vue-cli 环境变量 process.env的使用及说明
前端抠脚 人气:0vue-cli 环境变量 process.env使用
参考官网: https://cli.vuejs.org/zh/guide/mode-and-env.html#在客户端侧代码中使用环境变量
话不多说直接看代码

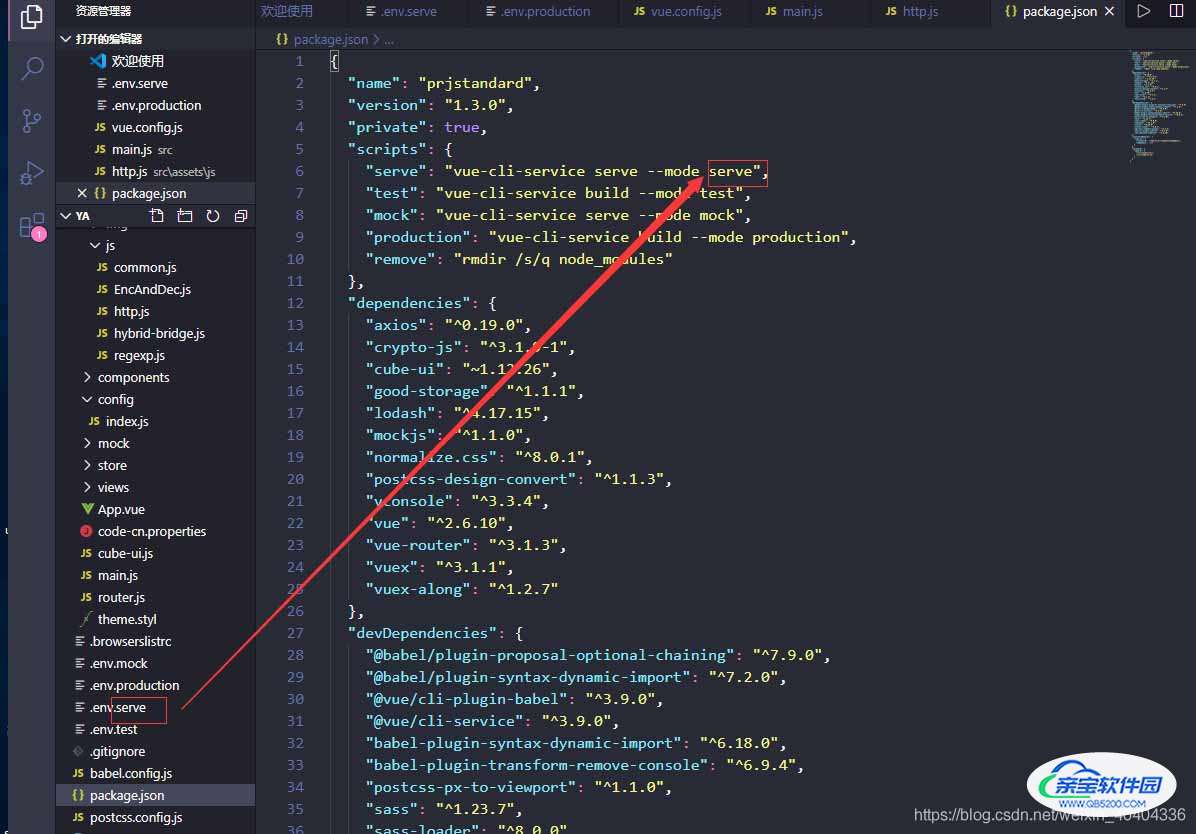
在package中的配置如下图

举个本地运行的例子.env.serve;
注意:
除了 VUE_APP_* 变量之外,在你的应用代码中始终可用的还有两个特殊的变量:
- NODE_ENV - 会是 "development"、"production" 或 "test" 中的一个。具体的值取决于应用运行的模式。
- BASE_URL - 会和 vue.config.js 中的 publicPath 选项相符,即你的应用会部署到的基础路径。
NODE_ENV=development VUE_APP_CURRENTMODE=serve VUE_APP_BASEURL=http://clife.ngrok.i84.com.cn VUE_APP_BASEAPI=http://clife.ngrok.i84.com.cn/
运行 yarn serve在模式下,然后就可以使用当中的全局变VUE_APP_BASEURL
mounted() {
let baseUrl = process.env.VUE_APP_BASEURL;
console.log(baseUrl)
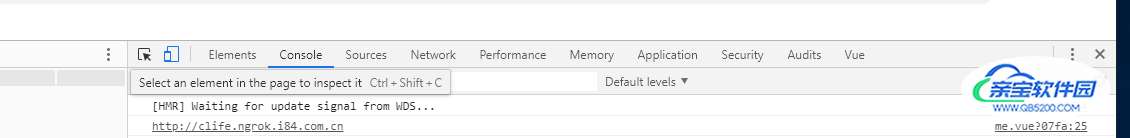
}结果如下

测试test --> VUE_APP_BASEAPI 为“/”的好处是在切换环境的接口请求直接为当前域名
//该配置为打包到测试服的配置 //该配置保留vconsole插件功能 NODE_ENV=production VUE_APP_CURRENTMODE=test VUE_APP_BASEURL=http://clife.ngrok.i84.com.cn VUE_APP_BASEAPI=/
production -->VUE_APP_BASEAPI 为“/”的好处是在切换环境的接口请求直接为当前域名
//该配置为打包上正式环境配置 NODE_ENV=production VUE_APP_CURRENTMODE=production VUE_APP_BASEAPI=/
vue-cli配置环境变量process.env.xxx
模式和环境变量 | Vue CLI

自己新建.env.xxx
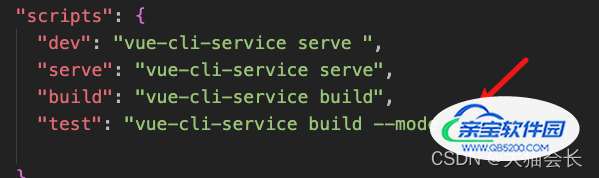
然后在package.json中,--mode对应.env.xxx的xxx

而.env.test比较特殊,默认NODE_ENV为development,打包时视作单元测试,不会打出css和图片文件,解决办法是可以强行指定为production

使用方法
process.env.xxxx

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容