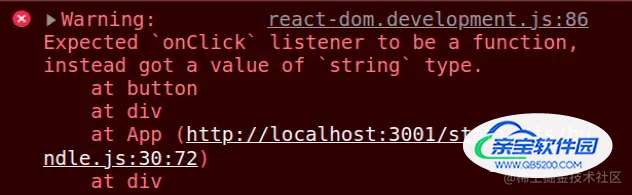
解决React报错Expected `onClick` listener to be a function
Borislav Hadzhiev 人气:0总览
当我们为元素的onClick属性传递一个值,但是该值却不是函数时,会产生"Expected onClick listener to be a function"报错。为了解决该报错,请确保只为元素的onClick属性传递函数。

这里有个例子来展示错误是如何发生的。
// App.js
const App = () => {
// ⛔️ Warning: Expected `onClick` listener to be a function
// instead got a value of `string` type.
return (
<div>
<button onClick="console.log('Click')">Click</button>
</div>
);
};
export default App;
当按钮的onClick属性的期望值是函数时,我们为其传递了一个字符串,从而导致了错误的产生。
传递函数
为了解决该报错,请确保只为元素的onClick属性传递函数。
// App.js
const App = () => {
const handleClick = () => {
console.log('button clicked');
};
return (
<div>
<button onClick={handleClick}>Click</button>
</div>
);
};
export default App;
我们向元素的onClick属性传递了一个函数,顺利的解决了这个错误。然而,注意到我们在向onClick属性传递函数时并没有调用该函数。
我们传递了函数的引用,而不是函数调用的结果。
如果传递了函数调用的结果,那么事件处理器将在页面加载时立即被调用,这不是我们想要的。
传递参数
你通常需要做的事情是向事件处理器传递一个参数。你可以通过使用一个内联箭头函数来做到这一点。
// App.js
import {useState} from 'react';
const App = () => {
const [count, setCount] = useState(0);
const handleClick = (event, num) => {
console.log(event.target);
console.log('button clicked');
setCount(count + num);
};
return (
<div>
<h2>{count}</h2>
<button onClick={event => handleClick(event, 100)}>Click</button>
</div>
);
};
export default App;
handleClick函数是用event对象和一个数字参数调用的。需要注意的是,我们没有向onClick属性传递调用handleClick函数的结果。
我们实际上是将一个函数传递给它,该函数以event对象为参数,并返回以event和数字100为参数的handleClick函数的调用结果。

不要把调用handleClick函数的结果传递给onClick属性,这是非常重要的。因为如若这样的话,当页面加载时,该函数会被立即调用,这可能会导致无限的重新渲染循环。
加载全部内容