一篇了解JSON与数据存储基础知识
既白biu 人气:0JSON
JSON的由来
在目前的开发中,JSON是一种非常重要的数据格式,它并不是编程语言,而是一种可以在服务器和客户端之间传输的数据格式。
JSON的全称是JavaScript Object Notation(JavaScript对象符号):
- JSON是由Douglas Crockford构想和设计的一种轻量级资料交换格式,算是JavaScript的一个子集;
- 但是虽然JSON被提出来的时候是主要应用JavaScript中,但是目前已经独立于编程语言,可以在各个编程语言中使用;
- 很多编程语言都实现了将JSON转成对应模型的方式;
其他的传输格式:
- XML:在早期的网络传输中主要是使用XML来进行数据交换的,但是这种格式在解析、传输等各方面都弱于JSON,所以目前已经很少在被使用了;
- Protobuf:另外一个在网络传输中目前已经越来越多使用的传输格式是protobuf,但是直到2021年的3.x版本才支持JavaScript,所以目前在前端使用的较少;
目前JSON被使用的场景也越来越多:
- 网络数据的传输JSON数据;
- 项目的某些配置文件;
- 非关系型数据库(NoSQL)将json作为存储格式
JSON的基本用法
JSON的顶层支持三种类型的值:
- 简单值:数字(Number)、字符串(String,不支持单引号)、布尔类型(Boolean)、null类型;
- 对象值:由key、value组成,key是字符串类型,并且必须添加双引号,值可以是简单值、对象值、数组值;
- 数组值:数组的值可以是简单值、对象值、数组值
对象形式的JSON,每个对象属性也必须是字符串,加上双引号。
JSON序列化方法
某些情况下我们希望将JavaScript中的复杂类型转化成JSON格式的字符串,这样方便对其进行处理:
- 比如我们希望将一个对象保存到localStorage中;
- 但是如果我们直接存放一个对象,这个对象会被转化成 [object Object] 格式的字符串,并不是我们想要的结果
在ES5中引用了JSON全局对象,该对象有两个常用的方法:
- stringify方法:将JavaScript类型转成对应的JSON字符串;
- parse方法:解析JSON字符串,转回对应的JavaScript类型;
let obj = {
name: "cy",
age: 18
}
let newObj = JSON.stringify(obj)
console.log(newObj); //{"name":"cy","age":18}-JSON形式的字符串
newObj = JSON.parse(newObj)
console.log(newObj);//{ name: 'cy', age: 18 }
JSON.stringify的参数:
JSON.stringify的第一个参数传入的是需要JSON序列化的对象,第二个参数传入的是一个函数或者数组,如果传入的是数组,那么仅仅会替换数组包含的属性,如果传入的是函数,那么可以选择性的替换值。第三个参数可传入数字或者字符串,传入数字的值为多少,就表示JSON序列化后里面的属性前面的空格为多少,如果传入的是字符串,则表示属性前面以该字符串开头。如下例:
const obj = {
name: "why",
age: 18,
friends: {
name: "kobe"
},
hobbies: ["篮球", "足球"],
// toJSON: function() {
// return "123456"
// }
}
// 需求: 将上面的对象转成JSON字符串
// 1.直接转化
const jsonString1 = JSON.stringify(obj)
console.log(jsonString1) //{"name":"why","age":18,"friends":{"name":"kobe"},"hobbies":["篮球","足球"]}
// 2.stringify第二个参数replacer
// 2.1. 传入数组: 设定哪些是需要转换
const jsonString2 = JSON.stringify(obj, ["name", "friends"])
console.log(jsonString2) //{"name":"why","friends":{"name":"kobe"}}
// 2.2. 传入回调函数:
const jsonString3 = JSON.stringify(obj, (key, value) => {
if (key === "age") {
return value + 1
}
return value
})
console.log(jsonString3) //{"name":"why","age":19,"friends":{"name":"kobe"},"hobbies":["篮球","足球"]}
// 3.stringify第三参数 space
const jsonString4 = JSON.stringify(obj, null, "aaa")
console.log(jsonString4)
// {
// aaa"name": "why",
// aaa"age": 18,
// aaa"friends": {
// aaaaaa"name": "kobe"
// aaa},
// aaa"hobbies": [
// aaaaaa"篮球",
// aaaaaa"足球"
// aaa]
// }如果对象本身包含toJSON方法,那么会直接使用toJSON方法的结果。
数据存储Storage
认识Storage
WebStorage主要提供了一种机制,可以让浏览器提供一种比cookie更直观的key、value存储方式:
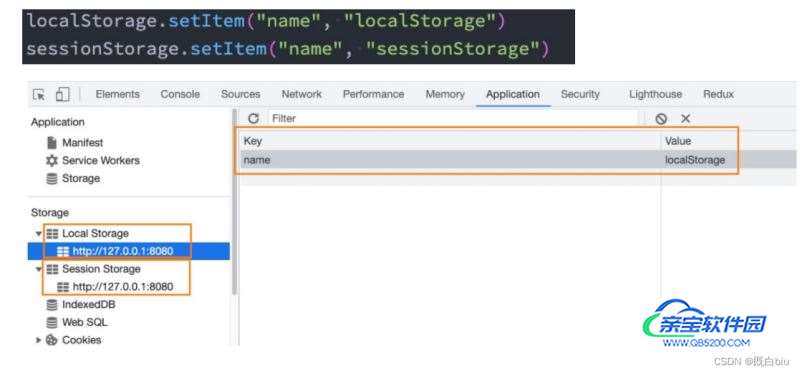
- localStorage:本地存储,提供的是一种永久性的存储方法,在关闭掉网页重新打开时,存储的内容依然保留;
- sessionStorage:会话存储,提供的是本次会话的存储,在关闭掉会话时,存储的内容会被清除

localStorage和sessionStorage
那么它们有什么区别呢?
验证一:关闭网页后重新打开,localStorage会保留,而sessionStorage会被删除;
验证二:在页面内实现跳转,localStorage会保留,sessionStorage也会保留;
验证三:在页面外实现跳转(打开新的网页),localStorage会保留,sessionStorage不会被保留
Storage的常见方法和属性
Storage有如下的属性和方法:
属性:
Storage.length:只读属性 返回一个整数,表示存储在Storage对象中的数据项数量;
方法:
- Storage.key():该方法接受一个数值n作为参数,返回存储中的第n个key名称;
- Storage.getItem():该方法接受一个key作为参数,并且返回key对应的value;
- Storage.setItem():该方法接受一个key和value,并且将会把key和value添加到存储中。如果key存储,则更新其对应的值;
- Storage.removeItem():该方法接受一个key作为参数,并把该key从存储中删除;
- Storage.clear():该方法的作用是清空存储中的所有key;
// 1.setItem
localStorage.setItem("name", "cy")
localStorage.setItem("age", 18)
// 2.length
console.log(localStorage.length)//2
for (let i = 0; i < localStorage.length; i++) {
const key = localStorage.key(i)
console.log(localStorage.getItem(key))
}
//18
//cy
// 3.key方法
console.log(localStorage.key(0))//age
// 4.getItem(key)
console.log(localStorage.getItem("age"))//18
// 5.removeItem
localStorage.removeItem("age")
// 6.clear方法
localStorage.clear()加载全部内容