一文详解JavaScript中的replace()函数
南栀~zmt 人气:01. 方法简介
该方法的签名是:replace([RegExp|String],[String|Function])。
该方法 返回一个新的字符串,但并不改变字符串本身。
该方法接收2个参数,
第一个参数可以是字符串,也可以是一个正则表达式;
第二个参数可以是一个字符串,也可以是一个函数。
2. replace()使用
2.1 replace(字符串,字符串)
假如我们有一个字符串中出现了错别字”背景“,需要用”北京“来替换,那么我们可以如下搞定:
let str = '我爱背景天安门';
str = str.replace('背景','北京');
console.log(str); // 输出结果:我爱北京天安门
但这个用法有一个问题:
let str = '我爱背景天安门,但是背景雾霾太严重';
str = str.replace('背景','北京');
// 输出结果:我爱北京天安门,但是背景雾霾太严重
console.log(str);
我们发现,如果字符串str中有多个待替换的子串,比如本例中的“背景”,出现了2次,那么replace()方法只能给我们用目标字符串(北京)替换掉第1次出现的"背景"。
如果想把所有的"背景"都给替换了,就必须调用多次。
此使用方法bug: 只能替换一次 多次替换需要多次调用
2.2 replace(正则表达式,字符串)
let str = '我爱背景天安门,但是背景雾霾太严重'; str = str.replace(/背景/g,'北京'); // 输出结果:我爱北京天安门,但是北京雾霾太严重 console.log(str);
这里需要说明的是,str.replace(/背景/g,“北京”)的第一个参数 ”/背景/g“ 是一个正则表达式,使用/ /的正则写法是JavaScript中正则表达式的字面量写法。
在此处,正则表达式的末尾有个g,它表示match源字符串str中所有匹配项。
这里如果没有g,那么也只能匹配到第一个错别字”背景“,只有加了这个g,才能匹配到所有的”背景“。
2.3 replace(正则表达式,function(){})
以上的用法还是比较直观的,但是能实现的功能也比较简单,如果需要做一些复杂的字符串替换运算,那么就需要使用较为高级(复杂)的用法,就是 正则+function 的用法。说白了就是第一参数传一个正则表达式,我们下面称之为RegArg;第二个参数给一个函数,我们下面称之为FuncArg。这也是replace()的核心用法。
本质 :对str使用RegArg做match()匹配,如果匹配到多项结果(比如使用了全局匹配g,或者分组),那么每一个匹配结果都将执行一次FuncArg函数,并且用该函数的返回值替代源字符串中的匹配项。
2.3.1 简单用法,正则表达式不使用分组
let str = '我爱背景天安门,但是背景雾霾太严重';
str = str.replace(/背景/,function(){
console.log(arguments);
return '北京'
});
console.log(str);

解析:
- 本例的目的是:把原字符串中的’背景’,替换为’北京’。
- 正则表达式没有使用全局匹配符g,所以只替换了源字符串中第一个‘背景’子串,FuncArg只执行了一次。
replace()函数第一个参数是简单正则表达式,第二个参数是函数时:
这个函数是有参数的,而且这些参数是默认的。
- arguments[0]是匹配到的子字符串
- arguments[1]是匹配到的子串的索引位置
- arguments[2]是源字符串本身
.本例如果想替换所有的‘背景’为‘北京’,只需要让正则表达式后加个g。
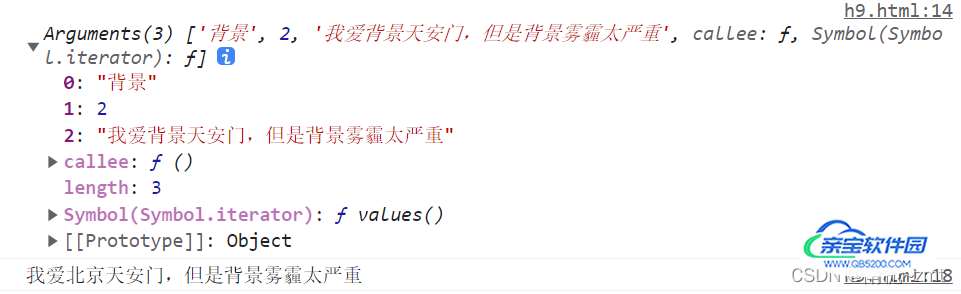
let str = '我爱背景天安门,但是背景雾霾太严重';
str = str.replace(/背景/g,function(){
console.log(arguments);
return '北京'
});
console.log(str);

我们可以看到,输出了2个Arguments,因为我们使用全局匹配g后,会match到2个项,所以就执行了2次function。
第一个跟前边一样,第二个arugments的索引位置是10,因为源字符串中第二个‘背景’的索引是10.
eg:把捐款是100元以下的金额数用‘**’来替换掉。
var txt ='刘菲:50元。张常成:150元。孙玉杰:200元。李明轩:20元。李子豪:1500元。';
txt = txt.replace(/\d+/g,function(){
console.log(arguments);
return arguments[0].length > 2 ? arguments[0] : '**';
});
console.log(txt);

2.3.2 复杂用法,正则表达式使用分组
eg:这个例子的意图是:把所有以“万”为单位的捐款,其金额改为‘元’。比如 :4万,改为40000元
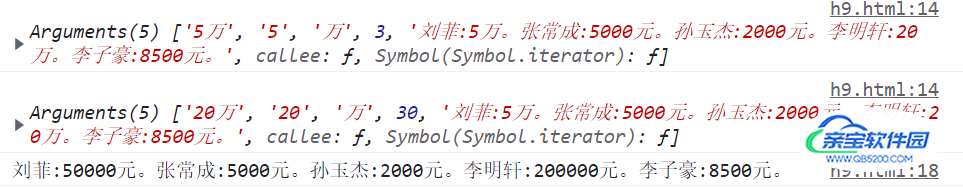
var txt ='刘菲:5万。张常成:5000元。孙玉杰:2000元。李明轩:20万。李子豪:8500元。';
txt = txt.replace(/(\d+)(万)/g,function(){
console.log(arguments);
return arguments[1] + '0000' + '元';
});
console.log(txt);
输出结果是:

replace()函数第一个参数是分组正则表达式,第二个参数是函数时:
- arguments[0]是匹配到的子字符串
- arguments[1]是匹配到的第1个分组项
- arguments[2]是匹配到的第2个分组项
- arguments[3]是匹配到的字符串的索引位置
- arguments[4]是源字符串本身
总结
加载全部内容