拉环形状的拟物图标 Photoshop制作逼真的易拉罐中的拉环
一个举世闻名的小号 人气:0先看看效果图:

教程步骤—
步骤1:
首先我们先做出整体的轮廓。
新建画布1000*1000px,72ppi,填充颜色为#c9b21a,命名【背景颜色】。
步骤2:
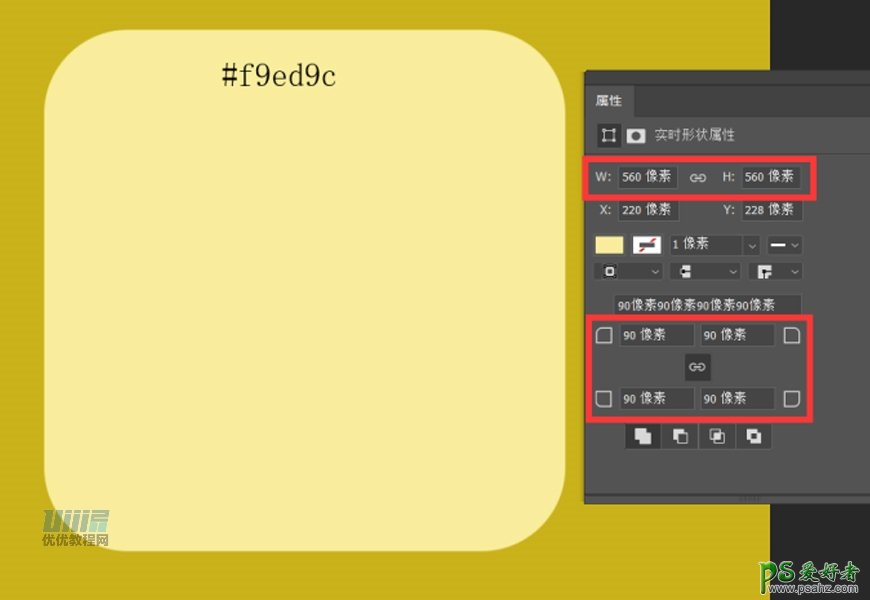
新建圆角矩形,数据如图,颜色为#f9ed9c,命名【整体轮廓】。

步骤3:
接下来先制作易拉罐的顶部。
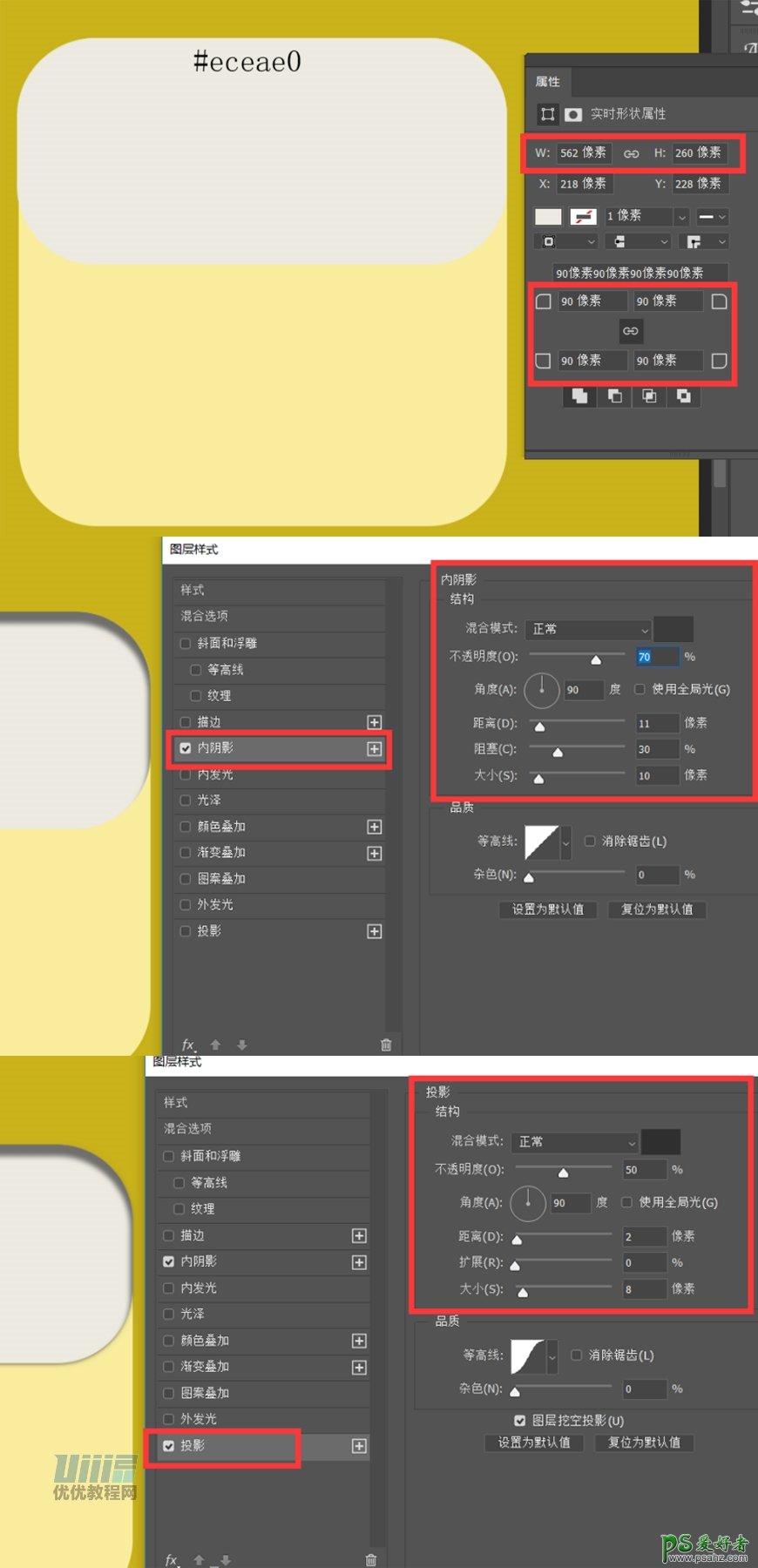
新建圆角矩形,数据如图,颜色为#eceae0,命名为【上环底-1】,并增加图层样式。

步骤4
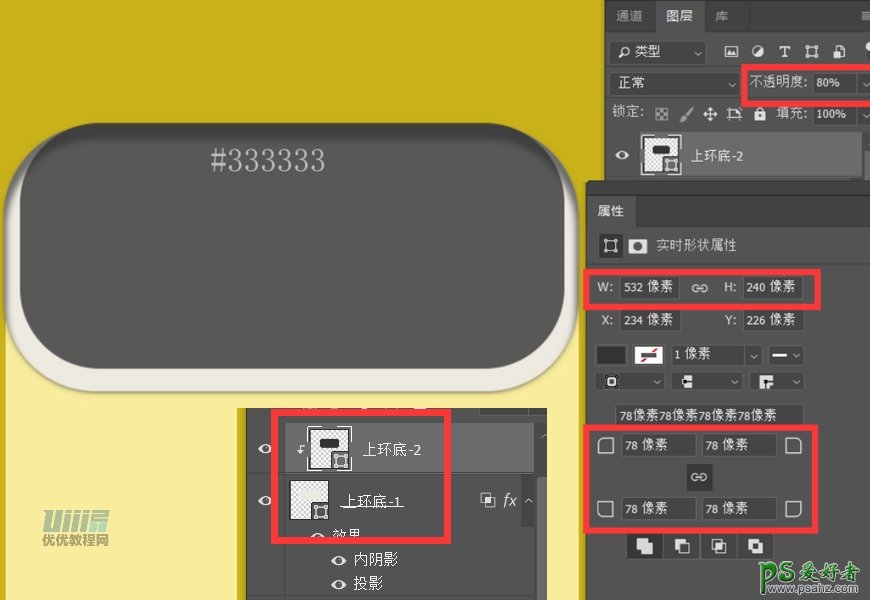
新建圆角矩形,数据如图,颜色为#333333,命名为【上环底-2】,并嵌套【上环底-1】。

步骤5
现在给上环添加光影。
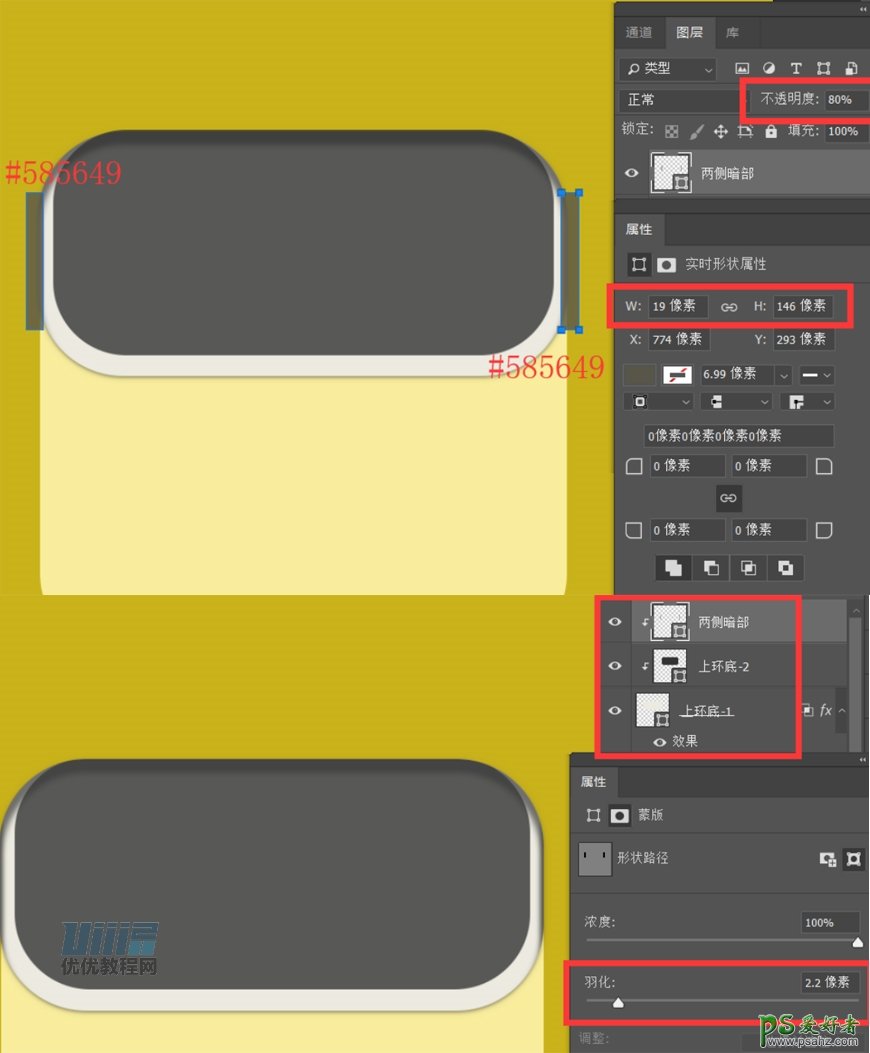
新建矩形,数据如图,颜色为#585649。置于上环的左侧边缘;同理用路径选择工具复制右移至右侧边缘,图层命名【两侧暗部】。然后羽化,并嵌套到图层【上环底-1】。

