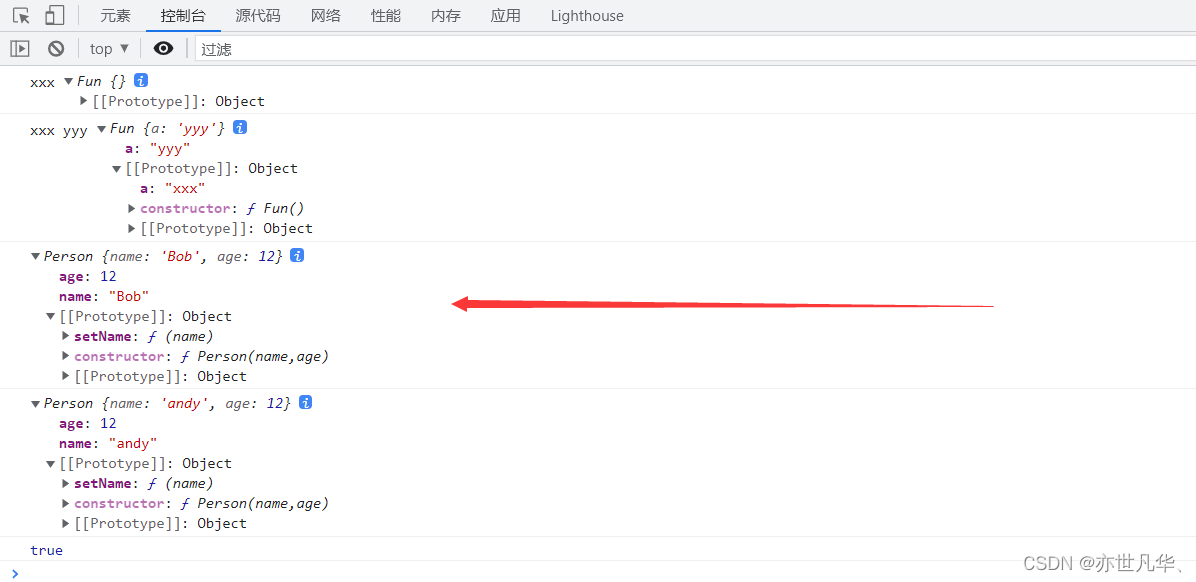
<script>
function Fun(){
}
Fun.prototype.a = 'xxx'
var fun = new Fun()
console.log(fun.a,fun);
var fun1 = new Fun()
fun1.a = 'yyy'
console.log(fun.a,fun1.a,fun1);
function Person(name,age){
this.name = name
this.age = age
}
Person.prototype.setName = function(name){
this.name = name
}
var p1 = new Person('Tom',12)
p1.setName('Bob')
console.log(p1);
var p2 = new Person('Jack',12)
p2.setName('andy')
console.log(p2);
console.log(p1.__proto__ === p2.__proto__);
</script>
原型链 instanceof 使用
表达式:A instanceof B ;如果B函数的显示原型对象在A对象的原型链中,返回true,否则返回false;Function是通过new自己产生的实例。
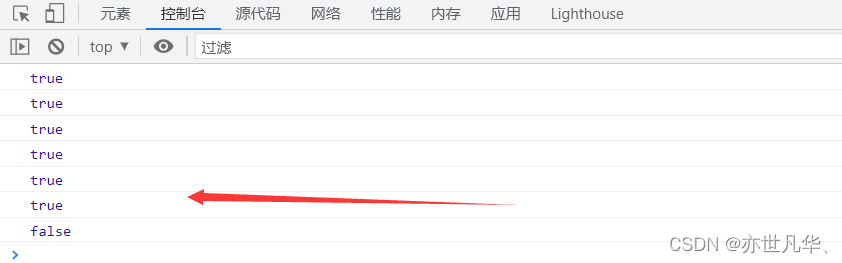
<script>
function Fun(){}
var fn = new Fun()
console.log(fn instanceof Fun);
console.log(fn instanceof Object);
