uniapp中input聚焦禁止软键盘弹出方法
普通网友 人气:0需求:在进入页面时需要input聚焦,但是不弹出软键盘
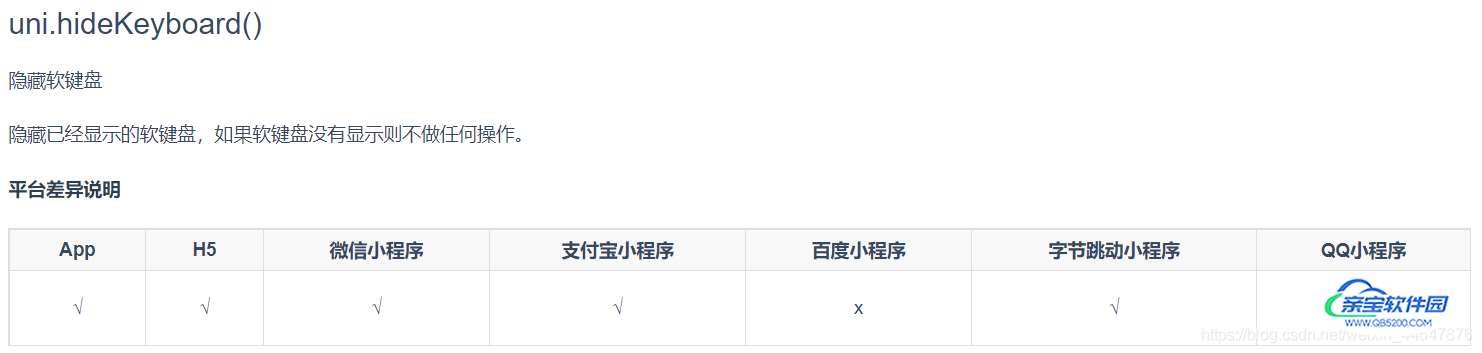
方法一:使用uniapp自带方法uni.hideKeyboard()来隐藏软键盘

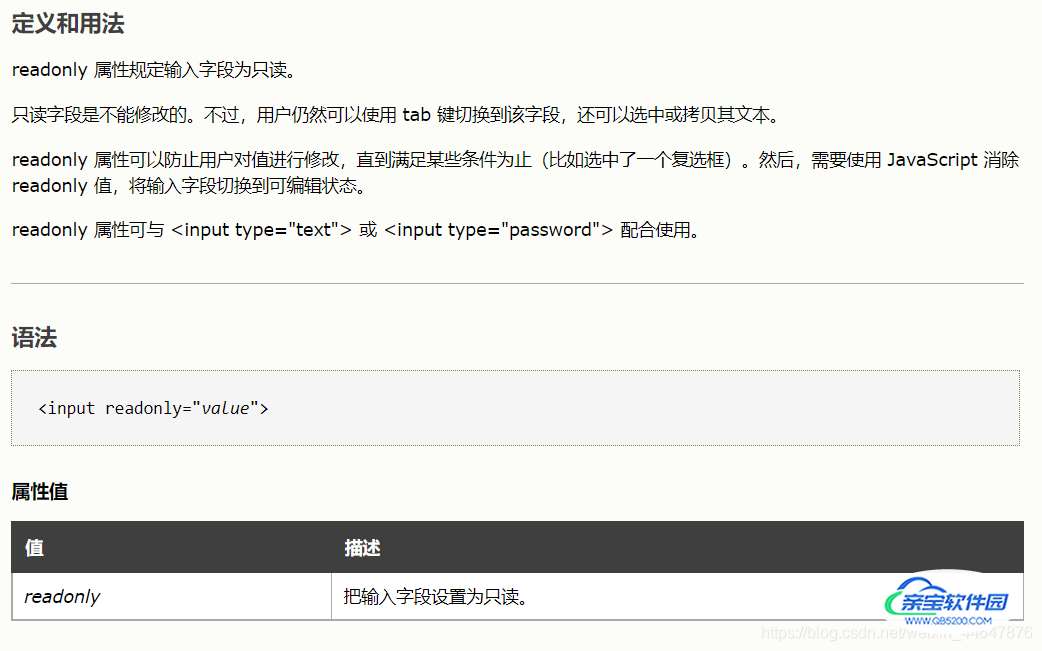
方法二:使用readonly属性规定输入字段为只读

方法三:使用document.activeElement.blur()移开焦点

方法四:通过div模拟input来实现
以上方法网上都有,但是都没有解决我的需求,下面是我使用的方法
方法五:通过定时器来实现隐藏键盘
一般项目通常使用方法一就可以解决,或者日期类型也可以通过以上方法来实现。
我们项目有物理按键,不需要软键盘,以上方法会导致进入页面input聚焦时键盘会闪一下,体验不好,所以使用了定时器,定时触发隐藏键盘来解决
在onLoad中调用方法stop
onLoad(){
let _self = this;
_self.stop()
}
methods
stop(){
var interval = setInterval(function(){
uni.hideKeyboard();//隐藏软键盘
console.log('刷新')
},20);
setTimeout(() => {
clearInterval(interval);
console.log('停止刷新')
},3000);
},
通过定时来刷新,完美解决
总结
加载全部内容