步骤6
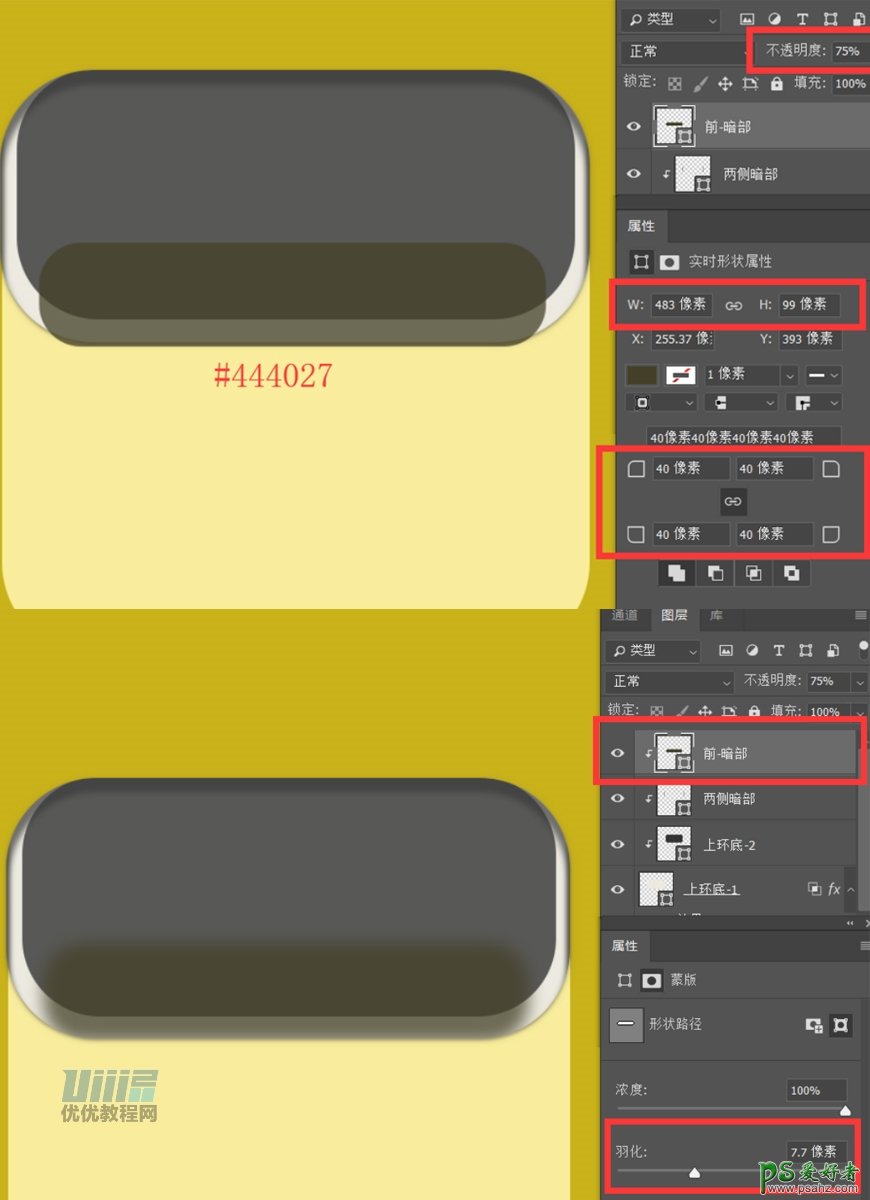
新建圆角矩形,数据如图,颜色为#444027,命名【前-暗部】。然后同样也是羽化+嵌套大法。

步骤7
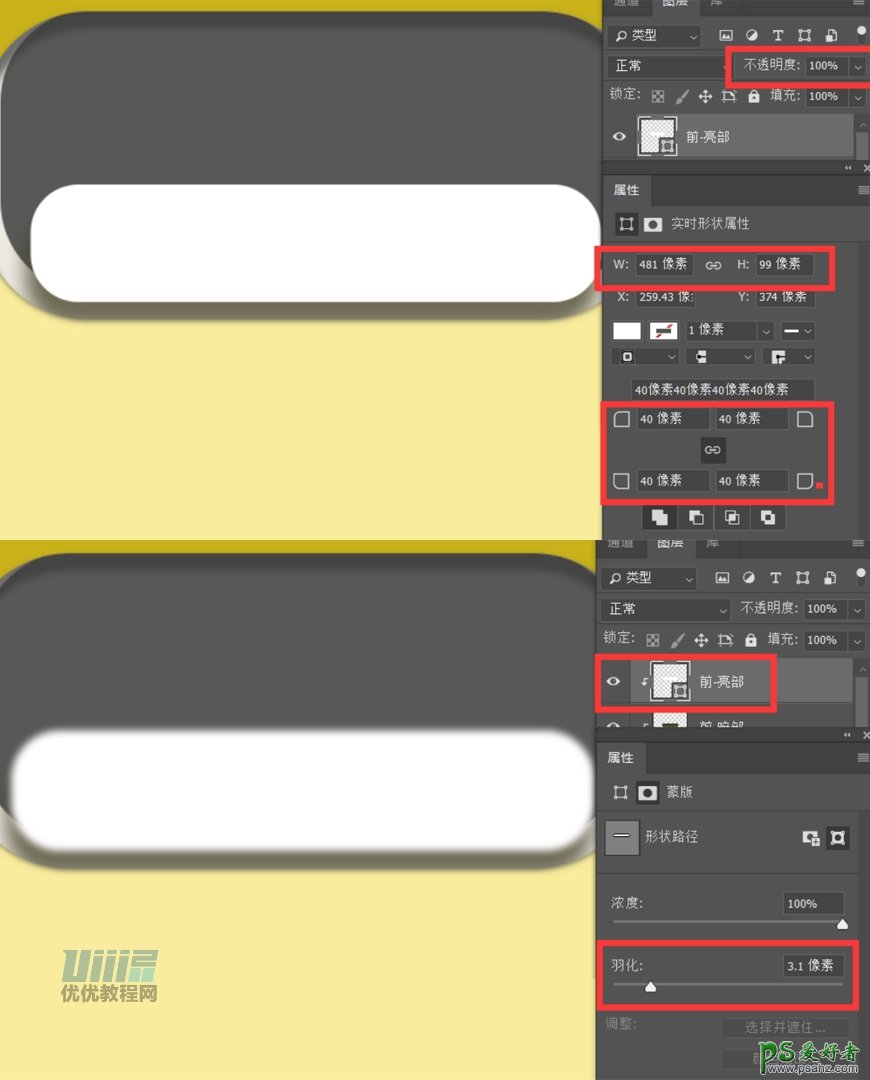
新建圆角矩形,数据如图,命名【前-亮部】,羽化+嵌套。

步骤8
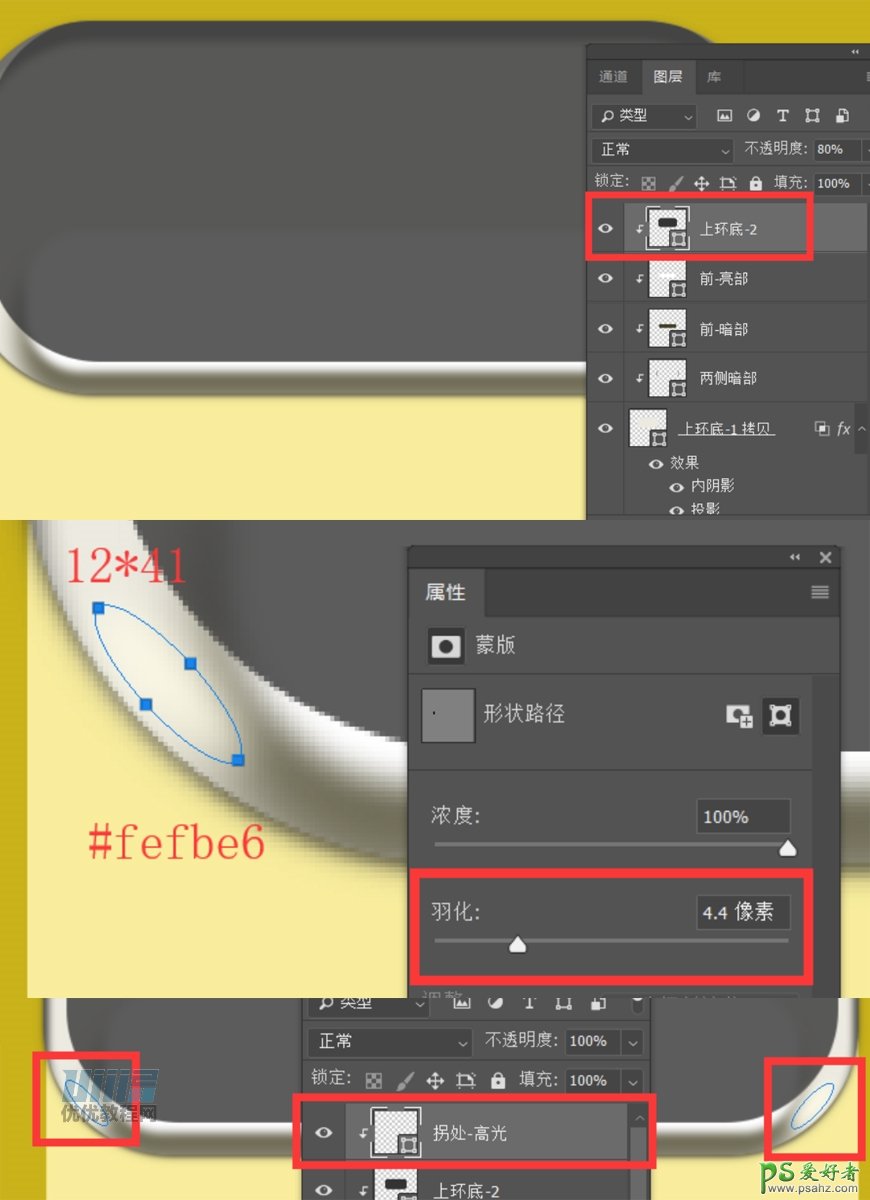
将【上环底-2】移动至【前-亮部】上层。
由于光线是从两侧来的,因此现在要给易拉罐拐角处制作高光。
新建椭圆,放置于上环左拐处,数据如图。同理用路径选择工具复制移动+变化到右拐处。最终图层命名为【拐处-高光】,并向下嵌套。

步骤9
现在给易拉罐的外环底部制作一圈高光。
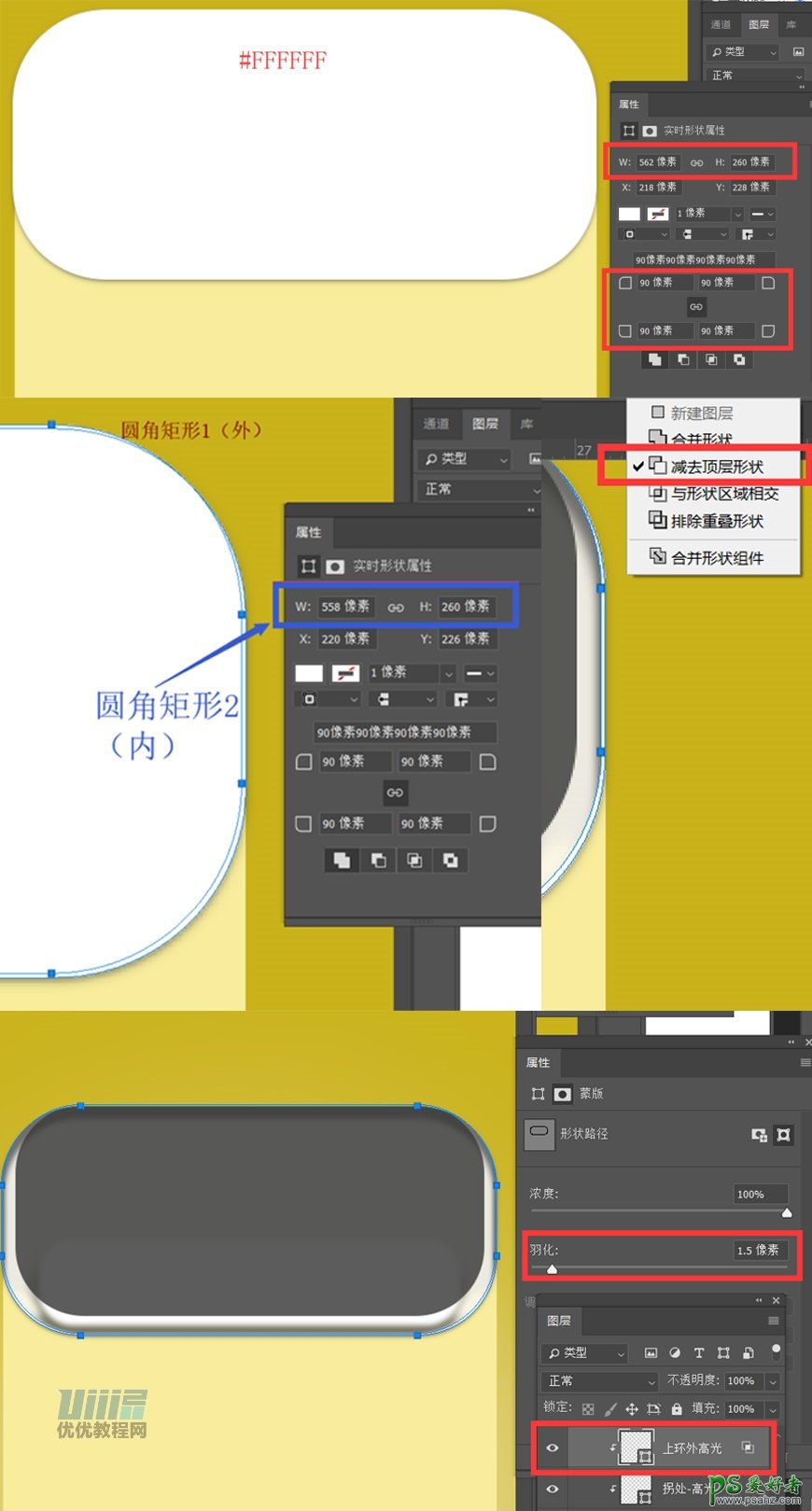
新建圆角矩形1,数据如图,命名为【上环外高光】。再用路径选择工具复制出圆角矩形2(内),布尔运算减去顶层,最终羽化+嵌套。

