Photoshop制作炫彩发光字效,炫彩亮灯动感字效
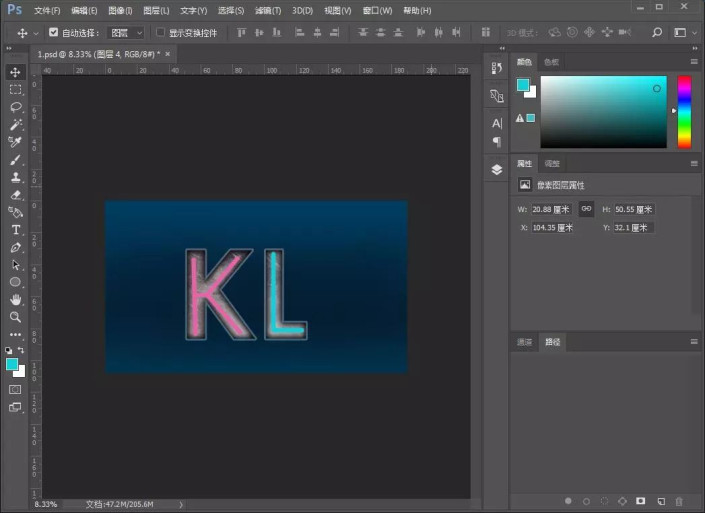
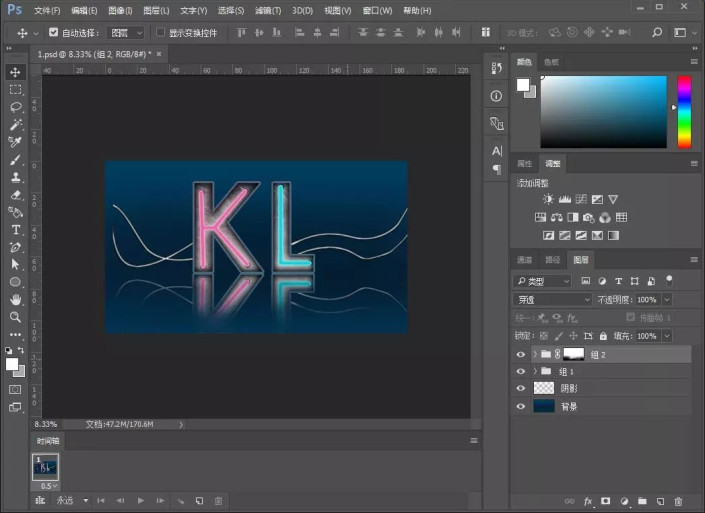
远程教育服务号 人气:0Photoshop制作炫彩发光字效,炫彩亮灯动感字效。效果图:

素材:

