vue+element+electron仿微信实现代码
愛芳芳 人气:0一.仿得太像了有木有~
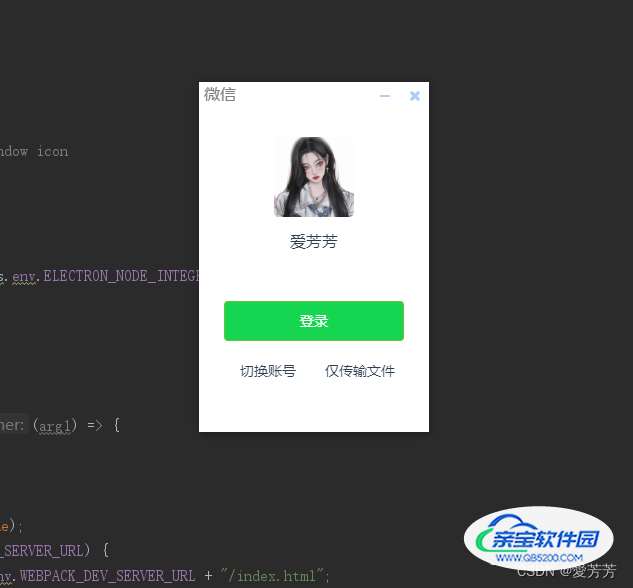
1.登录窗口

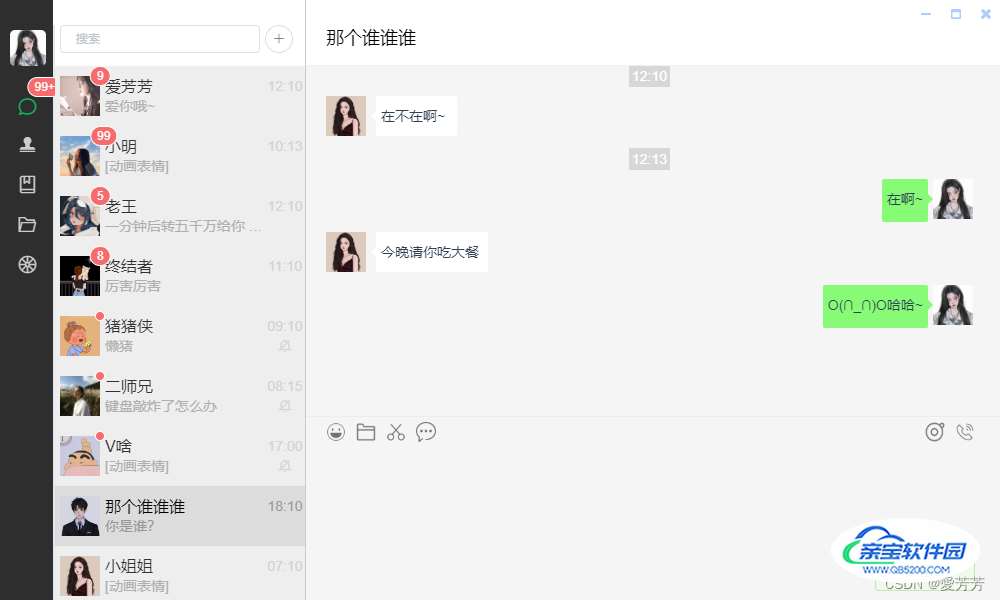
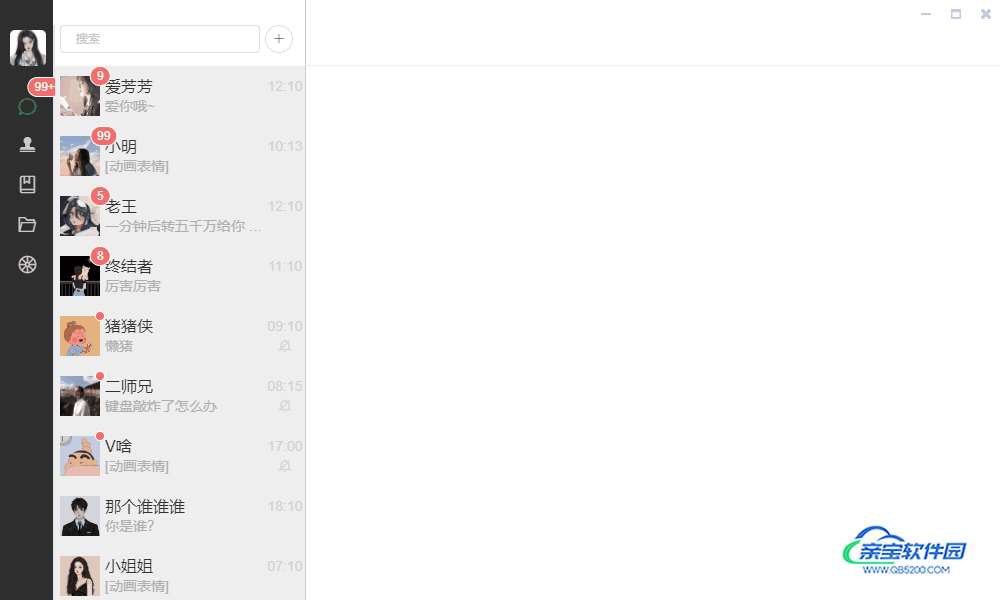
2.主窗口

