Vue开发实例探究key的作用详解
MAYOHA 人气:0前言
一提到 vue 中的 key,你会想到什么?使用v-for时需要使用 key ?key 不能重复?建议不要使用 index 来做key的值?这究竟是为什么呢?就下来我们就一起来通过实例来一探究竟。
为什么不推荐使用 index 作为 key?
我们先来看两个例子 为了能够监听元素的创建与销毁,我们需要将一个div元素封装为一个组件,取名为Test
<template>
<div>
{{ Math.floor(Math.random() * 100) }}
</div>
</template>
<script>
export default {
props: ["mark"],
mounted() {
console.log("create", this.mark)
},
beforeDestroy() {
console.log("destroy", this.mark)
}
}
</script>
使用 index 作为 key
<template>
<div>
<Test v-for="(item,index) in arr" :key="index" :mark="item"></Test>
<button @click="changeArr">change</button>
</div>
</template>
<script>
import Test from './Test'
export default {
data() {
return {
arr: [1,2,3,4,5]
}
},
components: {
Test
},
methods: {
changeArr() {
this.arr = [6,7,8,9]
}
}
};
</script>

通过点击按钮改变数组我们可以发现因为数组的改变有一个组件(item 为5的组件)被销毁,但并没有新的 Test 组件创建。由此我们可以得出一个结论:如果元素 key 的值未发生变化,那么该元素就不会进行销毁与重建。 我们再来看下另外一个例子
<template>
<div>
<Test v-for="item in arr" :key="item" :mark="item"></Test>
<button @click="changeArr">change</button>
</div>
</template>
<script>
import Test from './Test'
export default {
data() {
return {
arr: [1,2,3,4,5]
}
},
components: {
Test
},
methods: {
changeArr() {
this.arr = [5,4,3,2,6]
}
}
};
</script>
上述两个例子的代码区别是:绑定的 key 不同 通过点击按钮改变数组,每个元素的 key 都会发生变化,所以元素都会被销毁,然后重新创建,但事实并非如此。

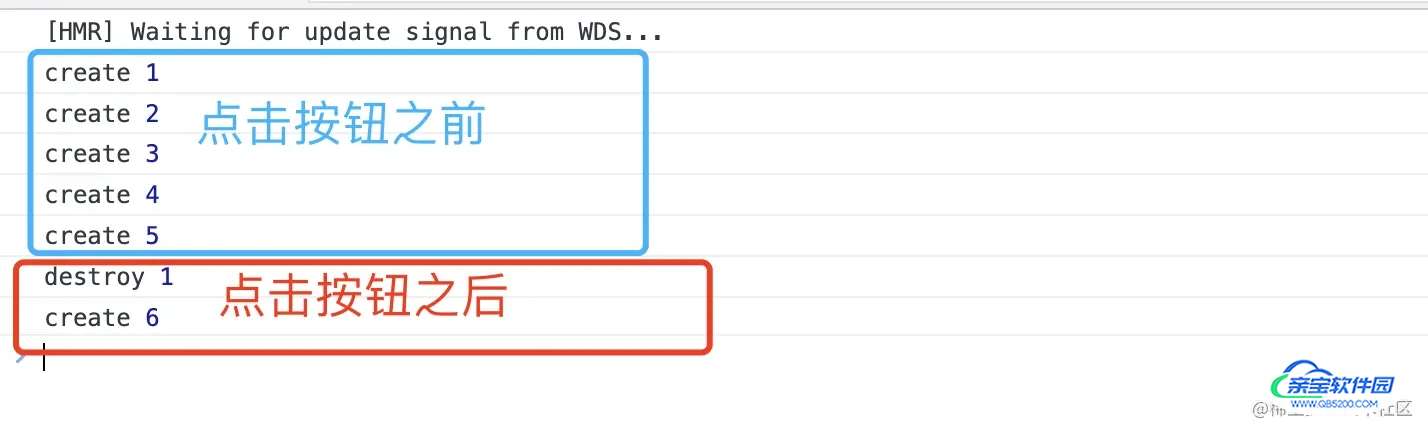
实验结果是:只有key为1的元素被销毁,key为6的元素被创建 其实这也是合理的,我最初的key为2,改变之后的key为3,但是key为3这个元素之前就存在,这就意味着我可以直接使用key为3的这个元素,无需销毁再创建。 所以我们之前的结论还需要进一步的完善:如果元素 key 的值发生改变但未产生新的key,那么Vue就会复用之前key的那个元素。 所以为什么不推荐 index 作为 key? 虽然上述的两个例子都会复用 key,但他们最大的区别在于,使用index作为key会产生一个副作用,若使用数据本身则不会产生副作用。 通过第一个例子我们可以发现,即使我们的数据发生了翻天覆地的变化,但因为我们使用index作为key,所以元素不会被销毁与重建,这就会导致我们在mounted、created等钩子中做的一些操作无法生效,若这些钩子中有依赖父组件传来的值,那造成的影响将是致命的。 我们再看一个使用 index 引起更新错误的例子
<template>
<div>
<div v-for="(item, index) in arr" :key="index">
<Test></Test>
<button @click="deleteItem(index)">delete</button>
</div>
</div>
</template>
<script>
import Test from './Test'
export default {
name: 'App',
data() {
return {
arr: [1,2,3,4,5]
}
},
components: {
Test
},
methods: {
deleteItem(i) {
this.arr.splice(i, 1)
}
}
}
</script>
无论我们点击哪一个数字后的删除按钮,删除的都是最后一个数字。 如果使用数组的值作为 key 则不会出现该错误
如果 key 重复会导致什么样的错误?
想必这个错大家应该都遇见过Duplicate keys detected: 'xx'. This may cause an update error.那么它到底会导致什么样的更新错误呢?
和使用 index 作为 key 所造成的错误类似,我们将上述例子的 key 更改为一个固定的值即可复现该错误
不过,在 Vue3 中并不会在控制台中主动抛出 key 重复的错误。
使用 key 和不使用 key 有什么差别?
复用上的差别,如果使用 key,只要 key 发生变化,那么这个元素就必定会被销毁然后重建,若没有key,则Vue会尽可能的复用元素,以获取性能上的提升。(这应该就是Vue文档中所提到的默认行为) 我们可以使用上面的例子,通过添加和删除key来验证这一结论
key的实际应用
- 在
v-for语句中使用,一是为了令 Vue 能够正确的复用元素,二是因为编辑器会报错~~~~ - 利用 key 一旦更改就会销毁重新创建的特性,实现强制替换元素来完整的触发生命周期钩子
上述结论在Vue3中也成立吗?
成立。 已知的不同之处在于 Vue3 不会在控制台中主动抛出 key 重复的错误。
总结
相同父元素下的子元素
使用key
- 如果元素 key 的值未发生变化,那么该元素就不会进行销毁与重建。
- 如果元素 key 的值发生改变但未产生新的key,那么Vue就会复用之前key的那个元素。
- 如果元素 key 的值为一个全新的值,那么该元素就会被销毁与重建,如果是组件,则会触发完整的生命周期钩子
不使用key
尽可能的复用节点
加载全部内容