步骤10
将【上环底-1】到【上环外高光】的图层编组,命名【上环】。

步骤11
现在来制作易拉罐顶部的细节。
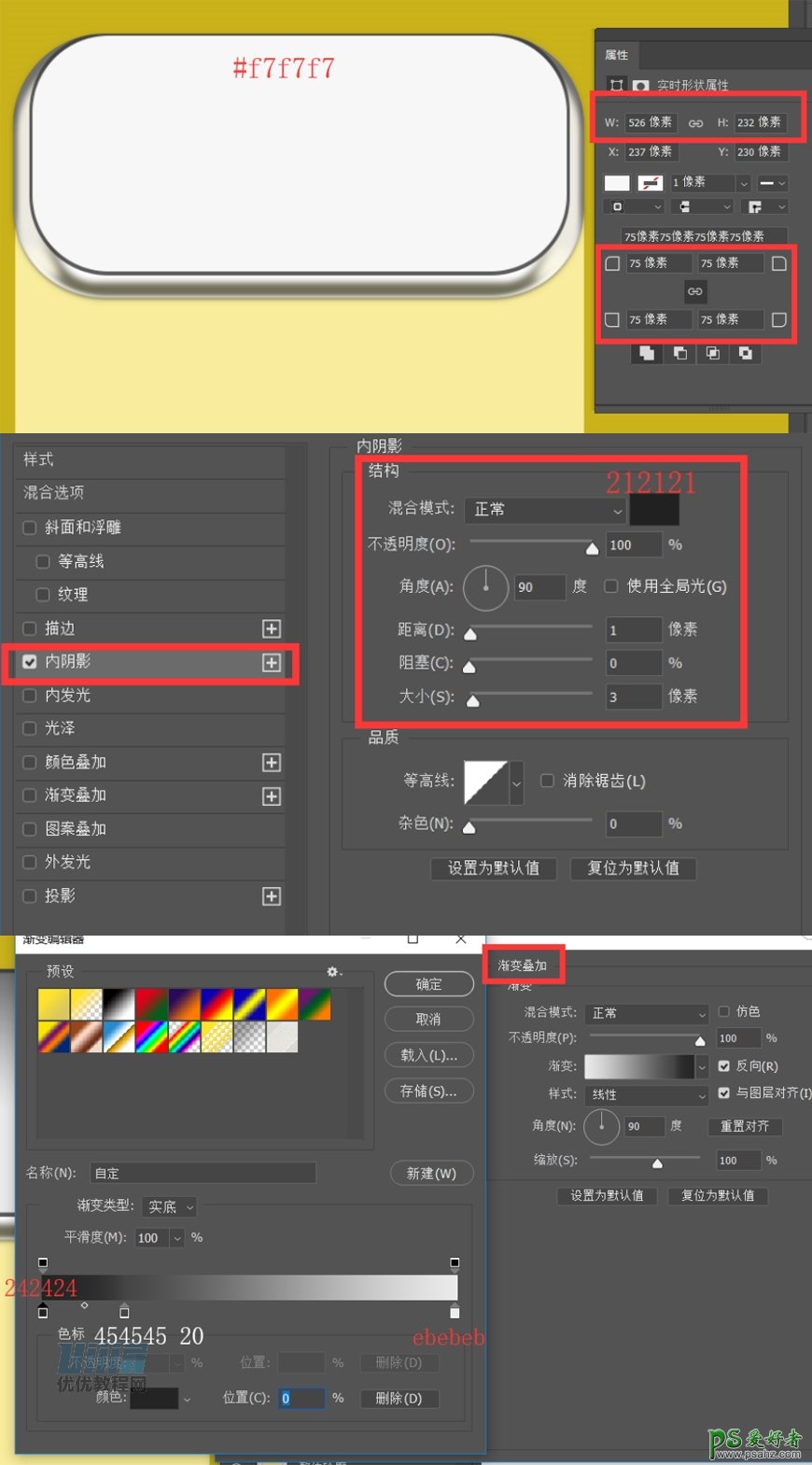
新建圆角矩形,数据如图,命名【内底-1】。添加图层样式。

步骤12
新建圆角矩形,数据如图,命名为【内底-2】。
添加图层样式。

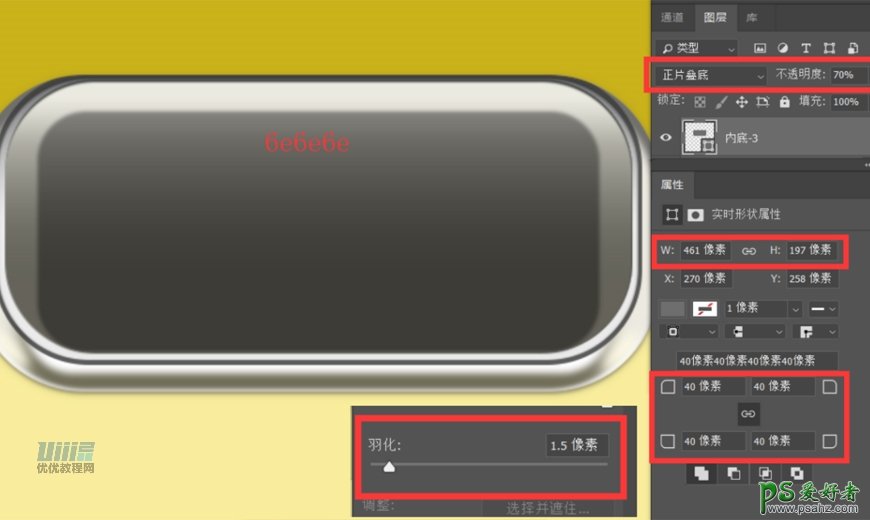
步骤13
新建圆角矩形,数据如图,命名为【内底-3】。

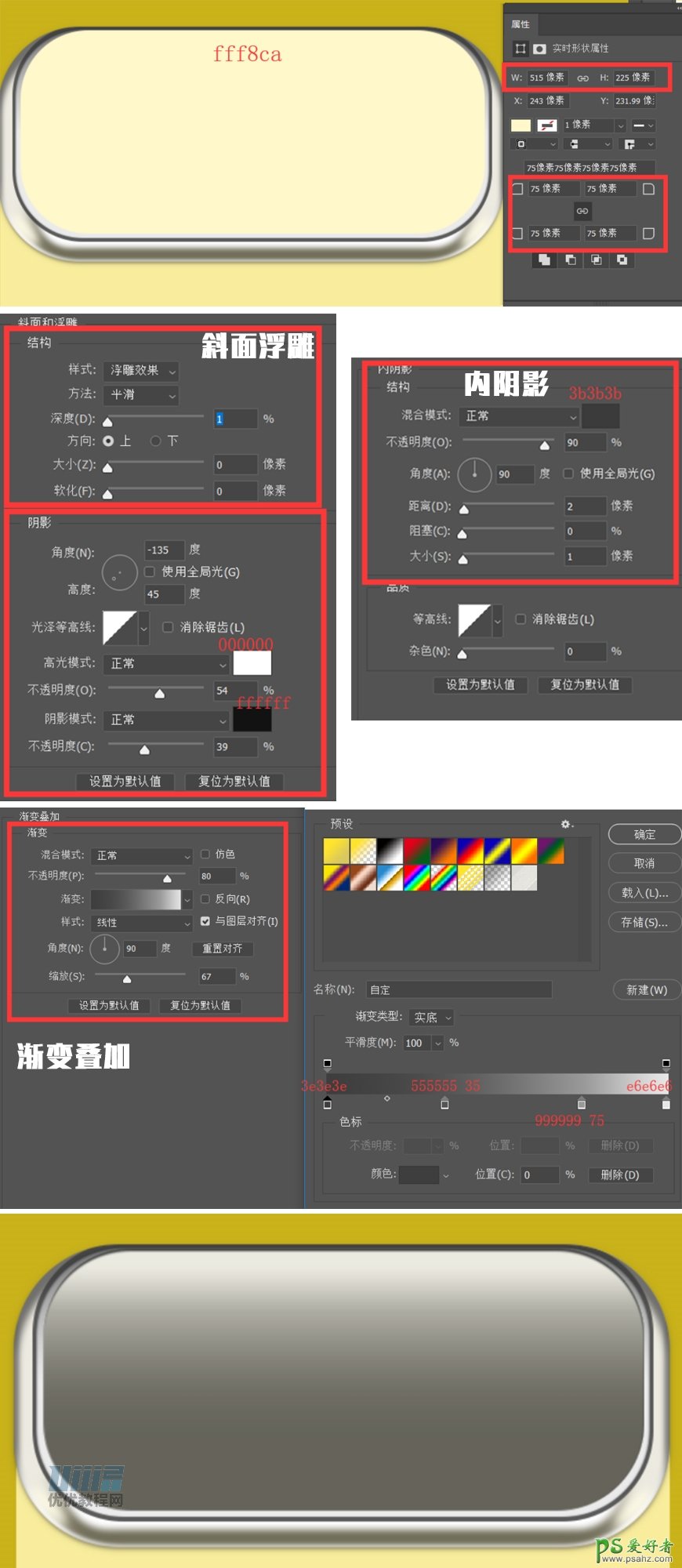
步骤14
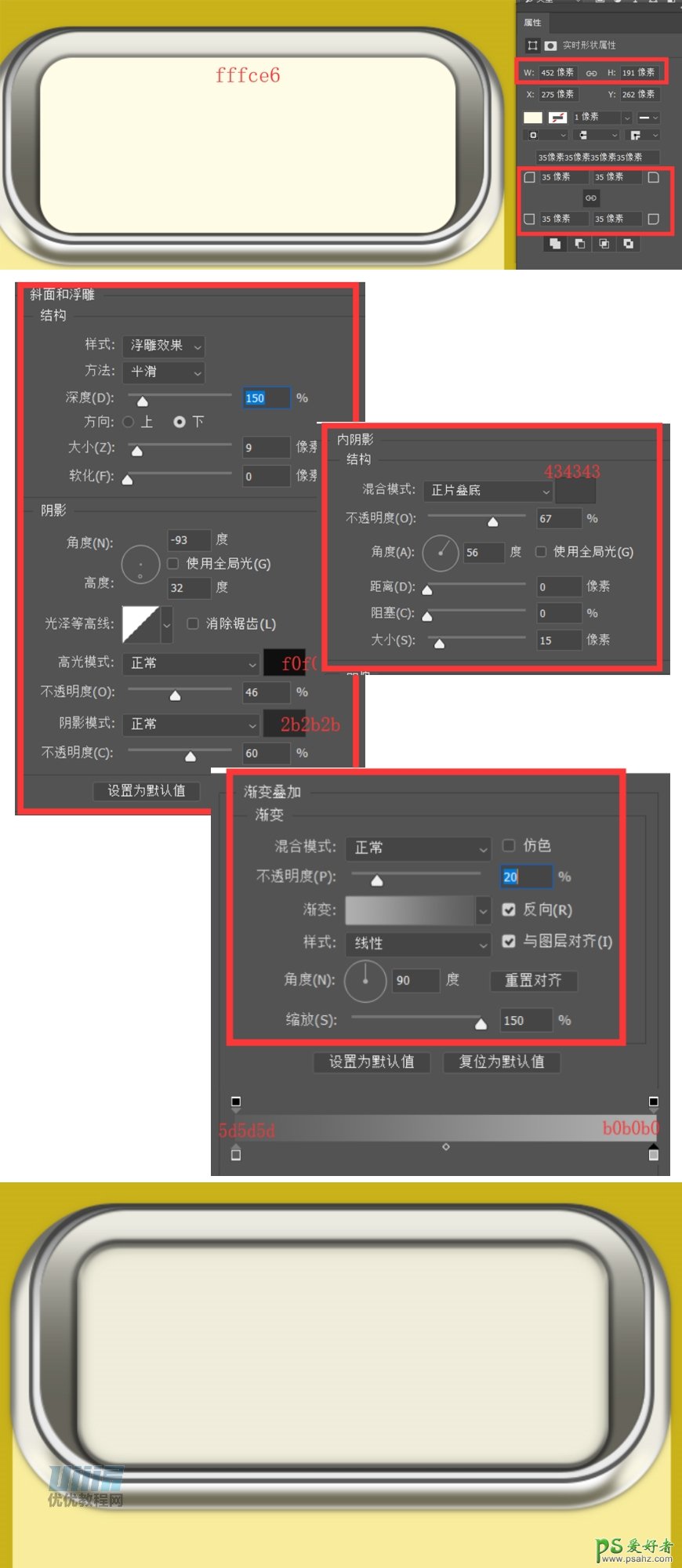
新建圆角矩形,数据如图,命名为【内顶】。添加图层样式。