二.构思,以微信设计布局构思
- 以微信布局构思,参考element提供的组件;
- element提供的tabs标签页刚好能实现切换效果,element tabs 标签页;
- element tabs标签页虽然能达到切换效果,但是样式是在差异较大,所以需要自主编写样式覆盖element tabs标签页默认样式,以达到微信ui的样式效果,毫无疑问这是最大挑战,也是最核心的工作了;
- 右边的内容都由左边的tab切换而来,所以最左边是一个tabs列表,最右边消息窗口和发送窗口由每一个不同的会话点击切换而来,所以消息会话列表也决定用tabs标签页来实现;
- 登录窗口和主窗口采用同一个窗口,主要是考虑到vue项目主骨架一体的问题,为了简单方便,当然也可以创建不同的窗口来实现,问题不大;
- 整体构思完整,可以动手了。
三.构建项目
当然这里不会详细真的手把手教你创建项目,因为官方文档都很详细,不做多余的工作哈~
直接看官方文档,收益更大:
1.可以理解electron为我们提供一个应用的盒子,盒子里面还是与普通网页、网站实现一样,同时提供应用特有的功能,能与网页进行通讯和交互
electron主脚本与vue不一样,electron的是background.js,vue的是main.js,两者不冲突,可以理解为两个不同的框架