console.log(Object instanceof Function);
console.log(Object instanceof Object);
console.log(Function instanceof Function);
console.log(Function instanceof Object);
function Foo(){}
console.log(Object instanceof Foo);
</script>
练习
<script>
function A(){}
A.prototype.n = 1
var b = new A()
A.prototype = {
n:2,
m:3
}
var c = new A()
console.log(b.n, b.m, c.n, c.m);
</script>
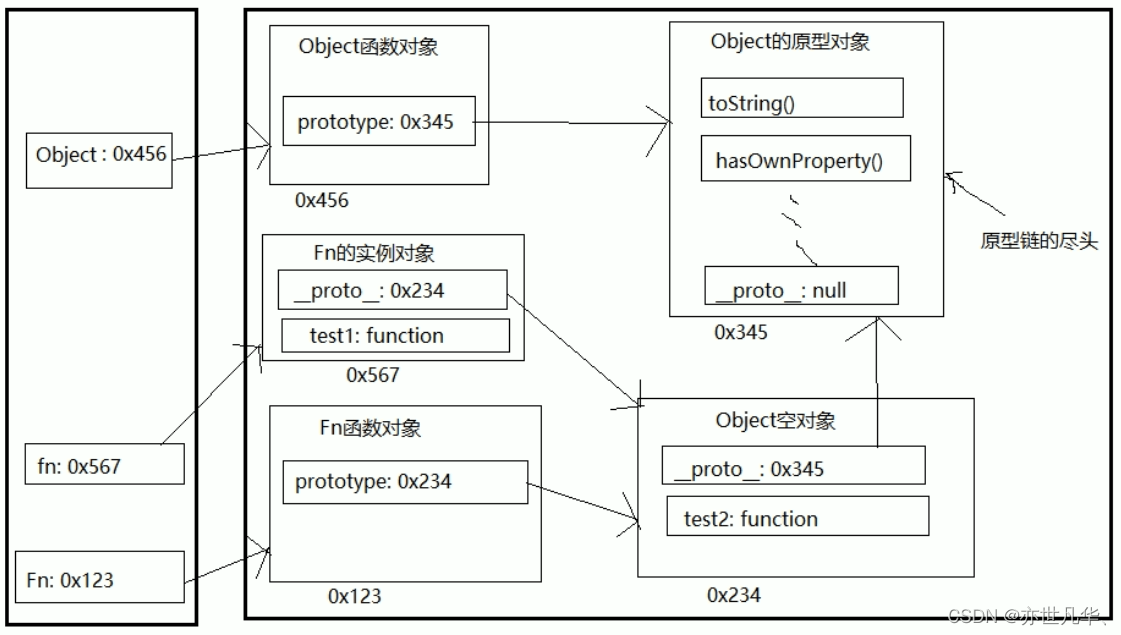
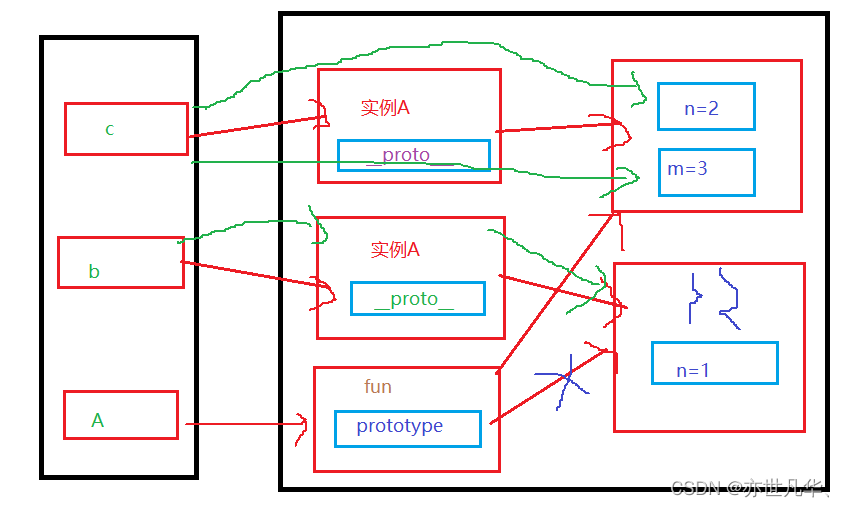
其实现原理如下图所示(图有点草,凑合看吧哈哈)

<script>
function F(){}
Object.prototype.a = function(){
console.log('a()');
}
Function.prototype.b = function(){
console.log('b()');
}
var f = new F()
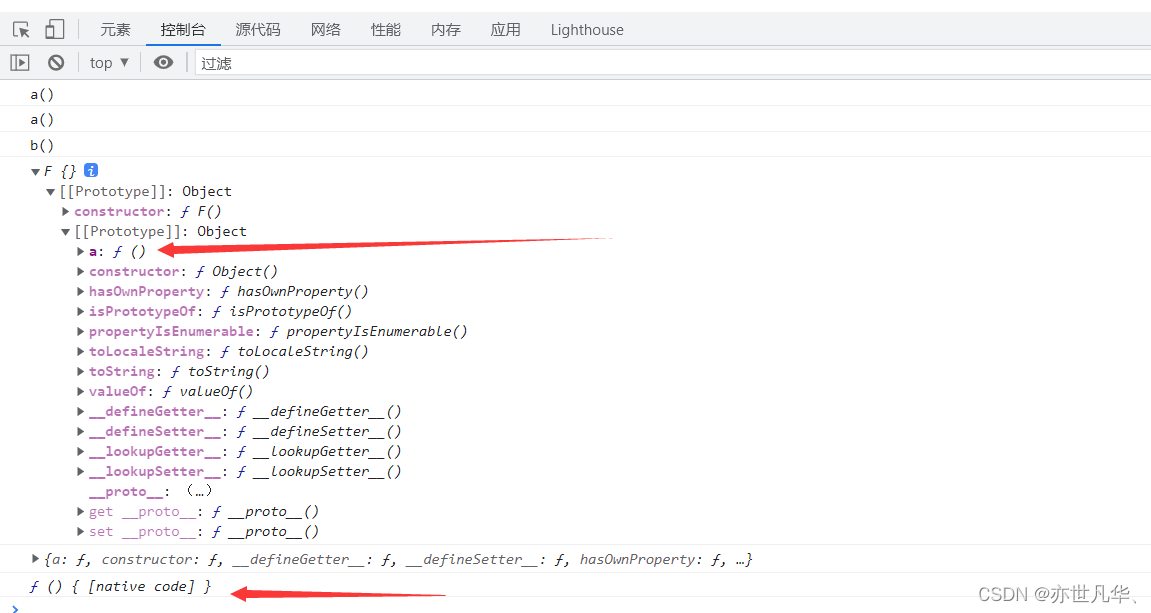
f.a()
F.a()
F.b()
console.log(f);
console.log(Object.prototype);
console.log(Function.prototype);
</script>
加载全部内容