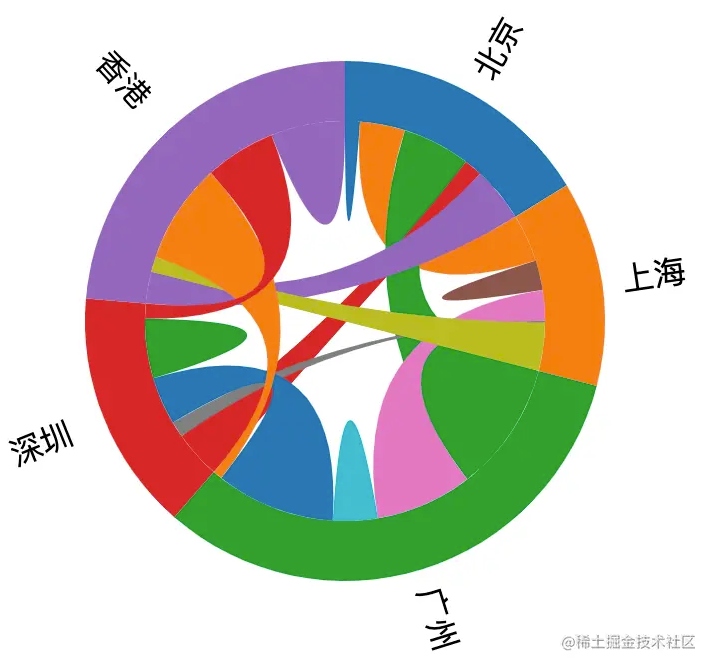
D3.js实现绘制和弦图的教程详解
FinGet 人气:0弦图,是一种表示实体之间相互关系的图形方法。直观的看,弦图由节点分段和弧形的边构成。节点分段沿圆周排列,节点之间的关系通过使用弧线或贝塞尔曲线相互连接。值得注意的是,这些弧线是有宽度的,且起止宽度可以不一样。这本质上是因为,弧线的宽度反映了一种矩阵关系(例如A[1,2]=3,A[2,1]=4),因此取值是双向的。——图之典

d3.chord
const population = [
[1000, 3045, 4567, 1234, 3714],
[3214, 2000, 2060, 124, 3234],
[8761, 6545, 3000, 8045, 647],
[3211, 1067, 3214, 4000, 1006],
[2146, 1034, 6745, 4764, 5000]
];
const chords = d3.chord()(population);
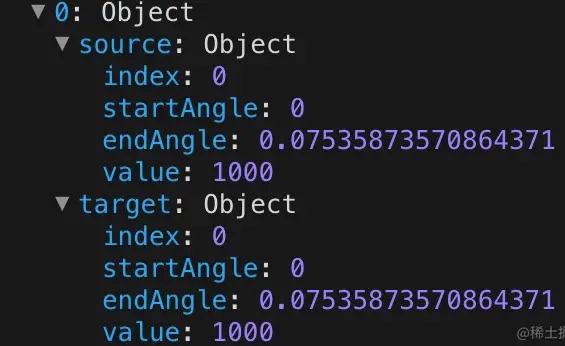
console.log(chords);
chord ( matrix )的返回值是一个chords数组,其中每个 chord 代表两个节点i和j之间的组合双向流(其中i可能等于j)并且是具有以下属性的对象:
source- 该弦的源子分组对象target- 该弦的目标子分组对象
每个源和目标子组也是具有以下属性的对象:
startAngle- 以弧度为单位的起始角度endAngle- 以弧度表示的结束角度value- 流量值矩阵[ i ] [ j ]index- 节点索引i