操作步骤:
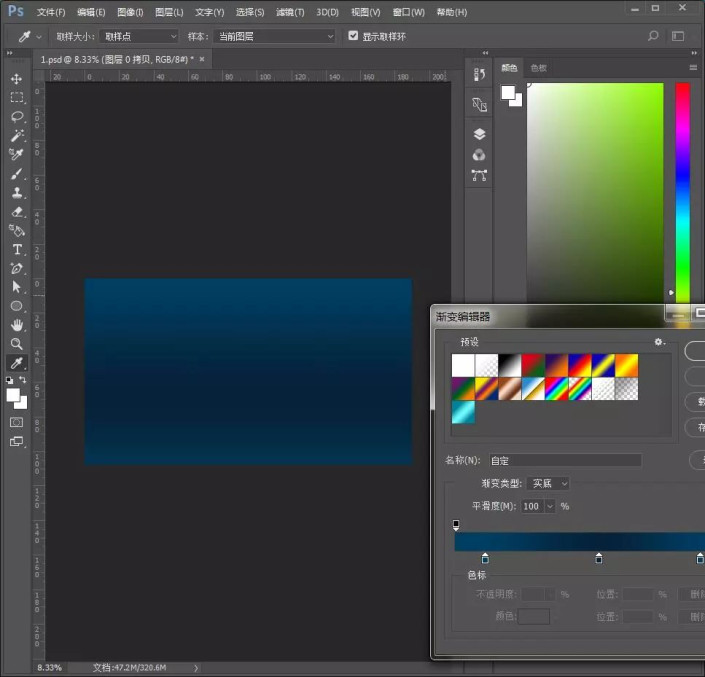
1.打开【PS】,新建任意画布大小,给背景填充渐变效果。

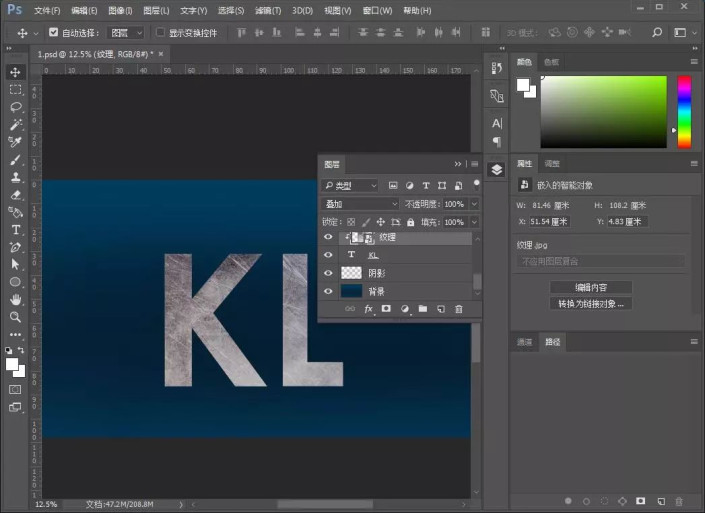
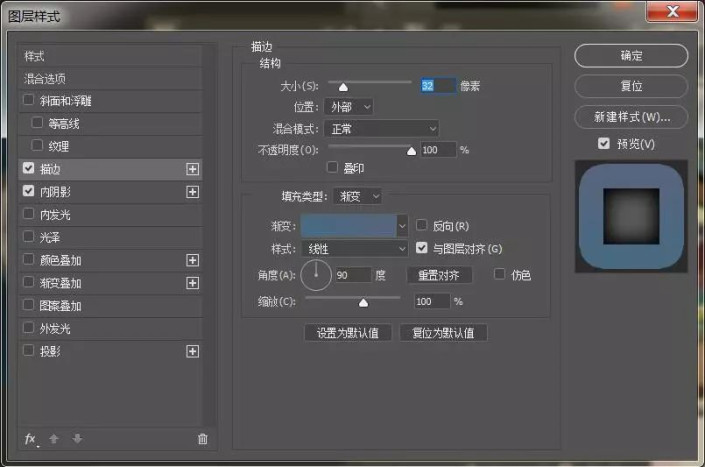
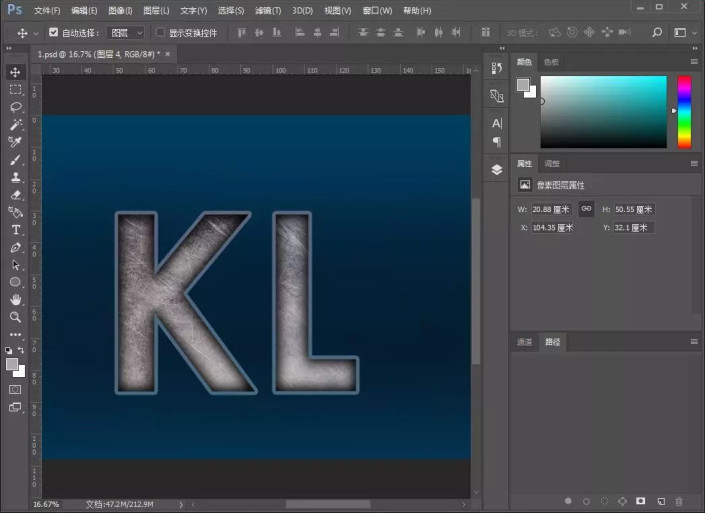
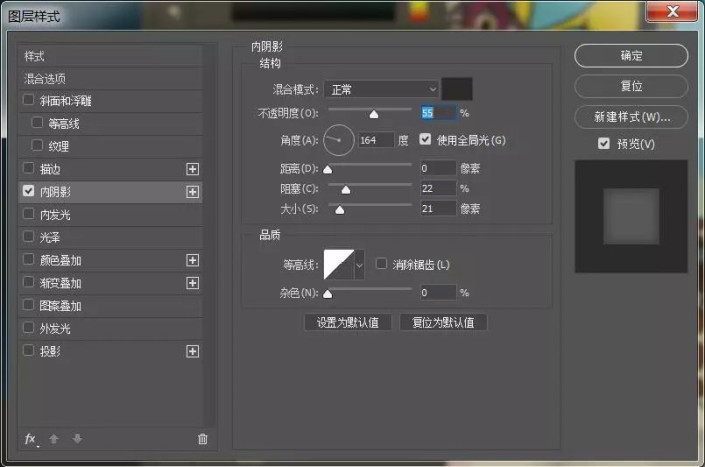
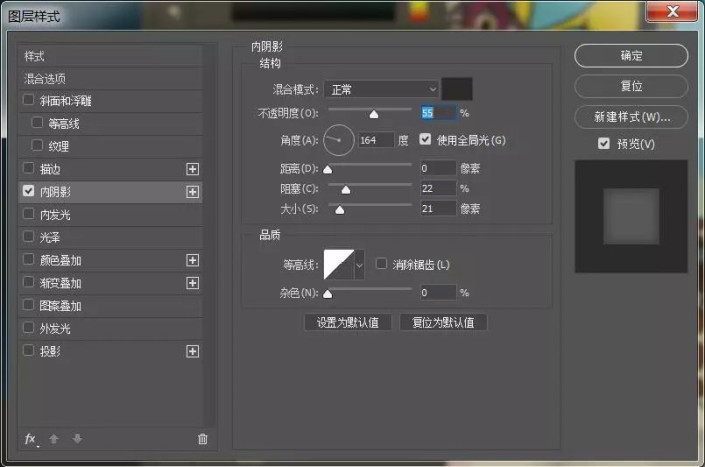
