Vue3中的shallowRef 和shallowReactive对比分析
疆~ 人气:0shallowRef
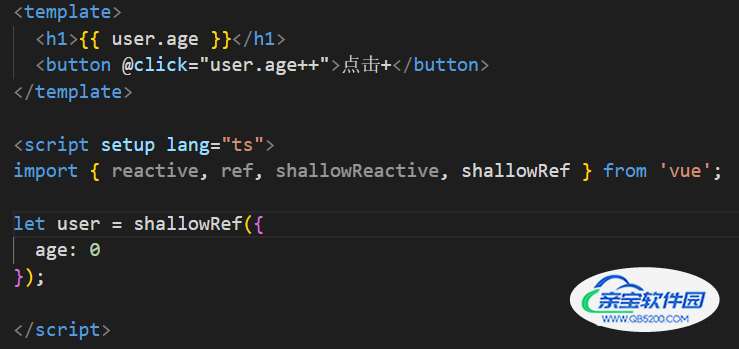
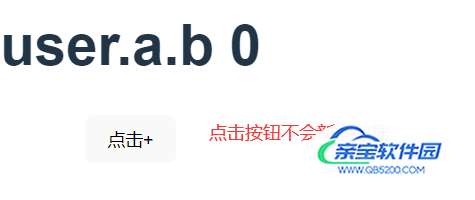
只处理基本数据类型的响应式, 不进行对象的响应式处理。


<template>
<h1>{{ user.age }}</h1>
<button @click="user.age++">点击+</button>
</template>
<script setup lang="ts">
import { reactive, ref, shallowReactive, shallowRef } from 'vue';
let user = shallowRef({
age: 0
});
</script>shallowReactive
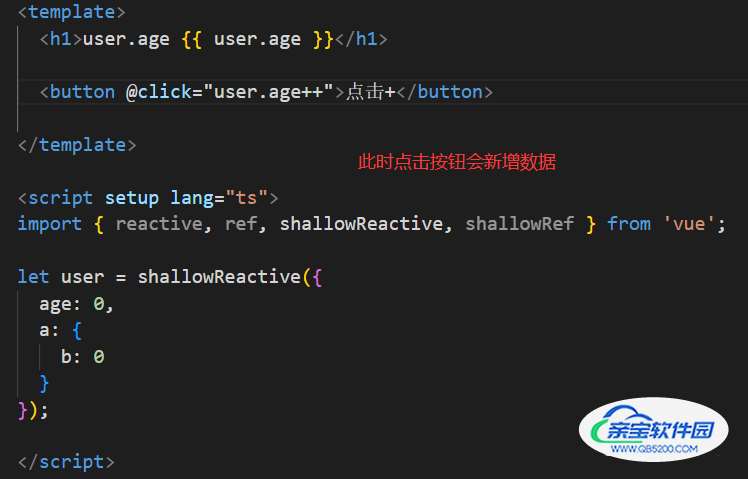
只处理对象最外层属性的响应式(浅响应式)


<template>
<h1>user.a.b {{ user.a.b }}</h1>
<button @click="user.a.b++">点击+</button>
</template>
<script setup lang="ts">
import { reactive, ref, shallowReactive, shallowRef } from 'vue';
let user = shallowReactive({
age: 0,
a: {
b: 0
}
});
</script>
关于Vue3中shallowRef和shallowReactive的使用 可以参考下。
vue3的shallowRef()、shallowReactive()和shallowReadonly()
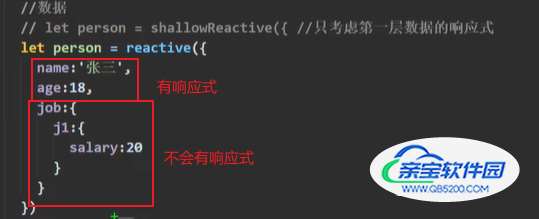
1.shallowReactive():使用shallowReactive转化的对象只有对象的第一层级有响应式。

2.shallowRef():使用shallowRef转化的基本数据类型和使用ref没有差别,使用shallowRef转化的对象都会失去响应式。
3.shallowReadonly():使用shallowReadonly转化的对象,只会在对象第一层级才有只读,除此之外都还具有响应式。

3.运用场景

如果有数据是别的组件传过来的,并且要求该数据不可修改,可以使用readOnly来转化该数据,防止你改动了数据而影响别的组件。
加载全部内容