d3.chord还有一些属性:
padAngle- 设置或获取相邻分组之间的间隔,默认为 0sortChords- 设置或获取弦的排序规则sortGroups- 设置或获取分组的排序规则sortSubGroups- 设置获取子分组的排序规则
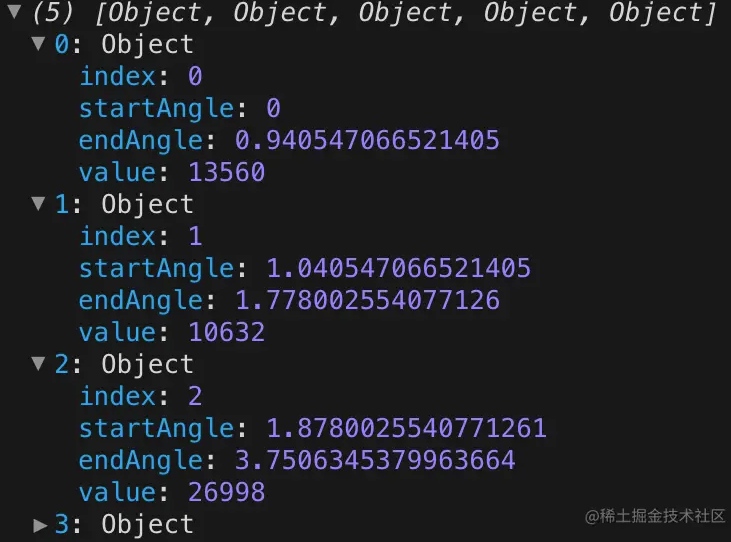
和弦图由两部分组成:分组的环形图+表示流量的弦图,d3.chord返回的数据就是弦数据,通常传递给d3.ribbon来显示相互之间的流量关系,弦图数组也包含了另一个表示分组的属性chords.groups,表示计算后的分组数组,分组包含以下属性:
startAngle- 起始角度endAngle- 终止角度value- 从节点 i 出去的总量index- 节点索引 i
分组数据传递给d3.arc来绘制。
弦数据和分组数据就组成了一个完整的和弦图。
d3.ribbon
const ribbon = d3.ribbon();
ribbon({
source: {startAngle: 0.7524114, endAngle: 1.1212972, radius: 240},
target: {startAngle: 1.8617078, endAngle: 1.9842927, radius: 240}
});
// "M164.0162810494058,-175.21032946354026A240,240,0,0,1,216.1595644740915,-104.28347273835429Q0,0,229.9158815306728,68.8381247563705A240,240,0,0,1,219.77316791012538,96.43523560788266Q0,0,164.0162810494058,-175.21032946354026Z"
从示例我们可以看到,ribbon通过传入的数据source和target就可以帮我们生成一个path路径,有了路径就可以轻松的绘制弦图了。
const ribbon = d3.ribbon()
.radius(100); // 指定半径大小
chordG.selectAll("path")
.data(chords)
.enter()
.append("path")
.attr("fill", function (d, i) {
return color(i);
})
.attr("d", ribbon);

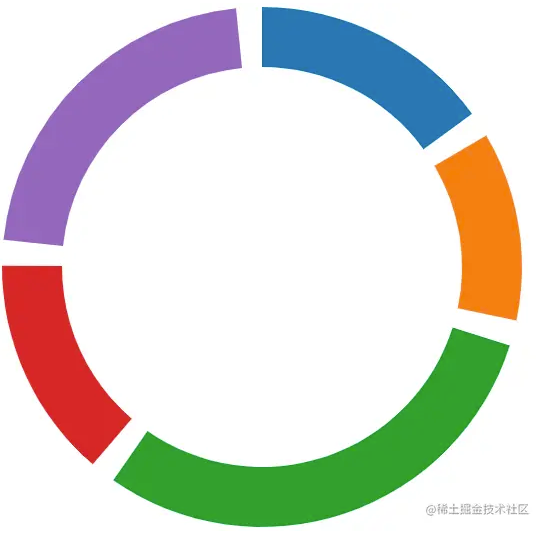
绘制分组环形图
通过chrods.groups数据,加上d3.arc就可以轻易的绘制出环形图了,这里和D3(v7)入门七:饼图、环图、玫瑰图,不清楚的可以回顾一下。

//创建绘制器
const arc = d3.arc().innerRadius(100).outerRadius(130);
//绘制
groupG.selectAll("path")
.data(chords.groups)
.enter()
.append("path")
.attr("fill", function (d, i) {
return color(i);
})
.attr("d", arc);

总结
完成的示例,可以点击查看Demo!
写到这章,我们可以更清晰的理解一下D3这个库所做的事——窥一斑而知全豹。
对于折线图、柱状图这类简单图形,他提供比例尺、坐标轴、以及d3.line,d3.area帮我们生成复杂的path路径。
对于饼图、环图、弦图他提供了成对的方法: d3.pie和d3.arc,d3.chord和d3.ribbon。
核心就是处理数据和通过数据生成path 路径,给用户最简单的方式来绘制图表,可以联想到后面会介绍到的力向导图、地图、树图都是这般操作。D3帮我们解决了最大的问题:处理数据生成关联性,通过数据再生成path路径,就像一个工程车间,我们只需要给原料(数据),最后就能得到成品(图形数据),最后怎么包装(绘制)就由用户自己控制。
加载全部内容