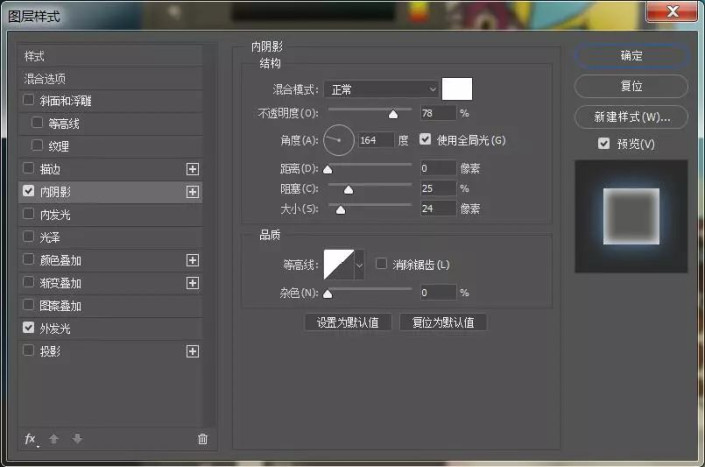
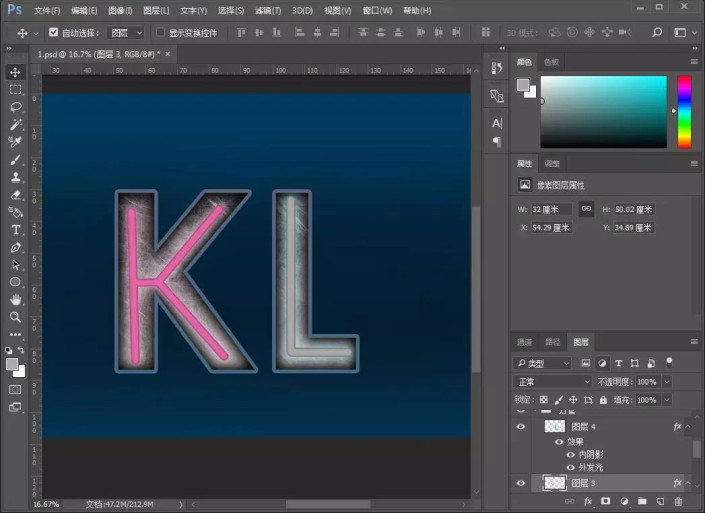
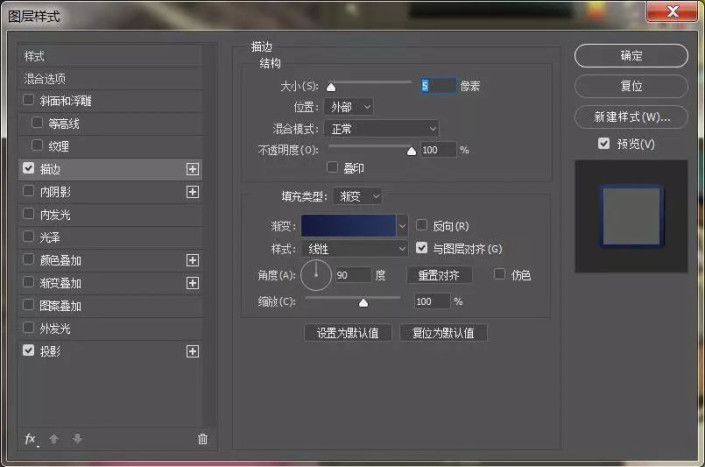
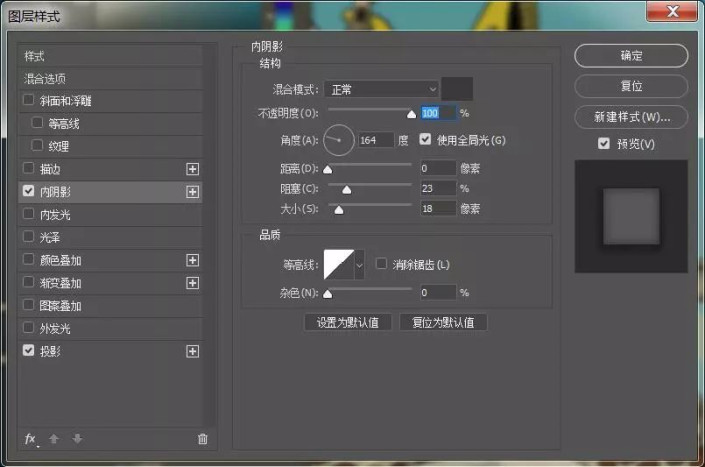
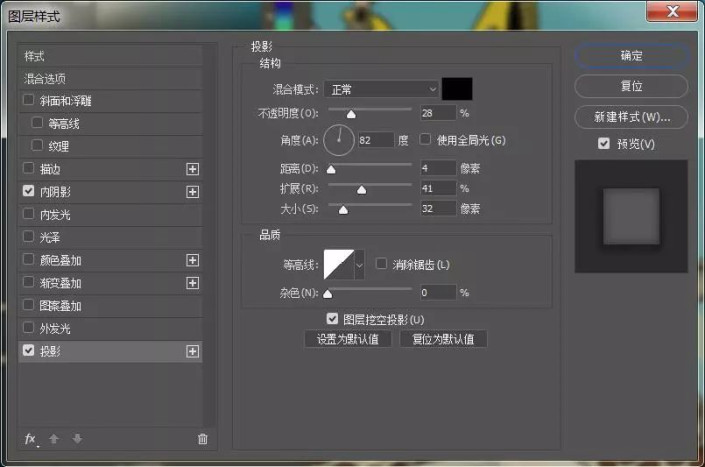
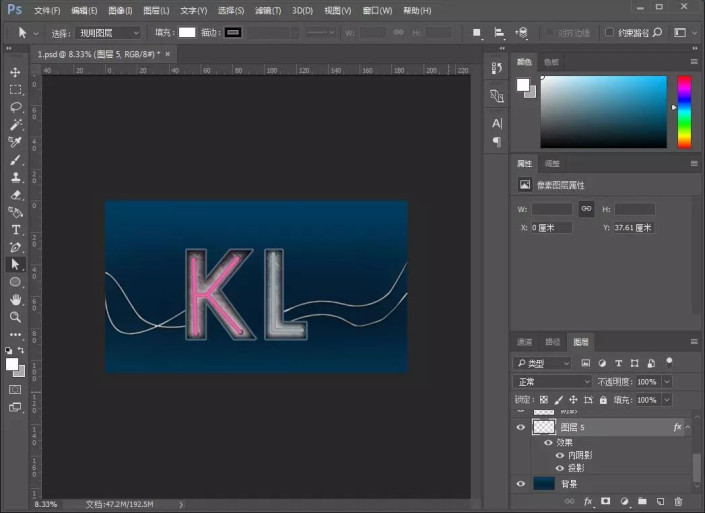
2.输入文字,拖入素材,在文字上方创建剪贴蒙版,模式为【叠加】。然后给文字图层添加图层样式【描边】和【内阴影】。