步骤15
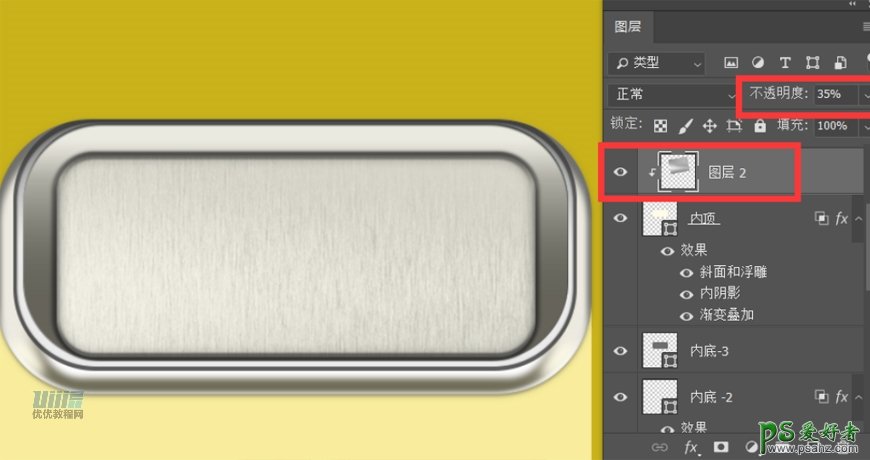
将【附件1-铁皮】覆盖在【内顶】上,调整位置和角度,最后嵌套。

步骤16
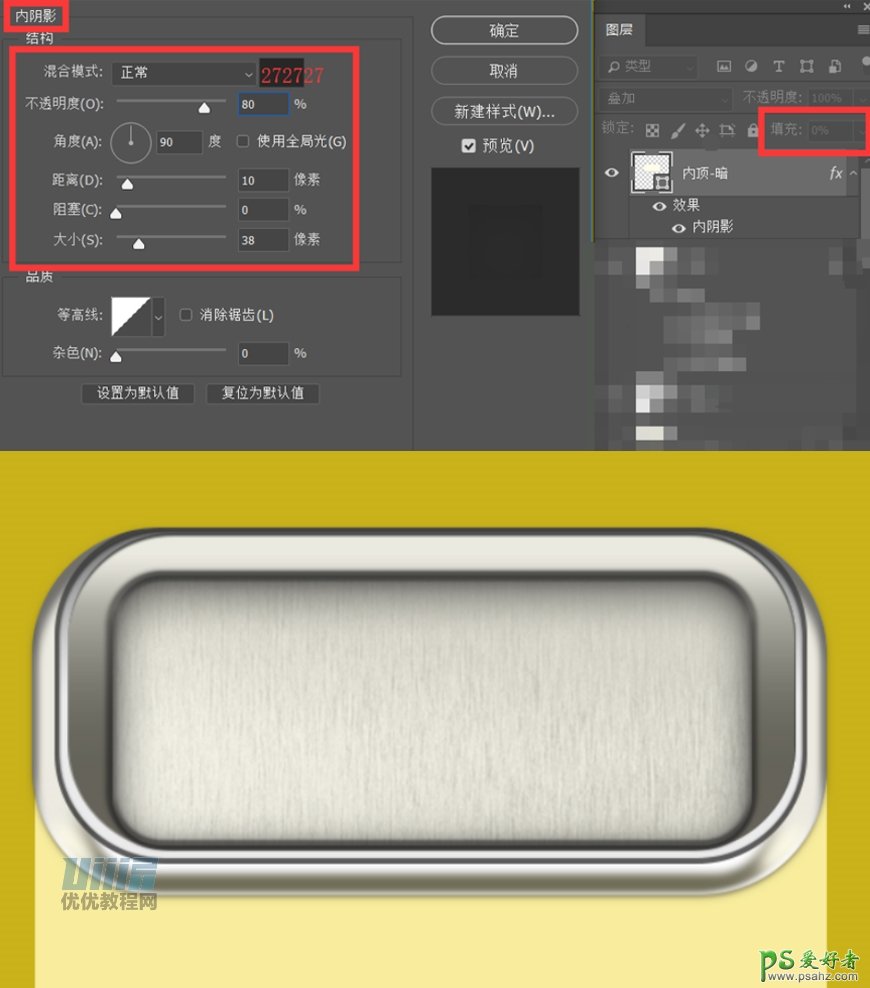
复制【内顶】后获得【内顶 拷贝】(此时注意图层与嵌套图层的关系),置于最顶层,并将其更名为【内顶-暗】,清除原有的图层样式。增添新的图层样式,数据如图。

步骤17
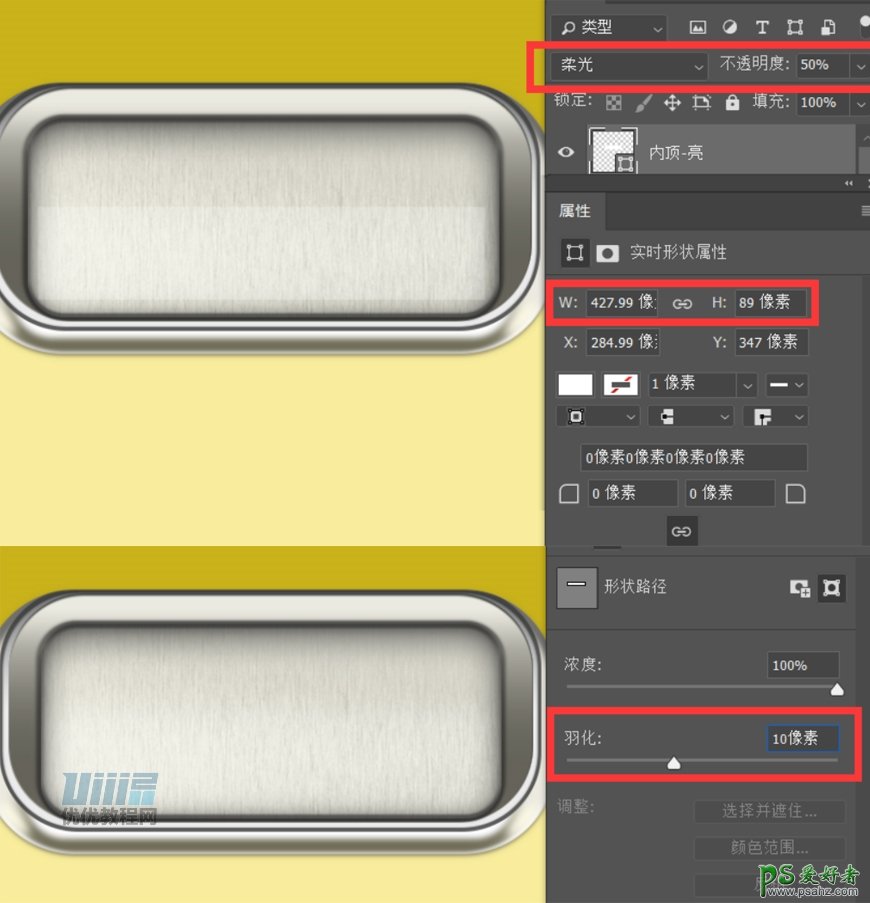
新建矩形,颜色为#ffffff,命名为【内顶-亮】。并将所有【内顶】(包括嵌套层)、【内顶-暗】、【内顶-亮】编组为【内顶】。

步骤18
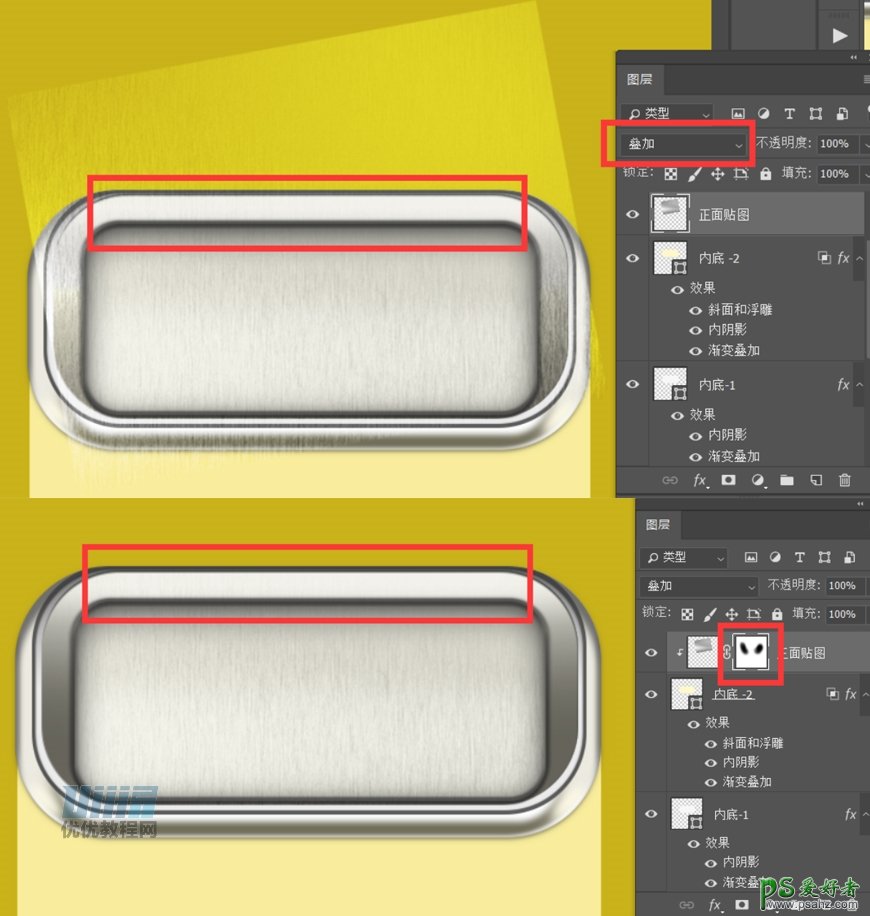
这步骤回到【内底-2】的图层,给外环添加材质。由于角度问题,现在将外环划分为正面、拐角和侧面。
现在先添加正面的材质。在此图层之上覆盖【附件1-铁皮】,调整角度和大小。然后嵌套,建立蒙版,只保留正面的纹路。

