NodeJS Express使用ORM模型访问关系型数据库流程详解
秃头小宋s 人气:0一、ORM模型
设计思想,主要目的是简化计算机程序访问数据库
1、ORM:对象关系模型(对象关系映射) Object Releastion Model,将程序中的对象和数据库中关系(表格)进行映射。可以使开发者在程序中方便的对数据库进行操作(用户在程序操作对对象实际就是操作数据库的表格)
2、ORM的映射关系:
(1)程序中的模型(即为类) <——>表名
(2)模型的类型(类中定义的属性)<——> 表的列
(3)由模型创建的对象(类的实例) <——> 表中的行
二、在Node中ORM的实现
1、Sequelize模块:支持ORM映射的模块,可以访问关系型数据库,可以提高node程序访问数据库的开发效率。
2、Sequelize模块的使用:
(1)安装MySQL模块:npm install mysql2
(2)安装Sequelize模块:npm install sequelize
3、Sequelize模块的使用
(1)创建数据库的配置文件
导入
创建数据库的配置对象
//1.导入Sequelize模块
const Sequelize = require('sequelize');
//2.使用Sequelize模块配置和数据库的连接信息
const mysql_Sequelize = new Sequelize('sales','root','syy2589',{
host:'localhost', //数据库服务器的IP地址或域名
port:'3306', //数据库使用的端口号,MySQL数据库默认端口号3306
dialect: 'mysql', //数据库的类型
pool:{ //数据库连接池:可以放若干个数据库的连接对象,提高数据库访问效率
max:20, //数据库连接池中连接对象的最大个数
min:3, //数据库连接池中连接对象的最少个数
idle:20000 //等待延迟的时间,单位:毫秒
},
define:{
'charset':'utf8' //处理MySQL中中文字符的问题
}
})
// 3.导出数据库的连接对象
module.exports = mysql_Sequelize;注:new Sequelize(数据库名,用户名,密码,(配置信息))
测试数据库是否连接成功
const mysqltest = require('./mysqlconfig.js');
mysqltest.authenticate() //用来测试数据库是否连接成功
.then(()=>{
console.log('数据库连接成功~')
})
.catch((err)=>{
console.error(err);
})(2)创建模型:实现模型和数据表的映射
模型名 = sequelize.define('数据表名','模型的属性',{其他配置})
模型名 <——> 数据表名
模型的属性<——> 数据表列
const Sequelize = require(sequelize);
//1.导入数据库的配置对象
const mysql_Sequelize = require('../config/mysqlconfig.js');
// 2.创建模型与数据库中的表实现映射
const Employee = mysql_Sequelize.define('employee',{
'e_id':{
type:Sequelize.STRING,
// type:Sequelize.INTEGER, 表示id的数据类型为int型
autoIncrement:false, //表示id的值在表中是否自增
allowNull:false, //表示id对象的值不能为空
fields:'e_id',//实现模型的属性名和表的列名之间的映射关系(对应关系)
},
'e_name':{
type:Sequelize.STRING,
autoIncrement:false,
allowNull:false,
fields: 'e_name',
},
'sex':{
type:Sequelize.STRING,
autoIncrement:false,
allowNull:false,
fields: 'sex',
},
'apartment':{
type:Sequelize.STRING,
autoIncrement:false,
allowNull:true,
fields: 'apartment',
},
'phone':{
type:Sequelize.STRING,
autoIncrement:false,
allowNull:true,
fields: 'phone',
},
'address':{
type:Sequelize.STRING,
autoIncrement:false,
allowNull:true,
fields: 'address',
},
},{
freezeTableName:true, //不使用Sequelize给模型自定义的表名(自定义表名的命名规则:模型名后加s)
timestamps:false //若为true,在获取数据时会自动添加两列数据(createTime、updateTime)
});
// 导出模型
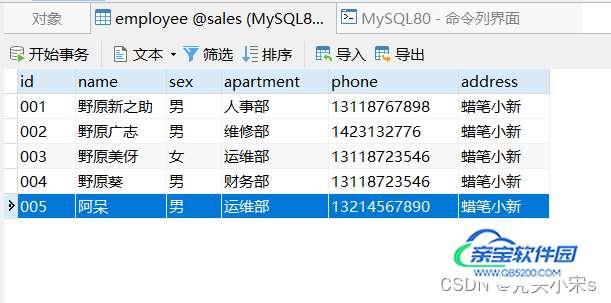
module.exports = Employee;(3)创建接口文件:使用模型创建数据表
插入记录
模型名.create({ }).then((result)=>{}):then表示插入操作完成后的处理,result参数中保存有数据库返回的信息
// http://localhost:9000/employee/addemp
Emprouter.post('/addemp',(req,res)=>{
console.log(req.body);
Employee.create({
id:req.body.id,
name:req.body.name,
sex:req.body.sex,
apartment:req.body.apartment,
phone:req.body.phone,
address:req.body.address
}).then((result)=>{
if(result){
res.json({
code:1002
})
}
})
})(4)前端页面:使用jQuery向服务器端发起ajax请求
表单序列化:表单名.serizlize(),作用是将表单中所有控件的值序列化成字符串


删除记录
模型名:destroy({
where:{
列名:值
}
}).then((result)=>{
删除成功后的回调
}
更新记录
模型名.update({修改的列},{where条件}.then((result)={
更新成功后的回调
}).catch((e)=>{
出现异常的回调
})
查询记录
模型名.findAll().then((result)=>{ //result:是一个数组,存放的是从数据库中查询的所有记录
查询成功后的回调
}).catch((e)=>{
执行查询出现异常的回调
}
Emprouter.get('/findemp',(req,res)=>{
if(req.url != './favicon.ico'){
Employee.findAll().then((result)=>{
res.send(JSON.stringify(result));
})
}
})模糊查询:
在执行带条件查询时,需要导入Sequelize模块的Op子模块,在Op子模块中存放的是所有条件查询的关键字。
const Op = require('sequelize').Op;Emprouter.post('/findlike',(req,res)=>{
// 获取前端发送的部门
let apartment = req.body.apartment;
// 进行模糊查询
Employee.findAll({
where:{
apartment:{
[Op.like]:apartment+'%'
}
}
}).then((result)=>{
res.json(result);
}).catch((e)=>{
console.log(e);
res.json('查询失败~')
})
})加载全部内容