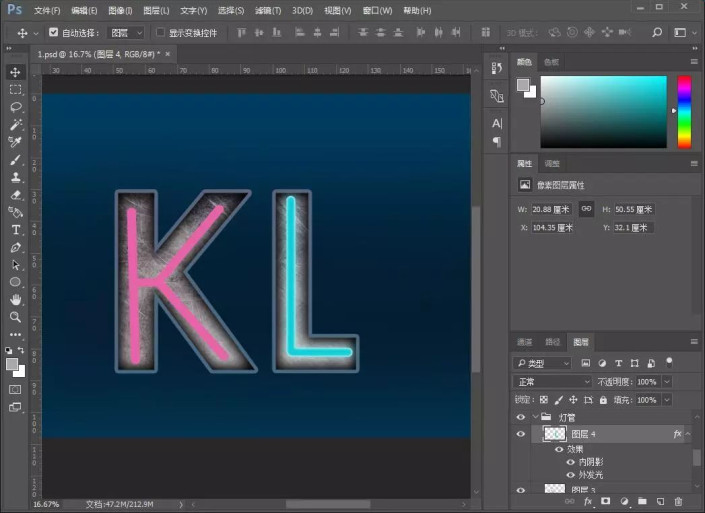
3.新建图层,画笔选择硬边缘,设置前景色颜色,按住【shift】键在文字中间绘制(有多少个字或者字母就创建多少个图层,不要都在一个图层里),如果不是直的或横的笔画那就使用钢笔工具,同样按住【shift】键可以绘制直的路径,然后使用直接选择工具,右键选择描边,设置画笔来描边,效果也是一样的。