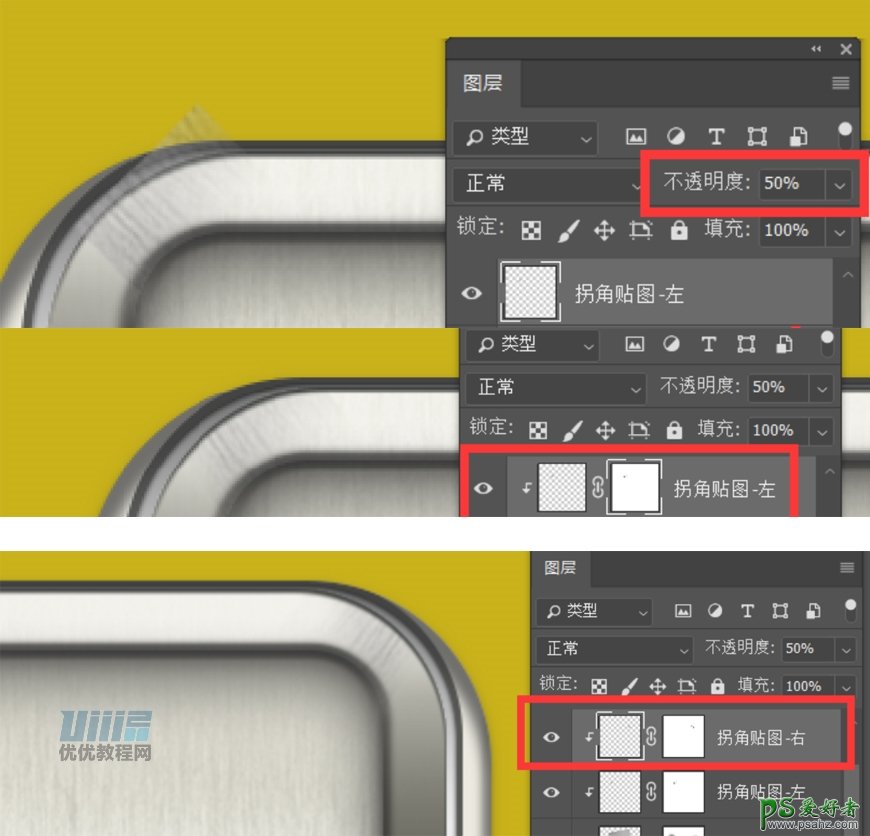
步骤19
现在添加左边拐角的材质。调整角度后,嵌套+蒙版,让过度自然。右侧同理。

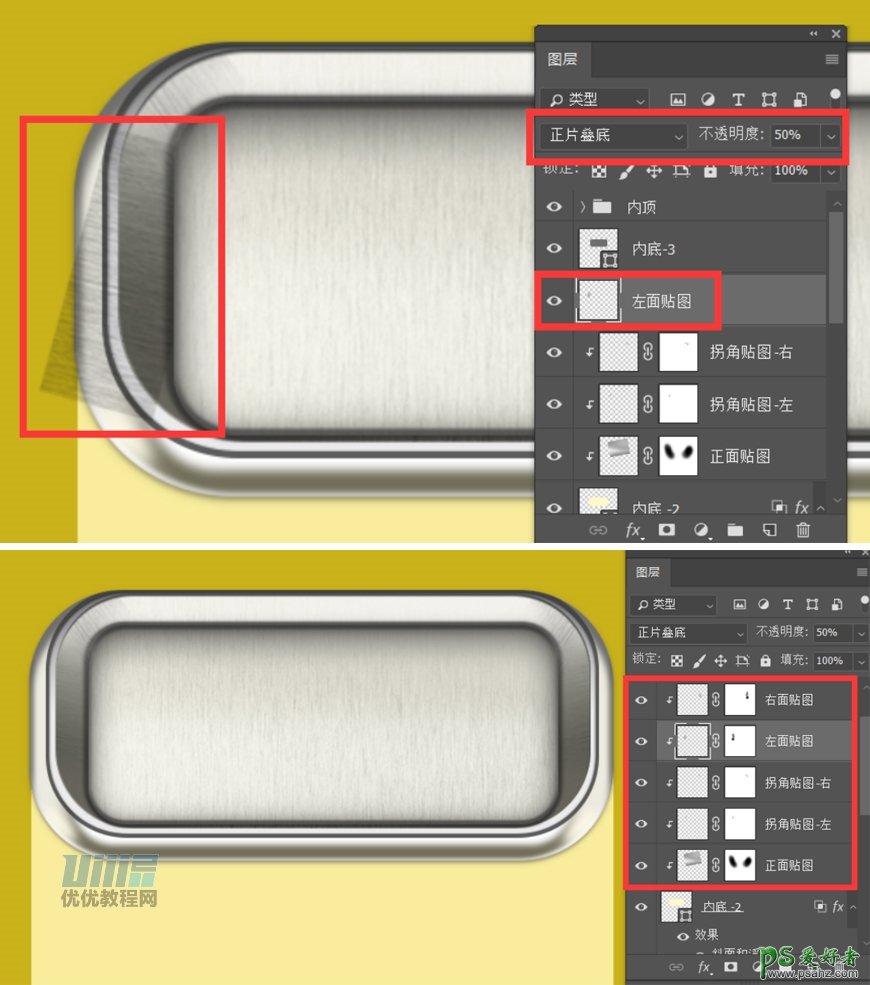
步骤20
同理添加左右两侧。
整体效果,要保证纹路的过度自然,灵活变通。

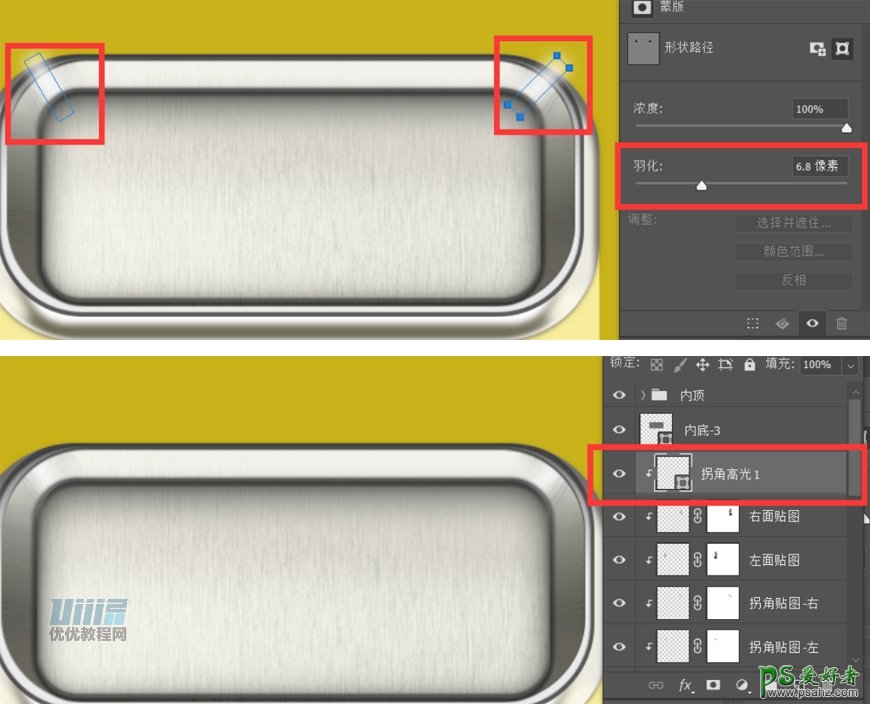
步骤21
现在给拐角处添加高光。
建立矩形并羽化,颜色为#ffffff,命名为【拐角高光1】,然后嵌套。

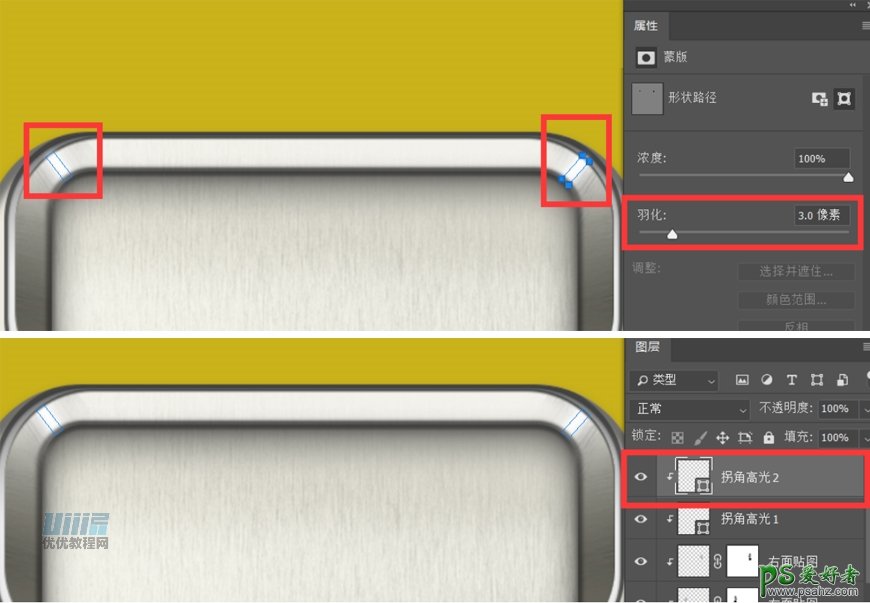
步骤22
新建矩形。比【拐角高光1】稍窄一点,颜色为#ffffff,命名为【拐角高光2】,然后嵌套。

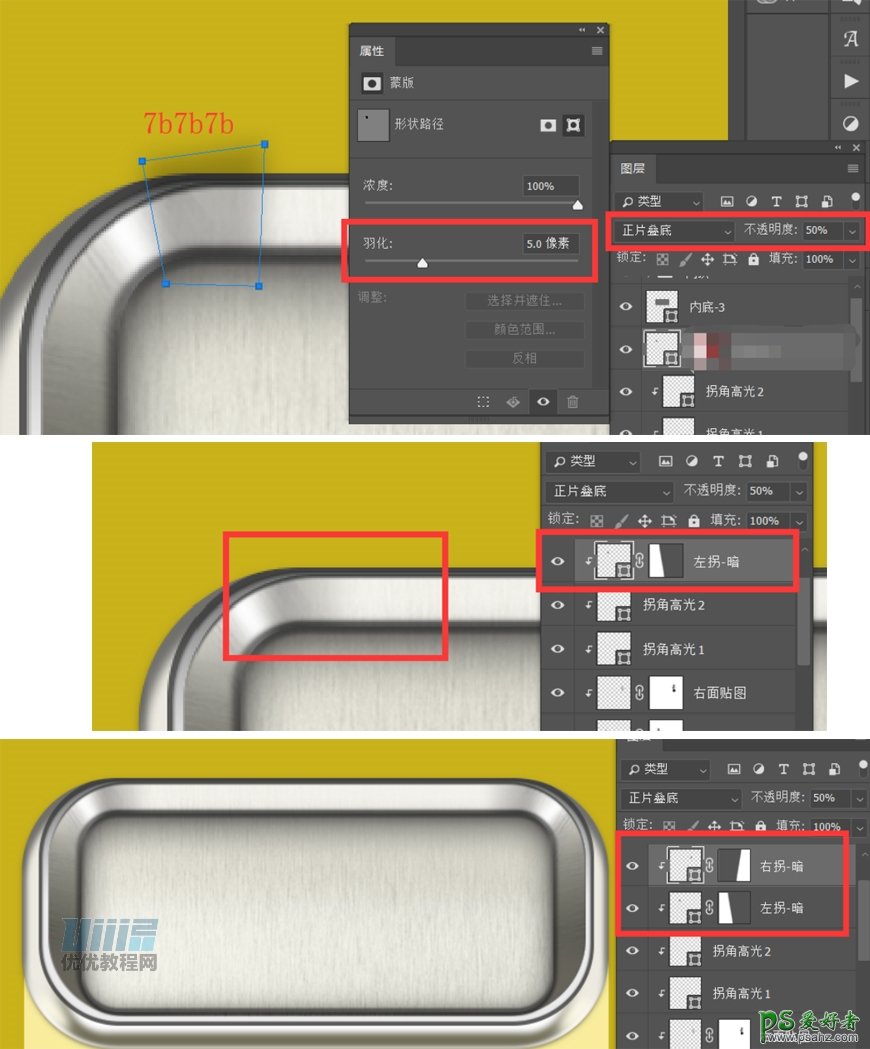
步骤23
用钢笔工具画出区域,数据如图,命名为【左拐-暗】。然后新建蒙版,用渐变工具将过度变得自然一些。右侧同理。

