vue table直接定位到指定元素的操作代码
_houjie 人气:0vue+element中的表格,直接定位到指定的元素。
需求:点击某一个节点,弹窗,直接定位到点击的节点,高亮并显示数据。
<el-table ref="highTable" :data="treeData" highlight-current-row border default-expand-all row-key="'id" :tree-props="{children:'children',hasChildren:'hasChildren'}" :row-style="rowClassRender" :row-class-name="tableRowClassName">
...
</el-table>treeData是我的树状数据,表格树。
default-expand-all:是否默认展开所有行,当 Table 包含展开行存在或者为树形表格时有效;
row-style:行的 style 的回调方法,也可以使用一个固定的 Object 为所有行设置一样的 Style; //高亮显示
row-class-name:行的 className 的回调方法,也可以使用字符串为所有行设置一个固定的 className。 //获取index(我用的是树状数据,如果是列表数据就不需要)
rowClassRender({
row
}) {
if (row.id === this.currentItemId) {
return {
'background-color': 'red'
}
} else {
return ''
}
},
tableRowClassName({
row,
index
}) {
//this.nodeItem是我最开始点击的节点
if (row.id === this.nodeItem.id) {
this.currentIndex = index;
}
}注意:一定要在获取数据之后去赋值!!!不然scrollTop一直为0!!!!!
在获取列表的代码块中:
let divT = this.$refs.hightTable;
this.$nextTick(()=>{
divT.scrollTop = 36 * this.currentIndex
})vue中table表格做定位处理

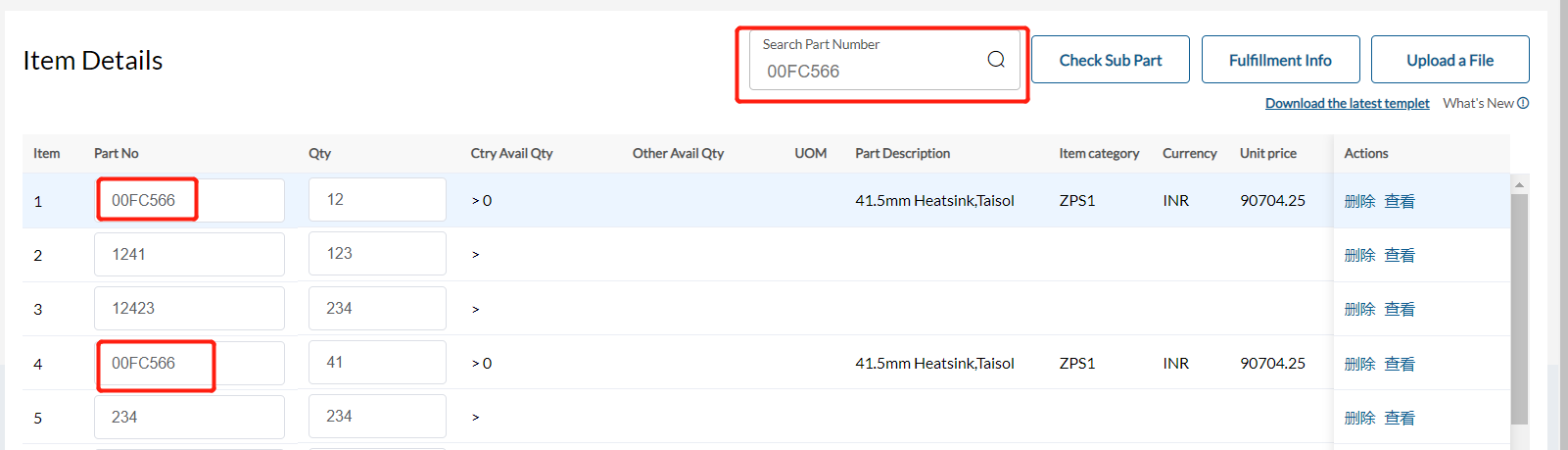
需求:前端根据搜索条件中的partNo的值,进行定位查询到table列表中对应的每一行
search(){
if(this.positionIndx.length==0){
this.tableData.forEach((item,index)=>{
if(item.partNo == this.queryForm.partNo){
this.positionIndx.push(index) // 定义一个空数组 positionIndx 用来保存相同partNo的下标;
}
})
}
if (this.tableData.length > 0) {
if (this.queryForm.partNo !== '') {
if (this.$refs['selectPartRefs']) {
let vmEl = this.$refs['selectPartRefs'].$el // selectPartRefs 是table中绑定的ref的值,一定要保持一致;
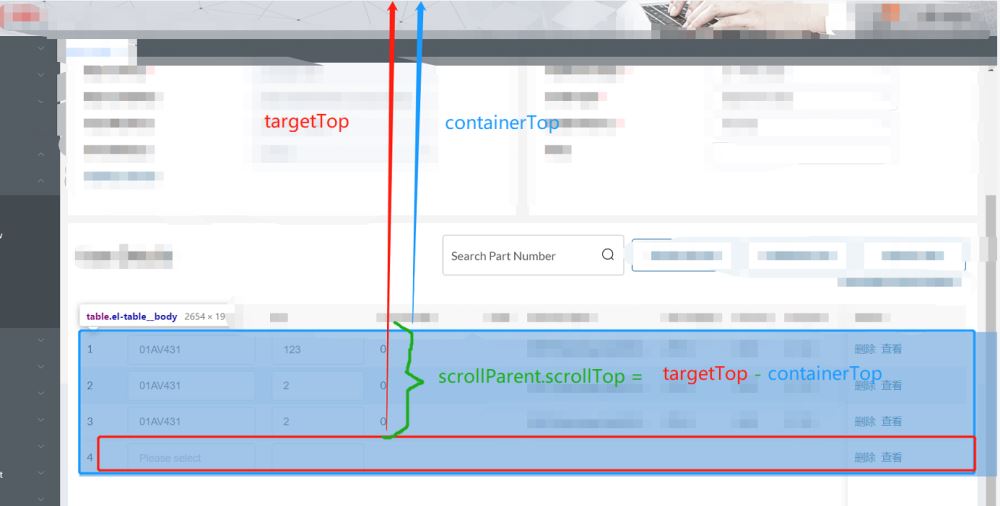
//计算滚动条的位置
const targetTop = vmEl.querySelectorAll('.el-table__body tr')[this.positionIndx[this.inPosition]].getBoundingClientRect().top // 找到table中的每一行利用下标来计算每一行dom元素的上部与浏览器的可视窗口的上面的高度距离;
const containerTop = vmEl.querySelector('.el-table__body').getBoundingClientRect().top
const scrollParent = vmEl.querySelector('.el-table__body-wrapper')
scrollParent.scrollTop = targetTop - containerTop;
this.inPosition++; // 首先在data中定义 inPosition = 0 ,每次点击search按钮的时候,让下标进行++操作,以遍定位到下一个匹配的partNO;
if( this.inPosition >= this.positionIndx.length ){
this.inPosition = 0; // 所有的都遍历完成以后,让定位回到第一个匹配的partNo的行上,以此达到可以循环定位的效果;
}
}
} else {
this.$message({
type: 'error',
message:'Please enter the partNo of the query'
})
}
}
},

加载全部内容