Vue3 使用Vuex和router的注意事项及操作方法
无梦南柯 人气:0使用局部引入的方式$router-$store
在vue2中 使用的 this.$route 和 this.$router this.$store的使用在vue3中完全适用
但是在使用 composition API 的时候肯定是按需引入的 在使用路由 vuex的时候 是import {useRoute} form router在使用的时候就是const store = useStore<这里可以传入泛型>()然后你如果是需要实时获取这个vuex的数据时候 一般是使用computed的实现
such as:
直接返回vuex中的数据 const list = computed( () => store.state.columns)
等等的此操作
VueX的getters,算是属于过滤器
在vuex中
返回state中id大于2的数量
getters:{
biggerColumnsLen(state){
return state.colums.filter(c => c.id > 2).length
}
}
直接可以使用 state.getters.biggerColumnsLen 可以直接获取到值
使用时候可以传入函数使用
getters:{
getColumnById:(state) => (id:Number)=>{
return state.columns.find(c => c.id === id)
}
}
使用的是时候
按照之前说的使用计算属性
这样就可以直接使用的相应的getters来获取数据了
const column = computed( ()=> state.getters.getColumnById(currentId))
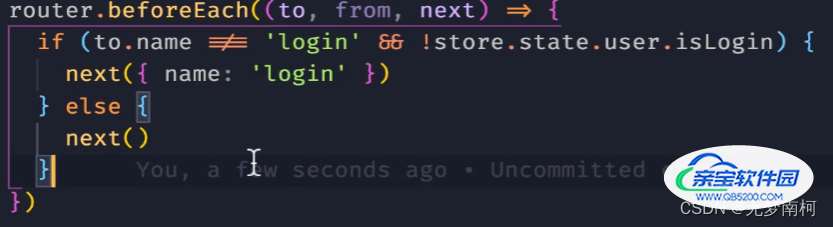
路由守卫
全局前置守卫

请求拦截:
1.在请求之前使用展开运算符,将之前的展开,然后在添加的时候直接在后面直接写上。
2.所以就是在相应的修改对象和数组的时候一般都是使用展开运算符 就是直接把之前的相应的放上去,然后把你要修改的和要添加的都放上去

小技巧延时操作

加载全部内容