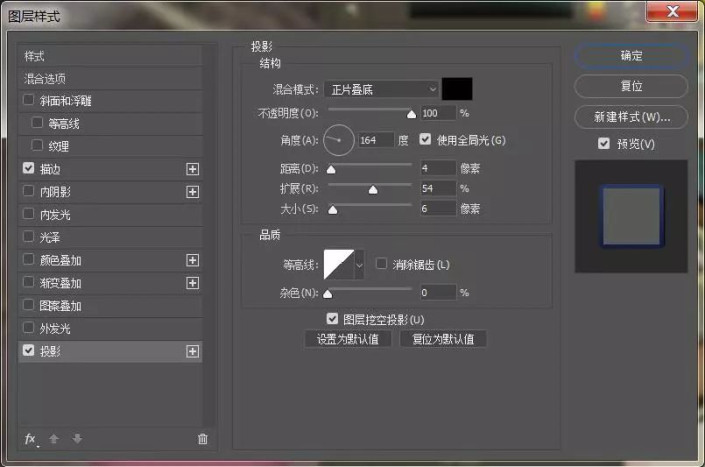
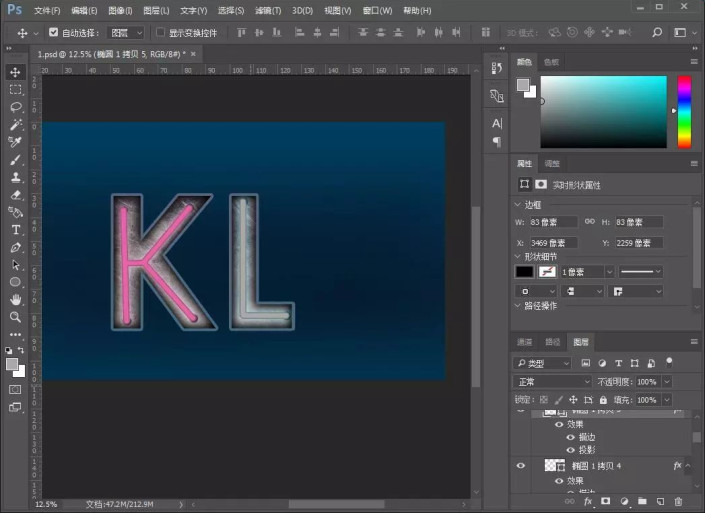
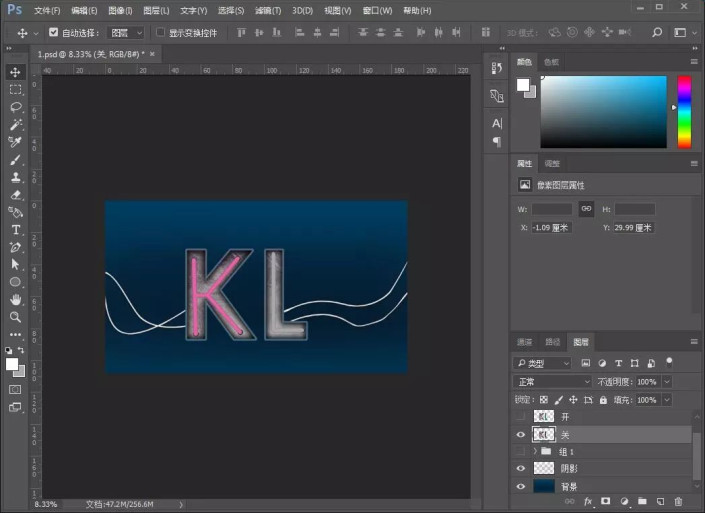
4.复制一层,【ctrl+鼠标点击图层缩略图】调出选区,填充灰色,添加图层样式,制作关灯效果。



