vue项目中路径使用@和~的区别及说明
halo1416 人气:0vue路径使用@和~的区别
首先:@和~ 都是在路径访问时使用的。
1. @ 使用说明
@这是webpack设置的路径别名。
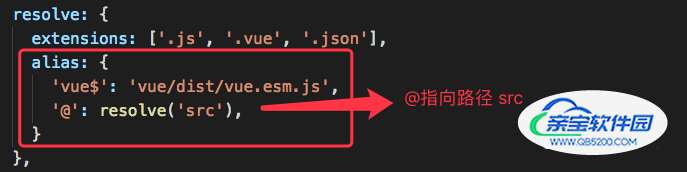
在build/webpack.base.conf这个文件里面定义。
vue项目中默认定义了@(最常用)和vue$两个别名,如果需要,可以自己添加。
默认定义:@这东西代表着到src这个文件夹的路径

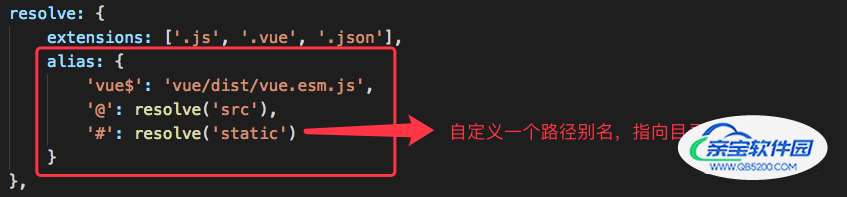
自己添加:

2. ~ 使用说明
~ 是 stylus-loader 的东西,参考 https://github.com/shama/stylus-loader(但是好像不引入这个库,也可以用~)
~是相对于其他路径(文件)的,类似于相对路径
示例:
~@/assets/scss/_variables.scss ==>>表示相对于@(别名,一般是src目录)下的 assets/scss/_variables.scss;

注意:~@/assets/scss/_variables.scss 给人的感觉就是 src下面的 assets/scss/_variables.scss; 但是如果在这样去引入样式,会报错。
@和~@符号路径解决
@和~@的用处不同,前者用于js文件路径,后者用于css文件路径
@路径别名的学习
@代表项目的src路径,是vue-cli给我们提供的,解决路径比较长,找文件比较麻烦的问题
证明@是src并且是vue-cli通过webpack设置的,通过审查项目的 webpack 配置
通过命令vue inspect > output.js
如果让编辑器支持@
方式1-去百度搜索vscode当中使用@
方式2-去最好的半成品复制配置
复制jsconfig.json
~@路径的解决
~@路径和js当中@类似,当时这里要依靠扩展来解决问题
(1)安装扩展Path Autocomplete
(2)在vscode配置中添加下面设置
"path-autocomplete.extensionOnImport": true,
"path-autocomplete.pathMappings": {
"@": "${workspace}/src",
"~@": "${workspace}/src"
},总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容