2.创建登录窗口:
win = new BrowserWindow({
width: 230,
height: 350,
maximizable: false,
minimizable: true,
center: true,
title: "爱芳芳防微信",
icon: winIcon, // sets window icon
//menu: null,
resizable: false,
frame: false,
webPreferences: {
nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,
webviewTag: false,
webSecurity: false,
plugins: true,
},
});
win.on("move", (arg1) => {
return;
});
win.setAlwaysOnTop(true);
if (process.env.WEBPACK_DEV_SERVER_URL) {
let startPage = process.env.WEBPACK_DEV_SERVER_URL + "/index.html";
//win.loadURL(website.appUrl);
win.loadURL(startPage);
console.info("[win]当前访问地址:" + startPage);
win.webContents.openDevTools();
//win.webContents.openDevTools();
} else {
createProtocol("app");
//win.loadURL(website.appUrl);
win.loadURL(`file://${__dirname}/index.html`);
console.info(
"[win][index]当前访问地址:" + process.env.WEBPACK_DEV_SERVER_URL
);
}
3.登录完成创建主窗口,不如说是变化窗口大小,跳转到主页面:
function initHomeWin(){//设置窗口
win.webContents.send('homeWin');
win.hide();
//延时居中窗口
setTimeout(function(){
win.setSize(1000, 600, true);
win.center();
win.show();
},1000);
}4.首页tabs,覆盖element默认样式:
<template>
<div style="" class="menu-tab">
<div style="width: 55px;height: 50px;position: absolute;top: 30px;z-index: 99;text-align: center;">
<el-popover
placement="right"
width="250"
trigger="click">
<div>
<div style="display: flex;margin: 10px;overflow: hidden;">
<div>
<el-image :src="avatar" style="width: 60px;height: 60px; border-radius: 5px;"></el-image>
</div>
<div style="margin-left: 10px;">
<div style="font-size: 16px;color: #000;">
爱芳芳
<i class="el-icon-s-custom" style="color: #35c4de;"></i>
</div>
<div style="font-size: 14px;color: gray;">
微信号:love_fang
</div>
<div style="font-size: 14px;color: gray;">
地区:北京
</div>
</div>
</div>
<div style="text-align: center;border-top: 1px solid #f0f0f0;padding-top: 20px;">
<el-button type="success" size="small" style="width: 110px;">发消息</el-button>
</div>
</div>
<el-image :src="avatar" slot="reference" style="width: 36px;height: 36px; border-radius: 5px;cursor: pointer;"></el-image>
</el-popover>
</div>
<el-tabs tab-position="left" v-model="activeName" @tab-click="loadTab">
<el-tab-pane label="" name="first" key="first">
<span slot="label" :class="(menuText==='first'?'menu-active':'menu-icon')">
<el-badge :value="unReadNum" :max="99" :hidden="unReadNum === 0" class="item">
<i class="el-icon-chat-round"></i>
</el-badge>
</span>
<menu-chat @refreshUnReadNum="refreshUnReadNum"></menu-chat>
</el-tab-pane>
<el-tab-pane label="" name="second" key="second">
<span slot="label" :class="(menuText==='second'?'menu-active':'menu-icon')"><i class="el-icon-s-check"></i></span>
</el-tab-pane>
<el-tab-pane label="" name="third" key="third">
<span slot="label" :class="(menuText==='third'?'menu-active':'menu-icon')"><i class="el-icon-collection"></i></span>
</el-tab-pane>
<el-tab-pane label="" name="fourth" key="fourth">
<span slot="label" :class="(menuText==='fourth'?'menu-active':'menu-icon')"><i class="el-icon-folder-opened"></i></span>
</el-tab-pane>
<el-tab-pane label="" name="fifth" key="fifth">
<span slot="label" :class="(menuText==='fifth'?'menu-active':'menu-icon')"><i class="el-icon-orange"></i></span>
</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
import menuChat from '@/views/index/menu_chat/index.vue';
export default {
name: "homeWin",
components:{
menuChat:menuChat,
},
data() {
return {
unReadNum: 121,//总未读数量
activeName:'first',
menuText: 'first',
avatar: 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fblog%2F202106%2F22%2F20210622154903_3c36a.thumb.1000_0.jpeg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1672907135&t=77ba3e01d433d87c1e0ea51f9aa39dd3'
};
},
watch: {
},
created() {
},
mounted() {
},
methods: {
loadTab(tab, event) {//切换消息列表
this.menuText = tab.name;
},
refreshUnReadNum(subNum){//刷新消息总未读数量
console.info('subNum=' + subNum);
if(subNum && subNum > 0){
this.unReadNum = this.unReadNum - subNum;
if(this.unReadNum < 0){
this.unReadNum = 0;
}
}
}
}
};
</script>
<style>
.menu-tab{
height: 100%!important;
}
.menu-tab>.el-tabs{
height: 100%!important;
}
.menu-tab>.el-tabs>.el-tabs__header{
height: 100%!important;
}
.menu-tab>.el-tabs>.el-tabs__header .el-tabs__nav-wrap{
height: 100%!important;
}
.menu-tab>.el-tabs>.el-tabs__header .el-tabs__nav{
height: 100%!important;
}
.menu-tab>.el-tabs>.el-tabs__header .el-tabs__nav-scroll{
height: 100%!important;
background-color: rgb(46,46,46)!important;
}
.menu-tab .is-left{
margin-right: 0!important;
}
.menu-tab .el-tabs__active-bar{
display: none!important;
}
.menu-tab>.el-tabs>.el-tabs__header .el-tabs__item{
width: 55px;
padding: 0!important;
text-align: center!important;
}
.menu-tab #tab-first{
margin-top: 60px!important;
}
.menu-icon{
font-size: 20px!important;
color: #cccccc !important;
}
.menu-active{
font-size: 20px!important;
color: rgb(7,193,96)!important;
}
.menu-tab .el-tabs__content{
height: 100%!important;
}
.menu-tab .el-tab-pane{
height: 100%!important;
}
</style>
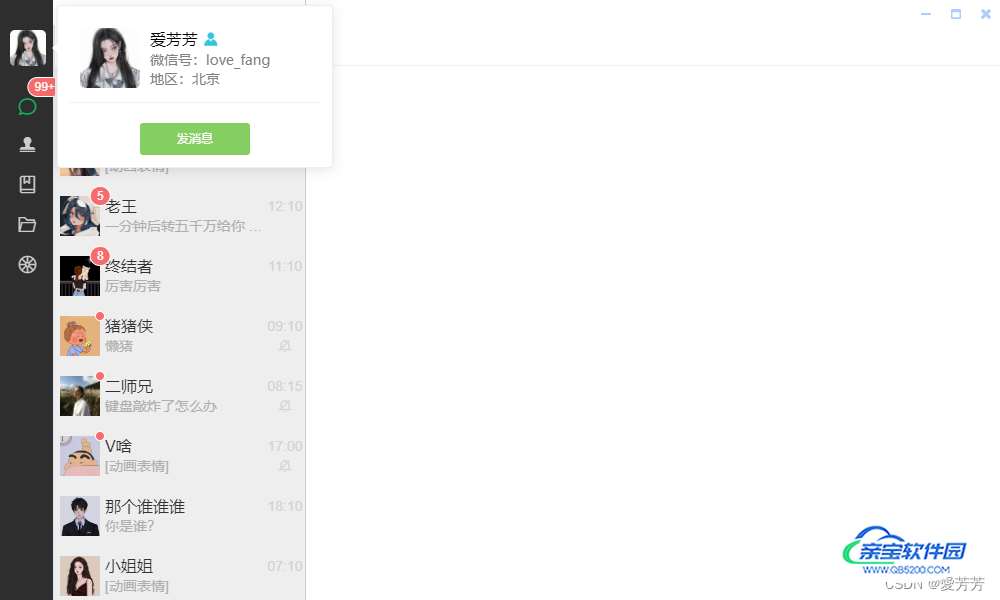
5.增加头像点击出卡片效果:

6.切换消息会话,每一个消息会话共用一个页面,vue组件思想
更新已读未读消息数量

7.发送信息

四.总结
信息发送内容过大时样式会存在问题后续有更好的实现方式,将优化更换实现方式五.感谢看到这里,需要源码或有什么问题和想说的请私聊!
加载全部内容