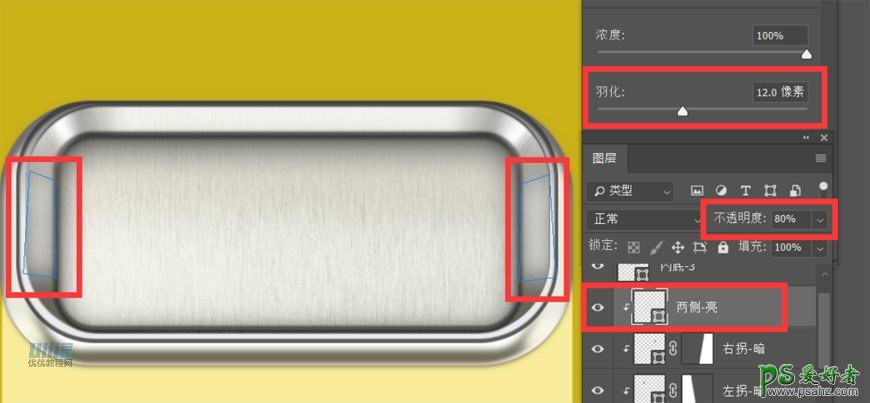
步骤24
用钢笔工具画出高光区域,数据如图,颜色为#FFFFFF,命名为【两侧-亮】,最后嵌套。

步骤25
新建椭圆,数据如图,颜色为#FFFFFF,命名为【两侧-高亮】,最后嵌套。

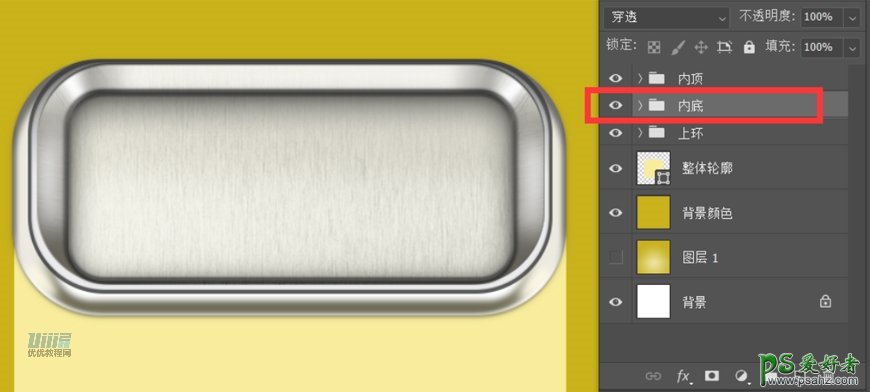
步骤26
将【内底-1】、【内底-2】、【内底-3】之间所有图层编组,命名为【内底】。

步骤27
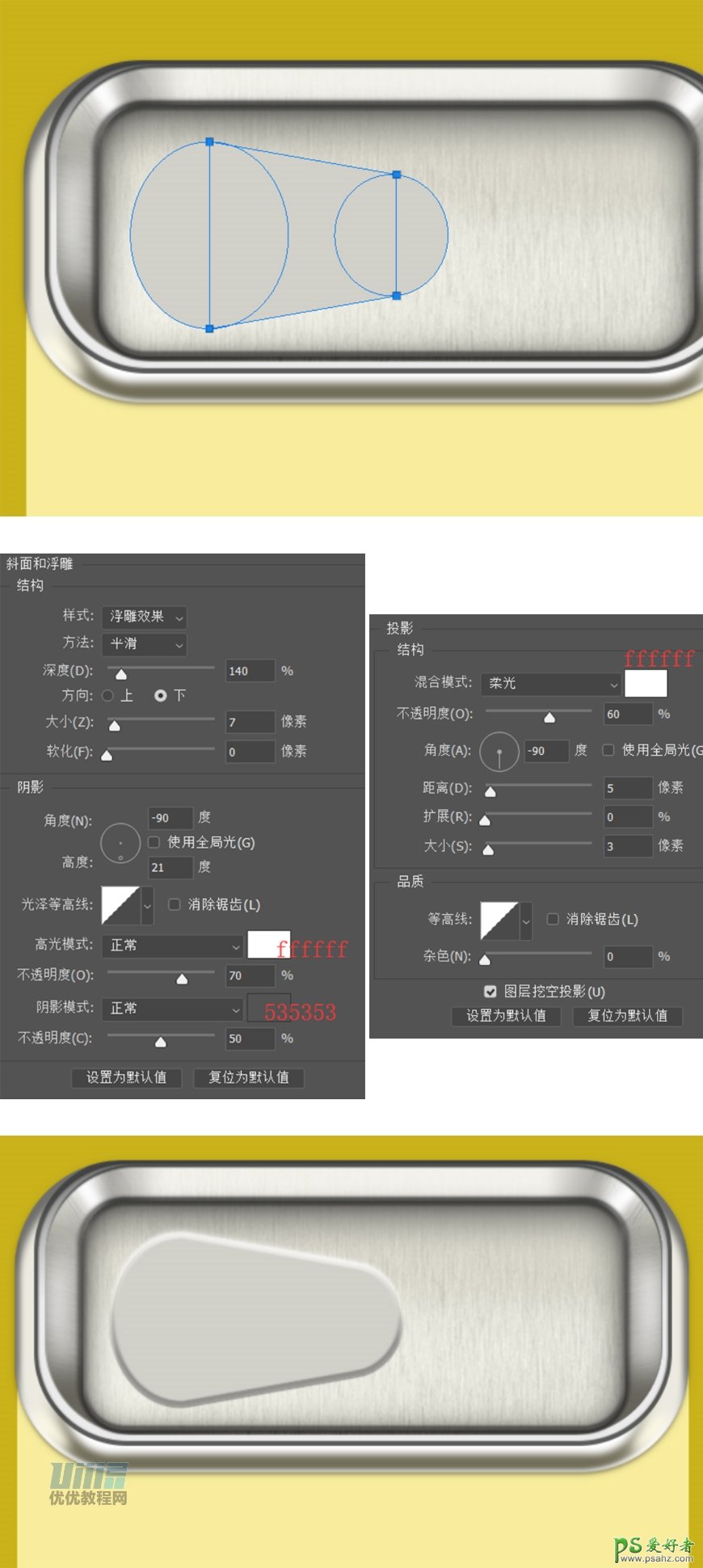
现在开始制作易拉罐的拉环底部的凹槽啦。
新建大椭圆120*142,小椭圆86*92,颜色为#d1d0c9,中间用一个梯形链接,三个图形均在同一个图层内,适当调整,让三个图形的平滑衔接,该图层命名为【大凹槽】。
添加图层样式。

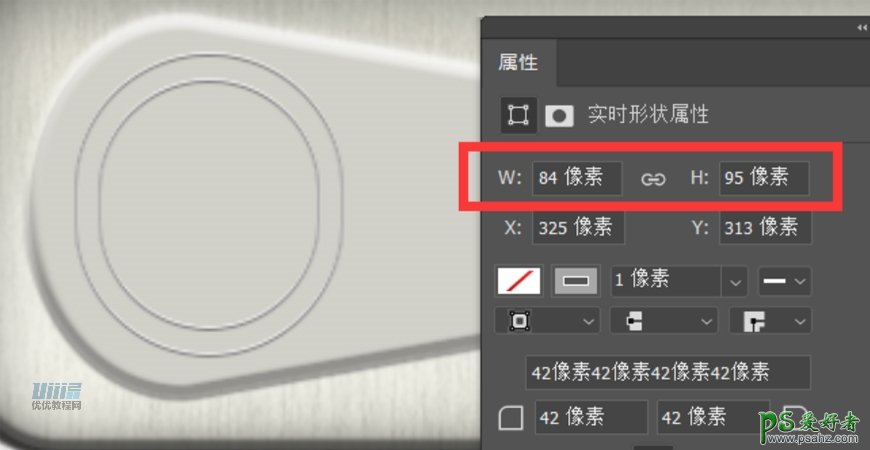
步骤28
新建圆角矩形,数据如图,颜色为#939393。命名为【圆环】。
添加图层样式

步骤29
拷贝【圆环】,更名为【圆环1】。适当缩小居中,数据如图。

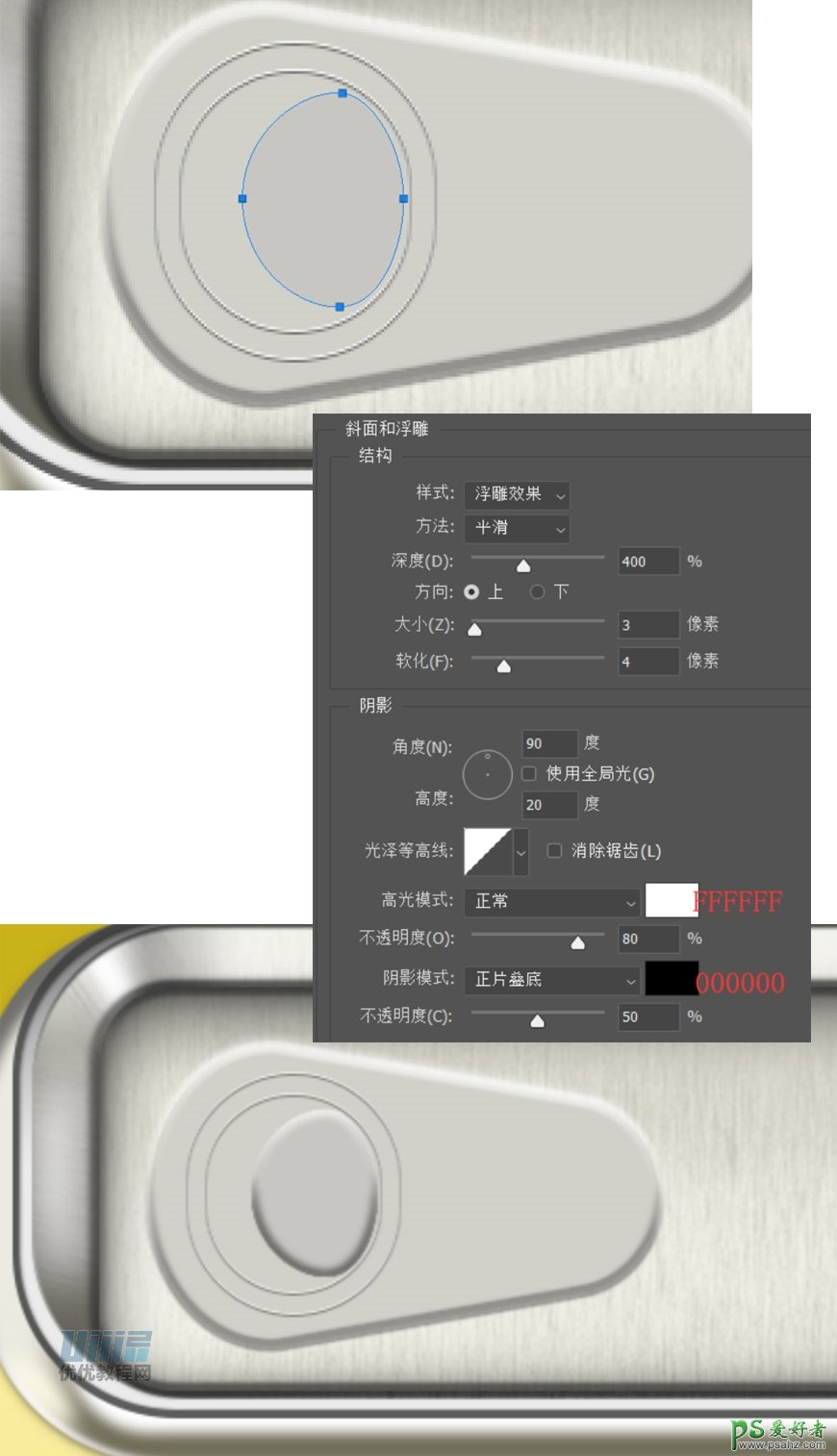
步骤30
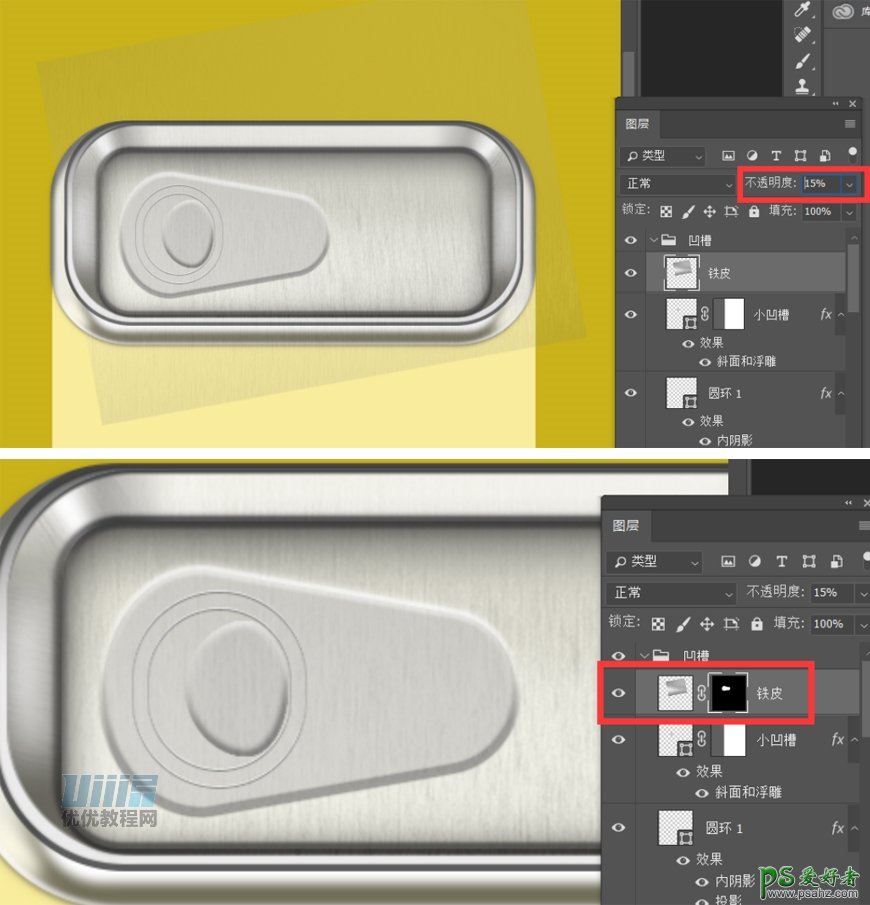
新建一个椭圆,改变一下形状。颜色为#c7c6c2。命名为【小凹槽】
添加图层样式。

