Vue2使用cube-ui 实现搜索过滤、高亮功能
贝塔-突突 人气:0介绍
cube-ui 是基于 Vue.js 实现的精致移动端组件库。
特性
- 质量可靠由滴滴内部组件库精简提炼而来,经历了业务一年多的考验,并且每个组件都有充分单元测试,为后续集成提供保障。
- 体验极致以迅速响应、动画流畅、接近原生为目标,在交互体验方面追求极致。
- 标准规范遵循统一的设计交互标准,高度还原设计效果;接口标准化,统一规范使用方式,开发更加简单高效。
- 扩展性强支持按需引入和后编译,轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发。
前言
蛮久没更新 cube-ui 的功能实现了,公司要为售后部门做一个方便查看公司产品的一个项目,遇这需求,虽然常见但自己没做过,在此做个例子当做记录。
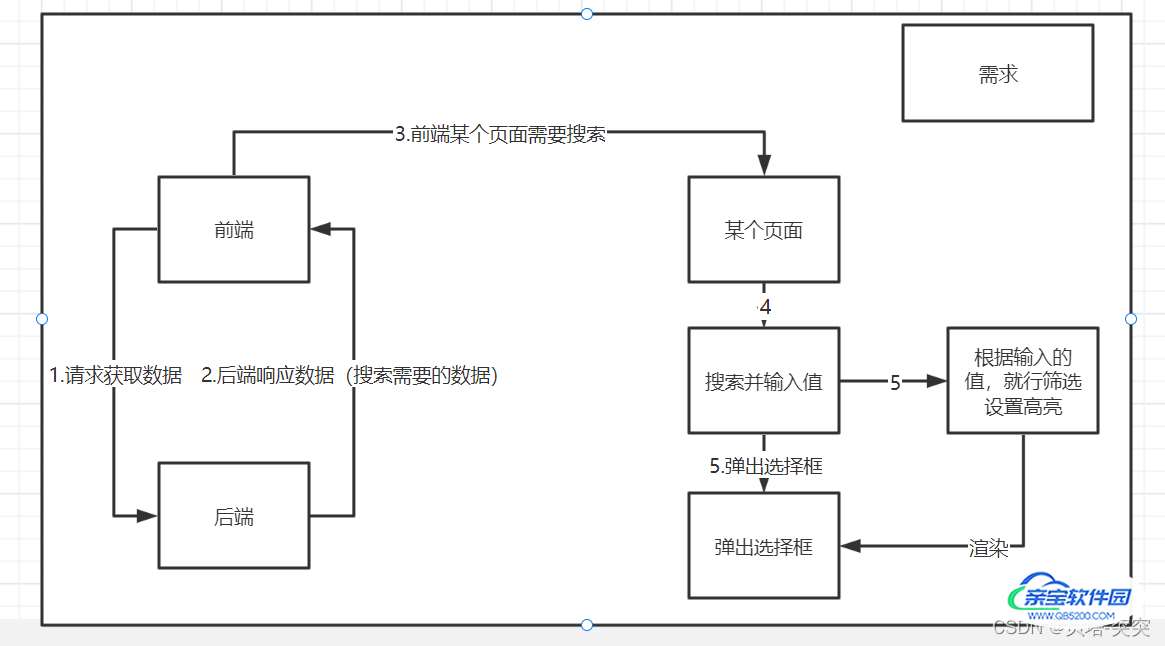
一、需求
流程:

实现效果:


功能实现
html
<template>
<div class = "device-list-main">
<div class ="header">
<div class="header_title">
<cube-select v-model="selectValue" :options="selectOptions" ></cube-select>
</div>
<div class="header_input">
<cube-input v-model="searchValue" placeholder="请输入搜索值"
:maxlength=30
@input='showUpdatePropsPicker'></cube-input>
<div class="header_input_btn">
<img :src="searchImgUrl" />
</div>
</div>
</div>
</div>
</template>js
<script>
import searchImgUrl from '@/../static/img/search.png'
export default {
name: 'DeviceSwitchList',
data () {
return {
searchImgUrl: searchImgUrl,
selectOptions: ['设备IMEI', '医院名称'],
selectValue: '',
searchValue: '',
titleName: '设备设置',
data: [{ text: 'R1210699001', value: 'R1210699001' }, { text: 'N1220203010', value: 'N1220203010' },
{ text: 'N1220203001', value: 'N1220203001' }, { text: 'N1220203002', value: 'N1220203002' },
{ text: 'R1220101005', value: 'R1220101005' }]
}
},
methods: {
showUpdatePropsPicker () {
var searchValueList = this.searchFilter(this.searchValue)
if (!this.updatePropsPicker) {
// 创建一个选择器
this.updatePropsPicker = this.$createPicker({
title: 'IMEI选择器',
data: [searchValueList],
onSelect: this.selectHandle,
onCancel: this.cancelHandle
})
}
// 展示
this.updatePropsPicker.show()
// 定时刷新
setTimeout(() => {
this.updatePropsPicker.$updateProps({
data: [searchValueList]
})
}, 100)
},
// 确认后
selectHandle (selectedVal, selectedIndex, selectedText) {
if (selectedVal !== '') {
this.searchValue = selectedVal[0].value
}
},
// 取消后
cancelHandle () {
},
// 筛选(重点)
searchFilter (searchValue) {
var searchValueList = []
if (searchValue !== '' || searchValue !== null) {
if (this.data !== [] || this.data.length > 0) {
for (let index = 0; index < this.data.length; index++) {
if (this.data[index].value.search(searchValue) !== -1) {
var highlight = `<span style="color: #fe7d2d;">${searchValue}</span>`
searchValueList.push({text: this.data[index].value.replace(searchValue, highlight), value: this.data[index]})
}
}
}
}
return searchValueList
}
}
}
</script>css
<style scoped>
.device-list-main {
height: 100%;
}
/* 头部样式 */
.header {
width: 100%;
background: #fff;
padding: 0;
display: flex;
}
.header_title {
width: 30%;
float: left;
}
.cube-select {
padding: 0;
line-height: 2rem;
margin: 0.3rem;
font-size: small;
}
.cube-input {
float: left;
padding: 0;
font-size: small;
line-height: 0rem;
margin-top: 0.3rem;
width: 82%;
height: 2rem;
}
.cube-input::after {
border-radius: 1rem 0 0 1rem;
}
.header_input {
float: left;
width: 70%;
}
.header_input_btn {
float: left;
background-color: #eee;
width: 15%;
border-radius: 0 0.5rem 0.5rem 0;
margin-top: 0.3rem;
height: 2rem;
}
.header_input_btn img {
margin: 0.5rem;
height: 50%;
}
/* 设置搜索字体高亮 */
.highlight {
color: #fe7d2d;
}
.cube-popup-mask {
display: none;
overflow: hidden;
opacity: 0.4;
pointer-events: auto;
}
</style>
总结
这只是简单的一种,还有很多种方法,这是在考虑数据量不大的情况下使用,如果数据量非常大,可以采用 Spring Boot集成elasticsearch 的方式。有幸做过在这也不好解释。
加载全部内容