moment.js 计算当前一周、一月对应日期的实例
halo1416 人气:0moment.js 计算当前一周、一月对应日期
计算当前一周对应日期
/**
* 根据一个日期计算出其所在的一周,反正对应一周的相应日期
* basisDate: 依据日期, 默认是当天
*/
calcWeekDate(basisDate = moment().format('YYYY-MM-DD')) {
let weekDate = [];
let howWeek = moment(basisDate).day(); // 获取到依据日期为星期几;0为星期日、6为星期6
// 如果今天是周日,则单独处理,往前计算6天
if (howWeek === 0) {
let mixins = 0;
while (mixins <= 6) {
// 一次减1;即一次减6天,5天... => 获取到了这周的周一、周二、到今天
weekDate.unshift(moment(basisDate).subtract(mixins, 'days').format('YYYY-MM-DD'));
mixins++;
}
return weekDate;
}
let minusNum = 1, addNum = 1;
// 用今天的日期对应的星期数去往前遍历
while (minusNum <= howWeek) {
// 一次减1;即一次减6天,5天... => 获取到了这周的周一、周二、到今天
weekDate.push(moment(basisDate).subtract(howWeek - minusNum, 'days').format('YYYY-MM-DD'));
minusNum++;
}
// 7 - howWeek 即今天后面要加的天数(一周是7天)
while(addNum <= (7 - howWeek)) {
weekDate.push(moment(basisDate).add(addNum, 'days').format('YYYY-MM-DD'));
addNum++;
}
return weekDate;
}计算当前一月对应日期
/**
* 根据一个日期计算出其所在的一月,反正对应一月的相应日期
* basisDate: 依据日期, 默认是当天
* replenishWeek: 是否需要将该月第一天和最后一天所在的周补全(通日历类似),默认需要
*/
calcMonthDate(basisDate = moment().format('YYYY-MM-DD'), replenishWeek = true) {
let monthDate = [];
const monthStart = moment(basisDate).startOf('month').format("YYYY-MM-DD"); // 该月第一天
const monthEnd = moment(basisDate).endOf('month').format("YYYY-MM-DD"); // 该月最后一天
monthDate.push(monthStart); // 先将当月第一天放到数组中
let addNum = 1;
while (monthDate[monthDate.length - 1] < monthEnd) {
// 依次用当月第一天加,直到该月的最后一天
monthDate.push(moment(monthStart).add(addNum, 'days').format('YYYY-MM-DD'));
addNum++;
}
if (replenishWeek) { // 根据参数,补全该月第一天和最后一天所在的周
// 调用方法,得出该月第一天和最后一天分别是周几 => 星期日为 0、星期六为 6
const monthStartWeek = moment(monthDate[0]).day();
const monthEndWeek = moment(monthDate[monthDate.length - 1]).day();
let addEmpty = 1, minusNum = 1;
/** 注意:我们默认的日历显示是 周一 => 周日 */
let unshiftEnd = monthStartWeek; // 默认,当月第一天是周几,就往前加n-1天(如周五:往前加5-1天; 周日:往前加7-1天)
if (monthStartWeek === 0) {
unshiftEnd = 7
}
while (minusNum < unshiftEnd) { // 如果是周一,则一天也不会加
// 一次减1;即分别在第一天的基础上减一天、两天、三天....;然后放到数组的前面
monthDate.unshift(moment(monthStart).subtract(minusNum, 'days').format('YYYY-MM-DD'));
minusNum++;
}
if (monthEndWeek !== 0) { // 如果最后一天是周日,则不补齐剩余日期
// 7 - monthEndWeek 即这个月最后一天后面要加的天数(一周是7天) =>> 往后把一周补全(最后以周六结束,周日在最前面)
// while(addEmpty < (7 - monthEndWeek + 1)) { // 7 - monthEndWeek + 1 : 周天在最后;7 - monthEndWeek:周天在最前
while(addEmpty <= 7 - monthEndWeek) { //<= : 周天在最后;<:周天在最前
monthDate.push(moment(monthEnd).add(addEmpty, 'days').format('YYYY-MM-DD'));
addEmpty++;
}
}
}
return monthDate;
}
}用moment.js来解决时间问题
场景
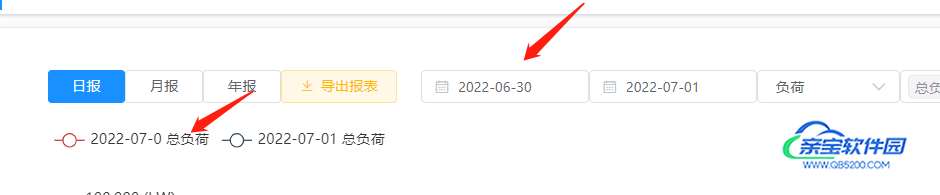
今天用js获取昨天日期和今天的日期遇到一个问题,如图

我把当前日期减-1想要获取昨天的日期就出现了202-07-0这个笑话
解决办法
直接使用JavaScript 日期处理类库----moment.js
使用步骤
安裝:
npm install moment --save
安装完毕后,将会在node_modules中下载moment库。
编辑main.js,配置moment:
import moment from 'moment' Vue.prototype.moment = moment
获取前一天的日期
var yesterDay = this.moment().subtract(1, "day").format("YYYY-MM-DD");获取前一个月的日期
var lastMonth = this.moment().subtract(1, 'month').format('YYYY-MM-DD')获取前一个年的日期
var lastYear = this.moment().subtract(1, 'month').format('YYYY-MM-DD')如果你想获取前几天或者前几个月甚至前几年的日期,你只需要把数字‘1’改变就行
该方法是已当前时间为主,如果你要按照不同的时间来获取,在’moment()'中加入对应格式的日期字符串比如’moment(‘2022-3-21’).subtract(2, ‘day’).format(‘YYYY-MM-DD’))'
更多:
let day = moment() // 当前时间
let day = moment('2022-01-11')
let day = moment('11/01/2022', 'MM/DD/YYYY')
let day = moment(毫秒时间戳)
let day = moment.unix(秒时间戳)页面显示
let day = moment() // 当前时间
day.format('YYYY年MM-DD HH:mm:ss') // 2022年03-14 17:05:32总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容