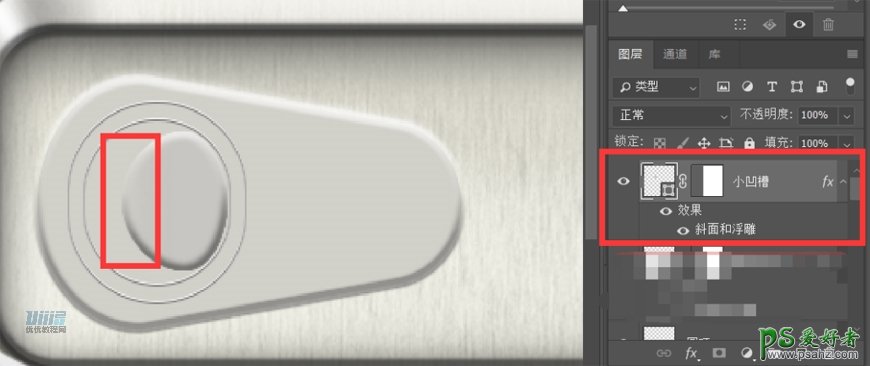
步骤31
在【小凹槽】上增加蒙版,用渐变工具将左边的凹陷感减淡一点。

步骤32
将【大凹槽】、【圆环】、【圆环1】、【小凹槽】进行编组为【凹槽】。
覆盖【附件1-铁皮】后,对【大凹槽】进行选区,然后在【铁皮】的图层上建立【大凹槽】的路径蒙版。

步骤33
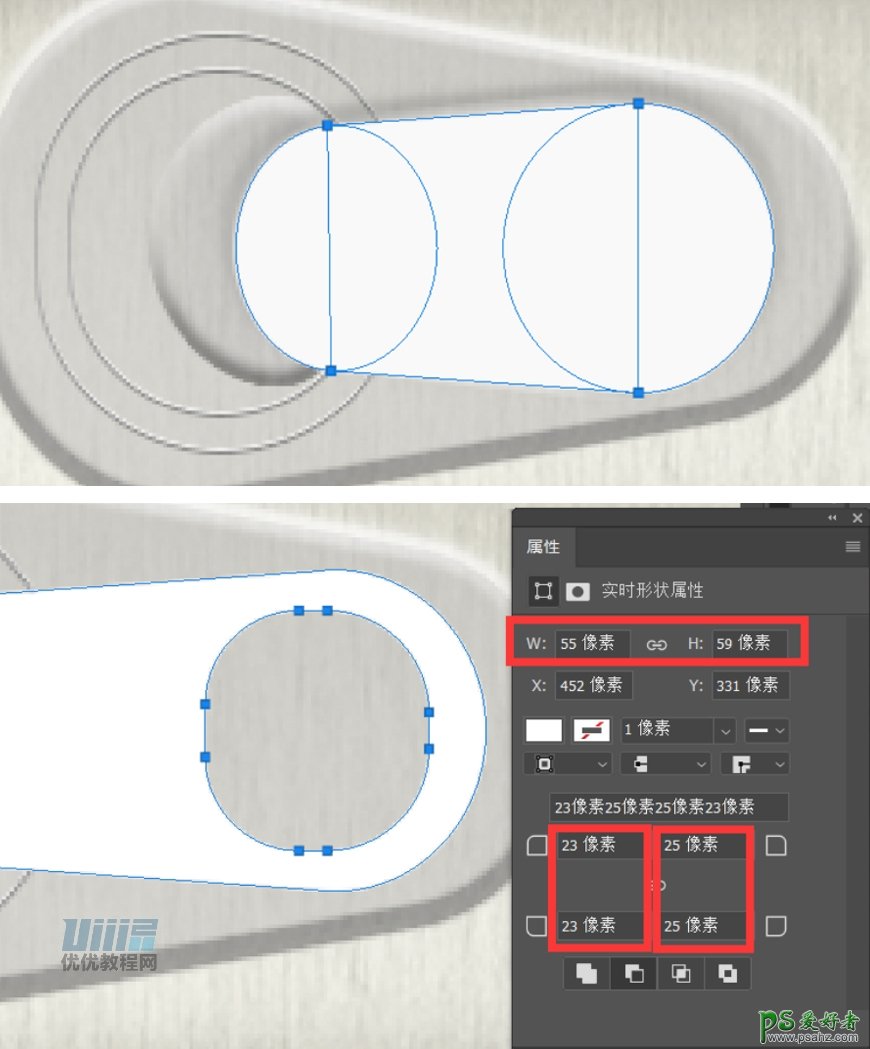
大椭圆为74*79,小椭圆为56*68,同样用步骤27的方法,组合三个图形,让过度平滑,并合并形状组件,命名为【拉环】。并通过布尔运算添加圆角矩形,数据如图。

步骤34
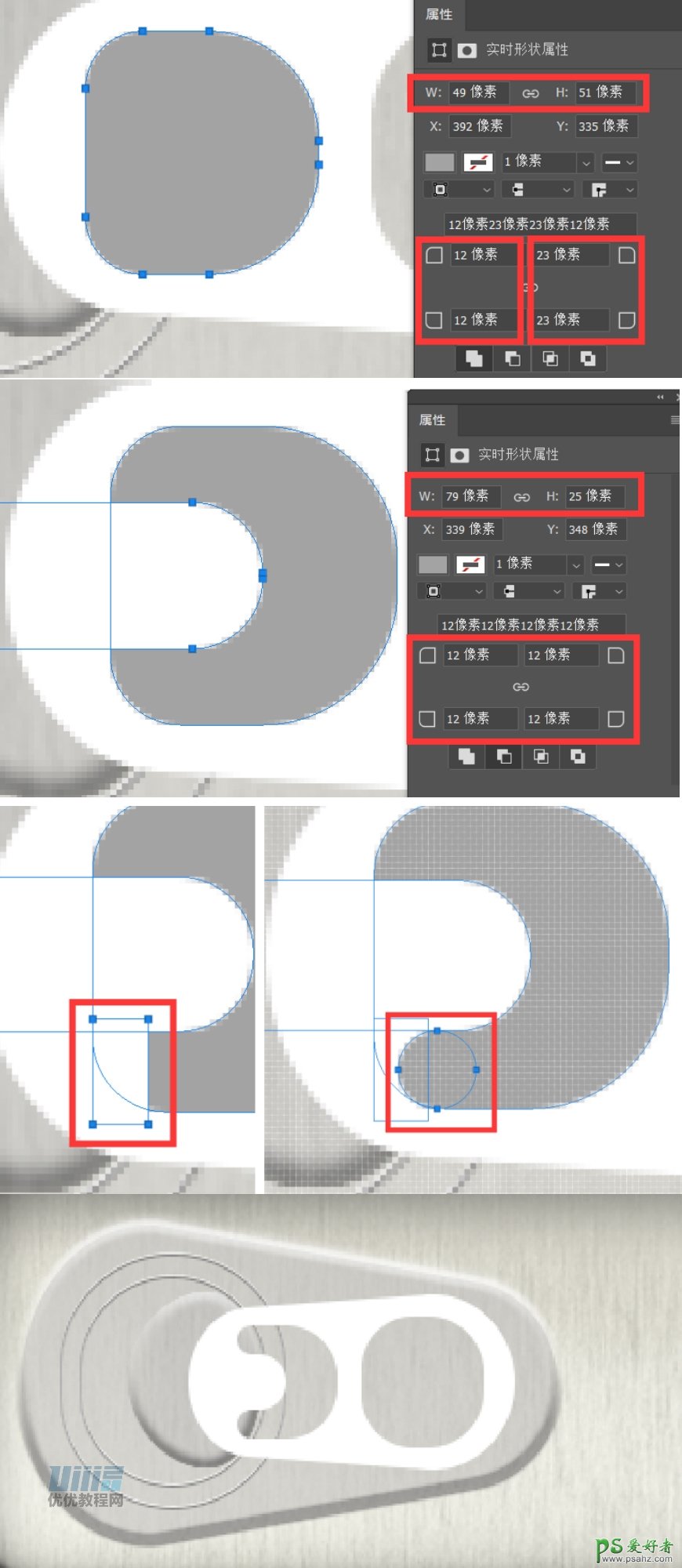
在新图层上,建立一个圆角矩形,通过布尔运算增加一个圆角矩形。然后通过布尔运算在左下角减去一个矩形,增加一个圆形。右上角同理可得。最终合并形状组件,并与【拉环】图层合并,减去顶层形状,最终得到一个拉环的样式。

