el-tree设置选中高亮/焦点高亮、选中节点加深背景及更改字体颜色等的方法
LangForOne 人气:0
el-tree默认的focus样式颜色太浅,有时候电脑亮度低或者换个有色差的屏幕,根本看不出来哪一个节点被选中了。而且只有焦点在el-tree时才有颜色变化,鼠标在别的地方点一下就没了,这样会让用户忘记自己之前选的是哪个节点,很不方便。
第一步:给el-tree组件标签加上属性highlight-current开启高亮

加了这个属性,选中的节点的样式才会有highlight-current类,这样接下来才能改变选中的节点的样式。
第二步:在css中修改高亮样式
一个小tip:这里建议是给该页面文件最外层的div加个专有的类,比如我这个页面是“组织配置”,标签就加个class=“organization_configuration”,然后style里的样式全部写在.organization_configuration{}中,这样就不用加scoped了,也更符合vue组件化的开发思路

<style lang="less">
.organization_configuration {
.el-tree--highlight-current
.el-tree-node.is-current
> .el-tree-node__content {
// 设置颜色
background-color: rgba(135, 206, 235, 0.2); // 透明度为0.2的skyblue,作者比较喜欢的颜色
color: #409eff; // 节点的字体颜色
font-weight: bold; // 字体加粗
}
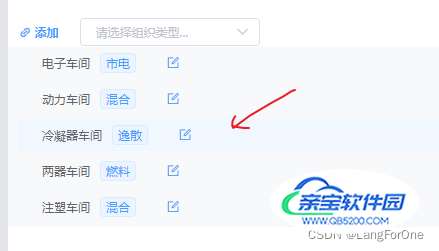
来看一下页面效果:

如果想要的效果只是点击时高亮,失去焦点后变回原样的样式,就不用给标签加highlight-current属性了,直接修改css即可:
.el-tree-node:focus > .el-tree-node__content {
background-color: rgba(135, 206, 235, 0.3);
color: #409eff; //节点的字体颜色
font-weight: bold;
}
指定默认高亮树节点,参考:点击链接
使用el-tree组件的setCurrentKey方法,根据树组件的树节点的唯一id来制定某个树节点高亮。当然要搭配node-key="id"给树节点绑定唯一标识id,同时也要开启高亮模式(加上highlight-current属性),然后方式一设置高亮的颜色样式要加上。初始化加载默认高亮,所以在mounted钩子中书写代码即可。
完整代码:
<template>
<div class="box">
<el-tree
ref="myTree"
node-key="id"
:data="data"
:props="defaultProps"
highlight-current
>
</el-tree>
</div>
</template>
<script>
export default {
data() {
return {
data: [
{
name: "西游记",
id: "xiyouji",
children: [
{
name: "孙悟空",
id: "sunwukong",
children: [
{
name: "大猴子",
id: "dahouzi",
children: [],
},
{
name: "二猴子",
id: "erhouzi",
children: [],
},
],
},
{
name: "猪八戒",
id: "zhubajie",
children: [],
},
{
name: "沙和尚",
id: "shaheshang",
children: [],
},
],
},
{
name: "水浒传",
id: "shuihuzhuan",
children: [
{
name: "宋江",
id: "songjiang",
children: [],
},
{
name: "武松",
id: "wusong",
children: [],
},
],
},
],
defaultProps: {
children: "children",
label: "name",
},
};
},
mounted() {
this.$nextTick(function () {
this.$nextTick(() => {
// myTree 数组件的ref 默认让第一项高亮
// data是树组件对应的数据
// 通过data中的第一项的id找到对应的节点,然后把这个节点设置为高亮
this.$refs.myTree.setCurrentKey(this.data[0].id);
});
});
},
};
</script>
<style lang="less" scoped>
// 设置高亮颜色
/deep/ .el-tree--highlight-current .el-tree-node.is-current > .el-tree-node__content {
background-color: #baf !important;
}
</style>
setCurrentKey方法是通过 key 设置某个节点的当前选中状态,使用此方法必须设置 node-key 属性,因为要确定唯一性,node-key="id"因为一般都是id具有唯一性,所以绑定id。
总结
加载全部内容