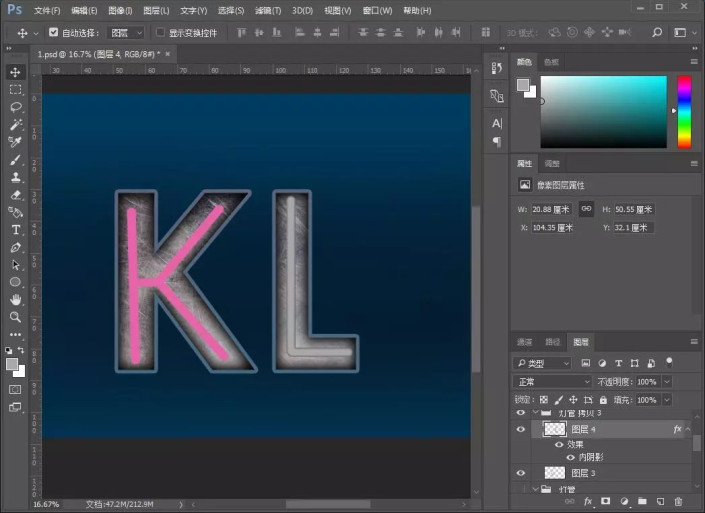
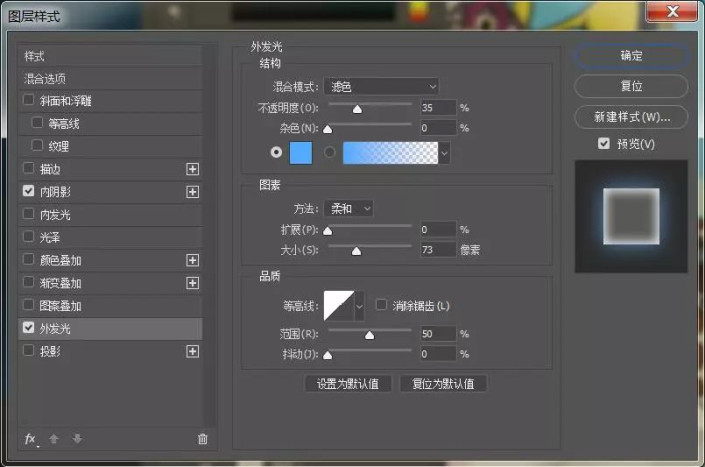
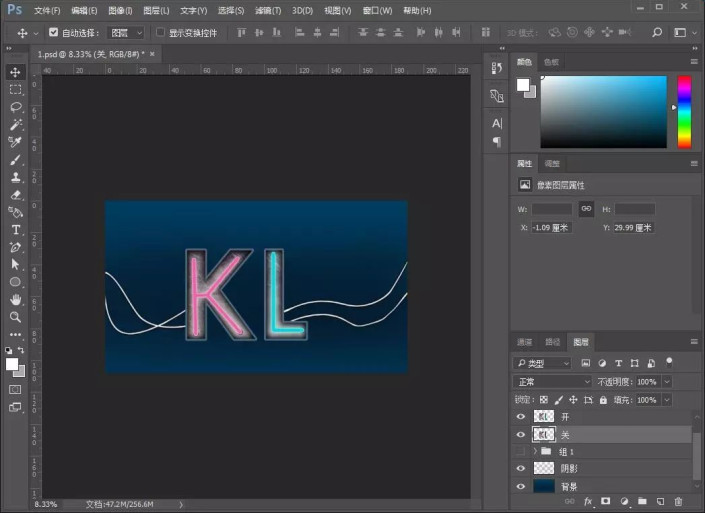
5.给原先的图层同样添加图层模式,制作亮灯效果。