步骤35
给【拉环】添加图层样式。

步骤36
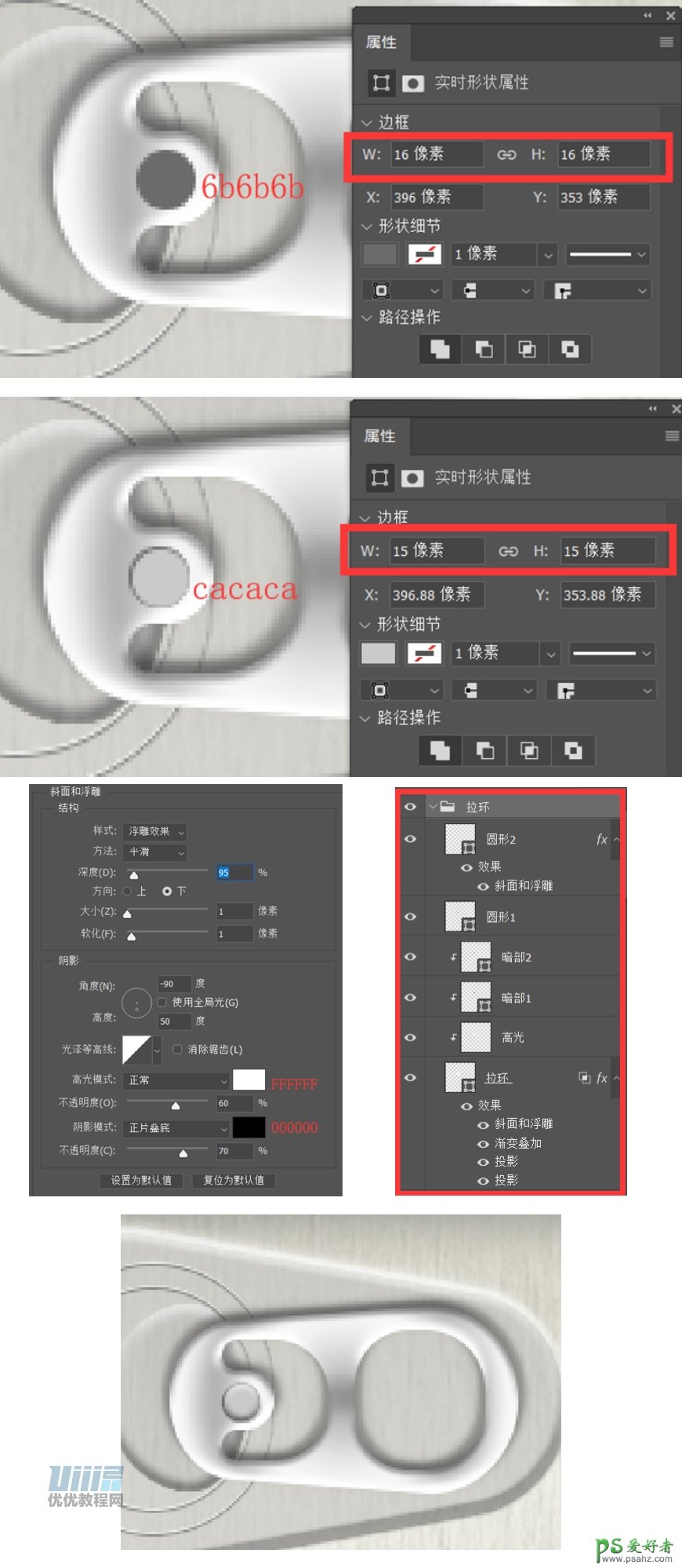
给拉环增加亮暗面。
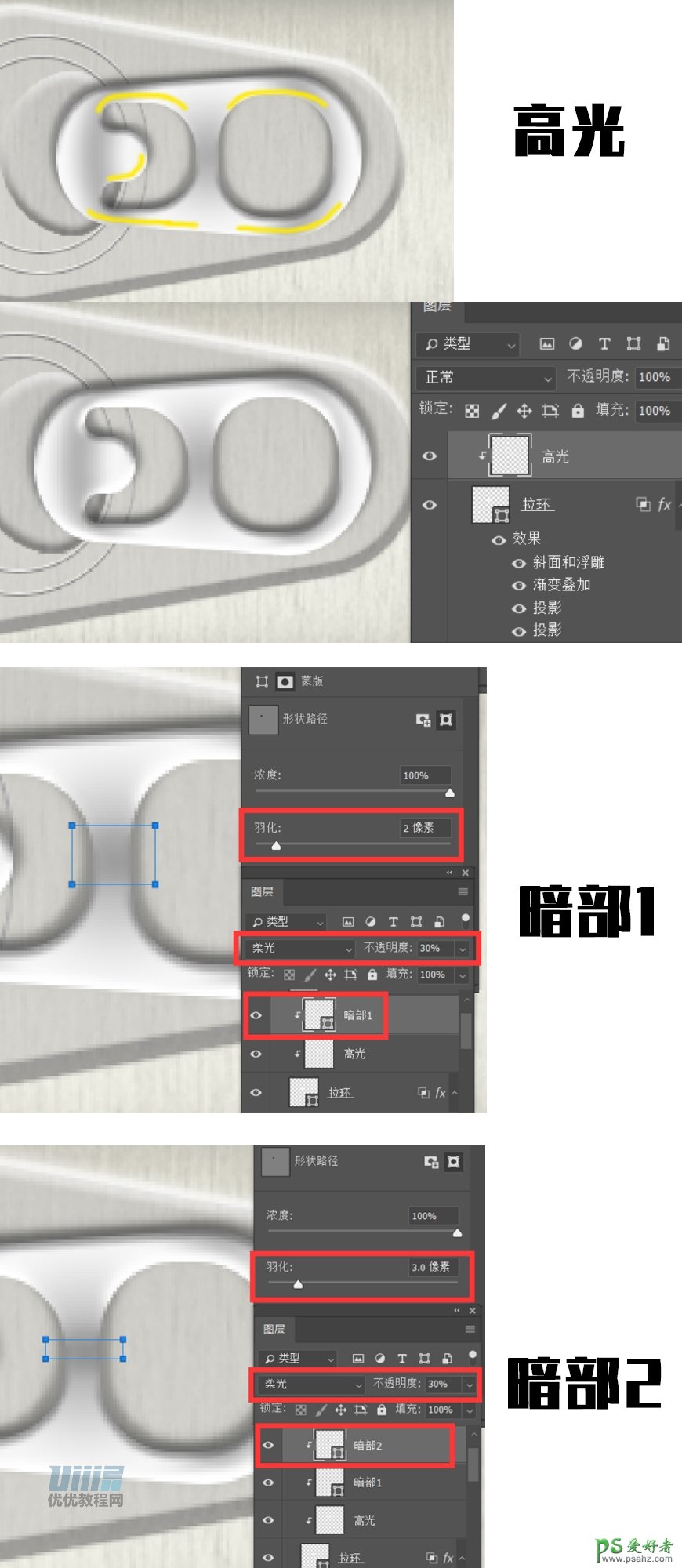
新建一个图层,用画笔工具给拉环增加高光,让拉环更有光泽感,图层命名为【高光】。
然后新建两个矩形,给拉环中央增加【暗部1】和【暗部2】(数据如图),颜色均为#000000。
最后编组为【拉环】。

步骤37
现在制作拉环和罐顶的链接处。
新建一个16*16的椭圆,颜色为#6B6B6B,命名为【圆形1】。
再新建一个15*15的椭圆,颜色为#CACACA,命名为【圆形2】。
然后给【圆形2】增加图层样式。
最终将【拉环】—【圆形2】编组,命名为【拉环】。

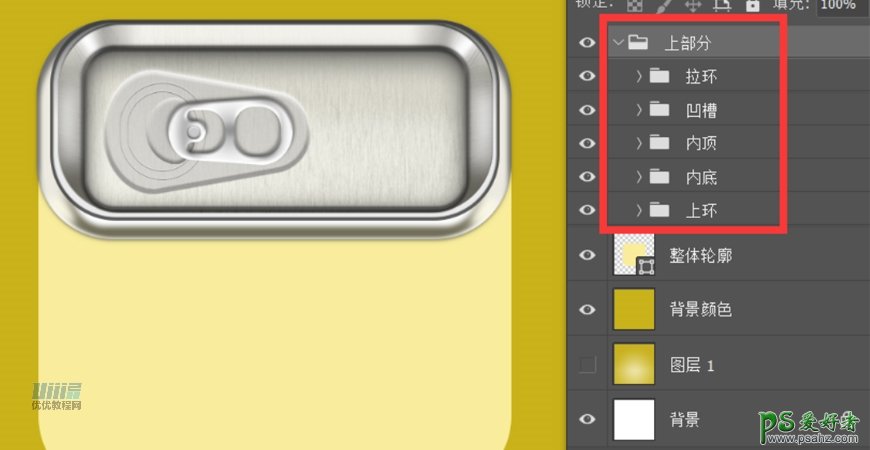
步骤38
将【上环】【内底】【内顶】【凹槽】【拉环】编组为【上部分】,那么到现在为止易拉罐的顶端就大功告成啦!

步骤39
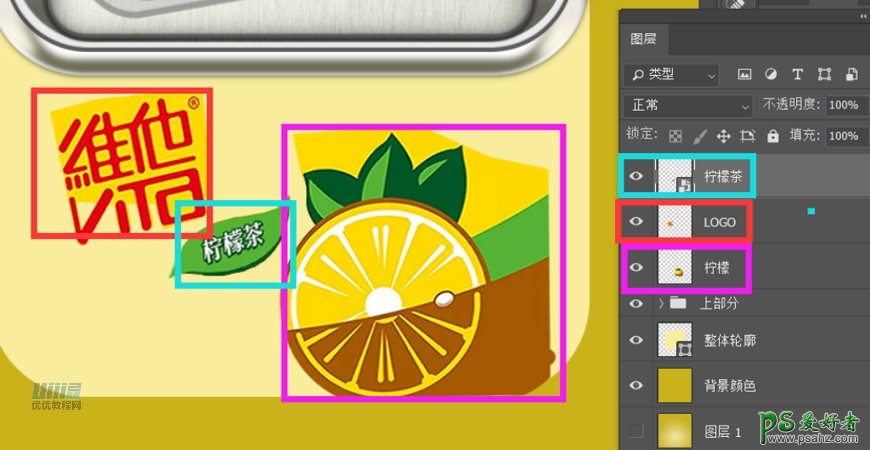
现在来制作易拉罐身。
将【附件2-LOGO】拉到ps中,在适当裁剪,透视变形后,得到三个主要的素材,分为【柠檬】、【LOGO】、【柠檬茶】,并将【柠檬】和【LOGO】在滤镜-锐化中添加锐化效果。

步骤40
在【柠檬】图层下方新建一个图层,并吸取其中的棕色,用钢笔勾出相应的纹路,最终选择【整体轮廓】的选区,在棕色图层建立路径蒙版。
绿色、黄色亦如此,注意图层顺序。

步骤41
如图新建一个矩形,颜色为#e60000。注意图层顺序。
接着新建文字“够真”,用阿里汉仪智能黑体,颜色为#FFFFFF。然后将字体栅格化,进行透视缩放调整,效果如图所示;“才出涩”的效果同理。
最后适当调整文字和矩形的位置,将【才出涩】—【黄色】的图层编组为【LOGO】。

步骤42
现在来为易拉罐身制作光影啦。
新建一个圆角矩形,命名为【光影】,置于【LOGO】上方。注意将填充改为0,效果为叠加。
然后添加图层样式。

步骤43
接下来给罐身添加亮暗部。
1.添加一个较大的【暗部1】,颜色为#000000。
2.添加一个较小的【暗部2】,颜色为#000000。
3.添加一个较大的【亮部1】,颜色为#FFFFFF。
4.添加一个较小的【亮部2】,颜色为#FFFFFF。
注意图层顺序,均嵌套在【光影】层,并编组为【光影】。

步骤44
将【上部分】中的【上环】复制一组,并将新组改名为【下环】,图层顺序下移至【LOGO】下方,并把此组形状移动到合适的地方,宽度适当缩减。

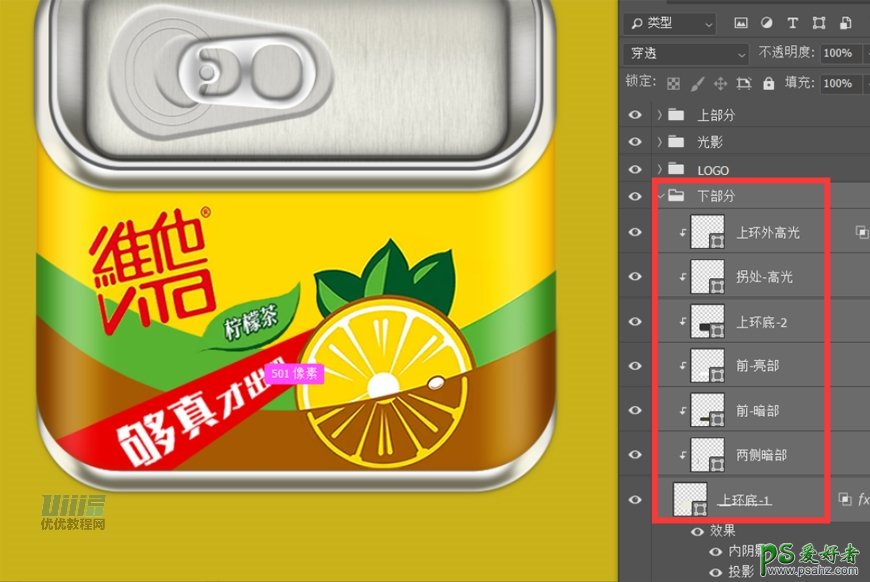
步骤45
在【下部分】中对已有参数进行更改。
1.【上环底-1】的颜色改为#c9c6af。
2.【两侧暗部】的颜色改为#000000,不透明度为100%。
3.【前-两部】和【上环外高光】适当下移,颜色改#fffbdd。

步骤46
现在给易拉罐做一个投影。
先新建一个小圆角矩形,羽化14像素。命名为【投影1】。
然后再建一个大圆角矩形,羽化为2。命名为【投影2】.
最后编组为【投影】。

步骤47
用颜色为#ffffff的柔边笔刷在背景层适当的地方打光,那么整个柠檬茶就大功告成啦!
最终效果图—

结语—

(修改前后对比图)
加载全部内容