Node.js服务端实战之服务启动过程详解
一只大加号 人气:0正文
本系列是使用node作为服务器开发的操作过程记录,记录一下主要的内容并且整理过程的脉络,以初学者的方式将学习内容记录下来,从0到1逐步的学习node,教程使用过程中用到的是基于express的node框架。
使用node来创建服务端的接口,文章内容分为以下几个步骤
- 新建api.js文件,入口文件,用于启动服务也是接口的入口
- 使用express创建app实例
- 通过express.Router()定义路由模块
- 启动服务器
- 请求接口尝试查看返回
引入express并创建app实例,启动一个服务器
过程分为三个步骤
// 导入 express
const express = require('express')
// 创建服务器的实例对象
const app = express()
// 启动服务器
app.listen(8089, () => {
console.log('api server running at http://127.0.0.1:8089')
})
使用vscode的runcoder插件可以直接在控制台看到服务启动时候的打印出的内容

到这里服务已经启动完成
编写get请求
写一个接口就需要用到路径,也就是接口地址,这里express有路由机制,所以引入Router(),定义接口地址,当进入路由接口后,使用send返回成功信息,定义好接口后使用use将router中间件挂载到app上。
// 导入 express
const express = require('express')
// 创建服务器的实例对象
const app = express()
const router = express.Router() //定义路由模块
router.get('/get', (req,res)=>{
res.send({
status:0,
data:'success'
})
})
app.use(router)
// 启动服务器
app.listen(8089, () => {
console.log('api server running at http://127.0.0.1:8089')
})
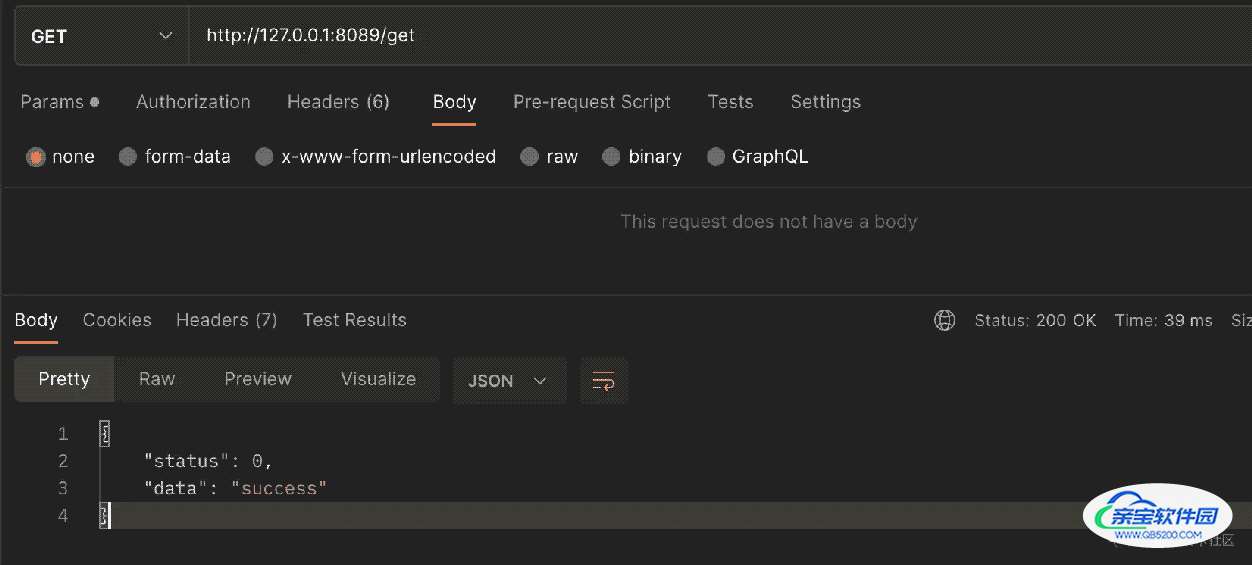
这里笔者使用的是postman来进行接口的测试,服务跑在了8089端口,并且地址是get,可以使用postman来进行测试一下。可以看到我们定义的返回值已经出来了。

本文简短的介绍了使用node作为服务端开启服务并且编写接口的案例,相信看到你对整个过程都有一个初步的了解了,更多关于Node服务端服务启动的资料请关注其它相关文章!
加载全部内容