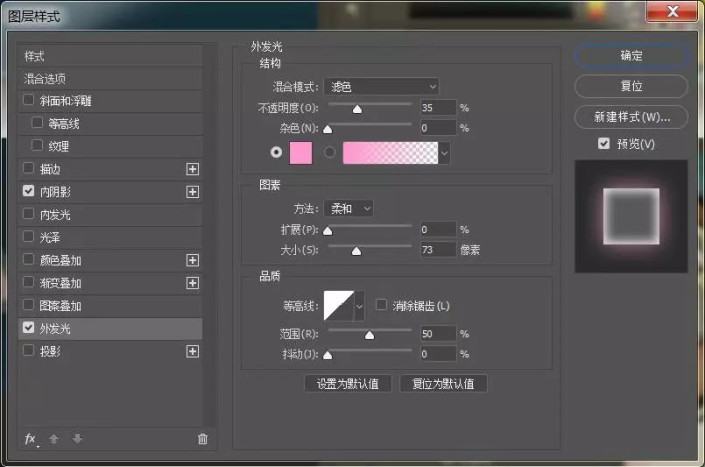
6.给粉色的图层样式改变一下发光颜色,因为是拷贝粘贴的,刚刚那个是蓝色,现在这个是粉色。

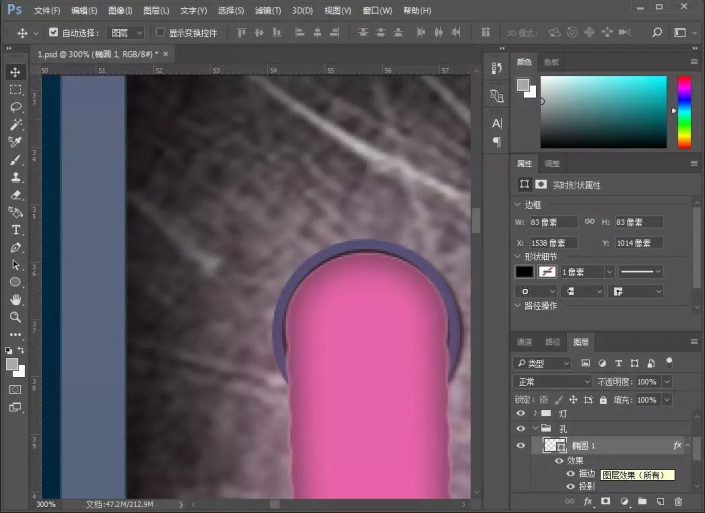
7.新建图层,使用【椭圆工具】绘制圆形,制作灯孔,添加图层样式,然后复制几层,调整位置。





