webstorm提示 @路径 Module is not installed的问题
徐寿春 人气:0webstorm提示 @路径 Module is not installed
在vscode进行处理vue代码没有问题,但是放到ws后出现这个@问题。
百度得到答案是由于没有配置webpack.cofig.js这个文件。
处理
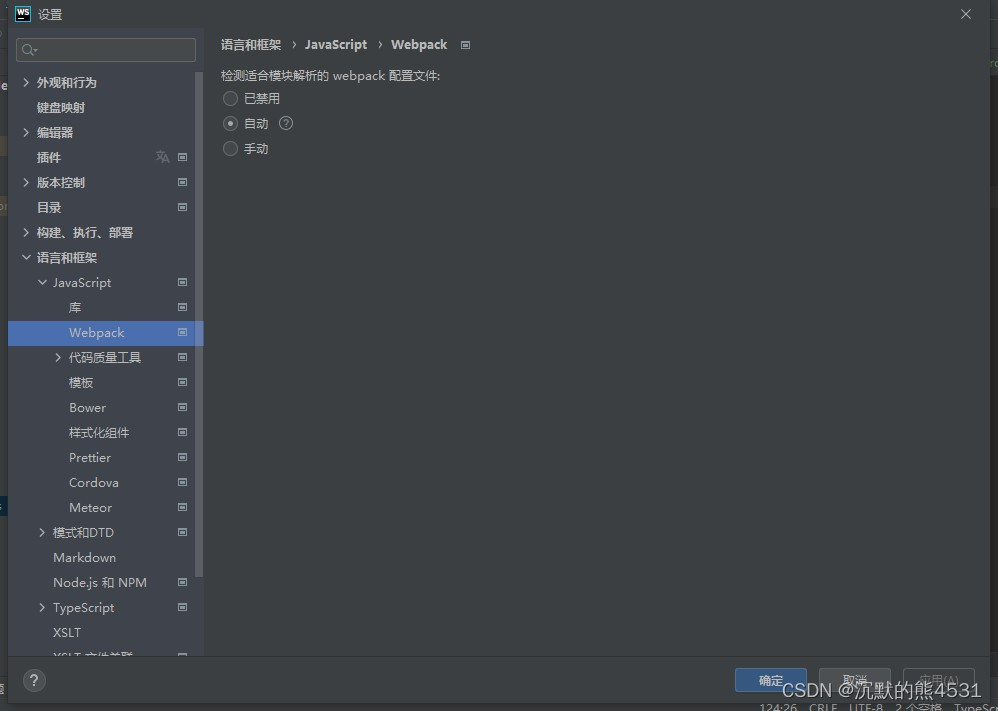
解决办法也很简单 双击shift键,打开全局搜索,输入webpack 配置setting
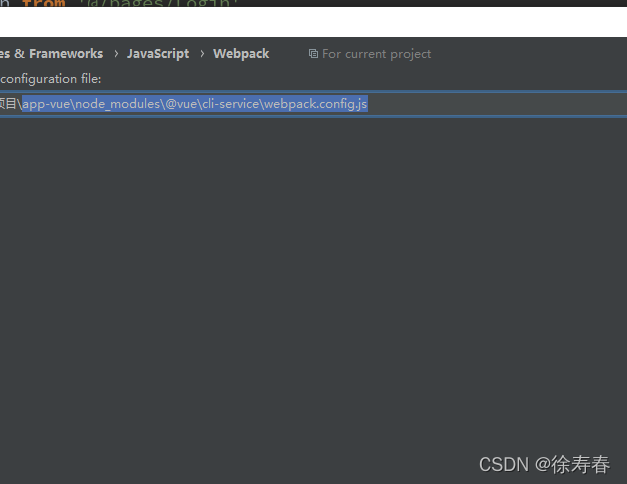
路径为:
项目下\node_modules@vue\cli-service\webpack.config.js

解决WebStorm 2021无法识别@(别名路径)
第一步
先去设置, 语言和框架 ---> JavaScript ---> webpack , 如果这个时候看到已禁用,把他调成自动

第二步
在根目录下创建webpack.config.js 文件,并配置以下代码
const path = require('path')
module.exports = {
context: path.resolve(__dirname, './'),
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@/': path.resolve('src'),
}
}
}然后你的WebStorm 就可以识别出别名路径啦
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容