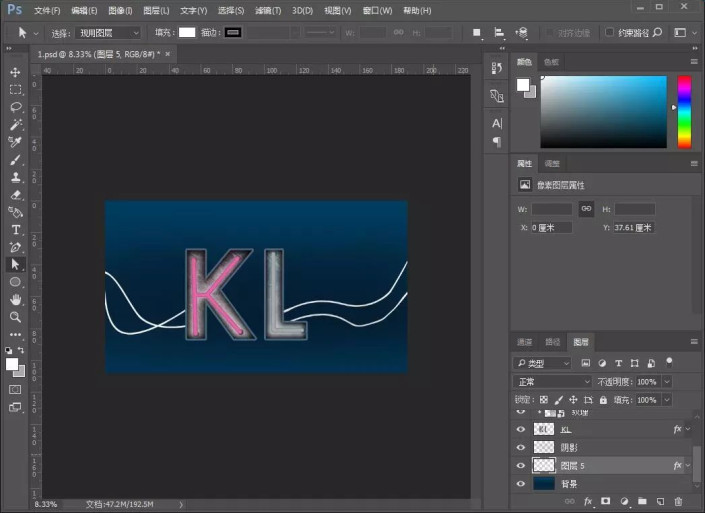
8.新建图层,使用钢笔工具绘制灯线,右键选择描边,颜色为白色。然后添加图层样式。




9.复制一层除背景外所有的效果,合并。再复制一层除背景外的效果,把亮灯效果图层关闭,同样合并图层。


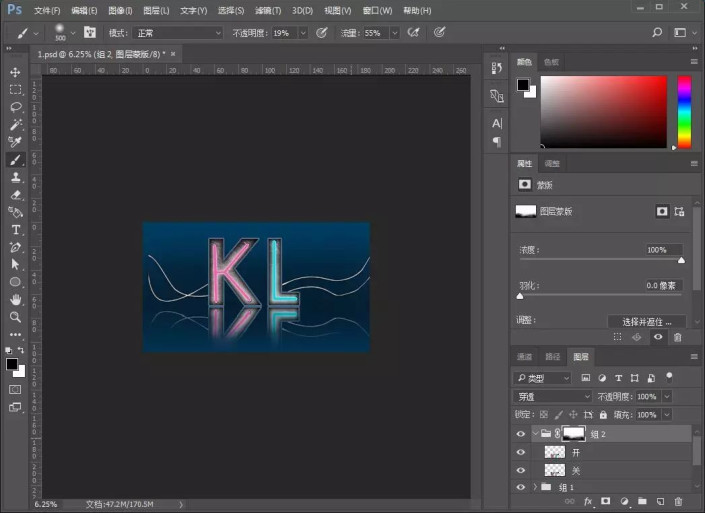
10.把它们编组,【ctrl+t】右键选择【垂直翻转】,然后添加蒙版,使用黑色画笔把边缘稍微弄柔和点。

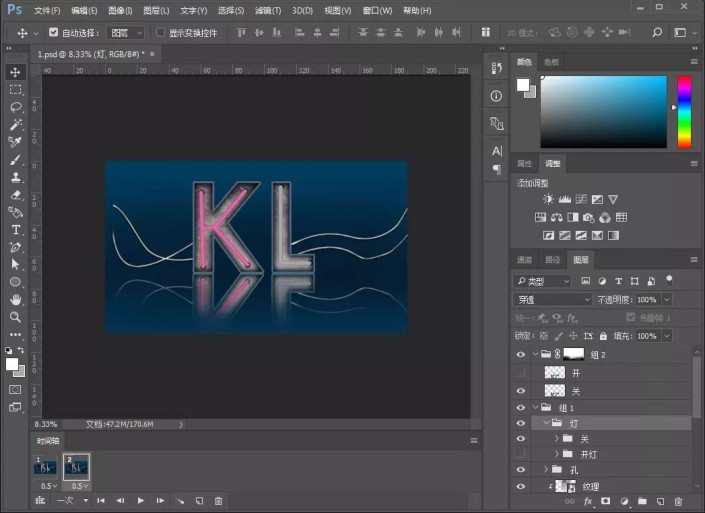
11.点击菜单栏上的【窗口】,选择【时间轴】,第一帧设为亮灯效果。

点击插入一帧,把亮灯效果关闭,然后渲染出来。

完成:

加载全部内容