node.js中fs\path\http模块的使用方法详解
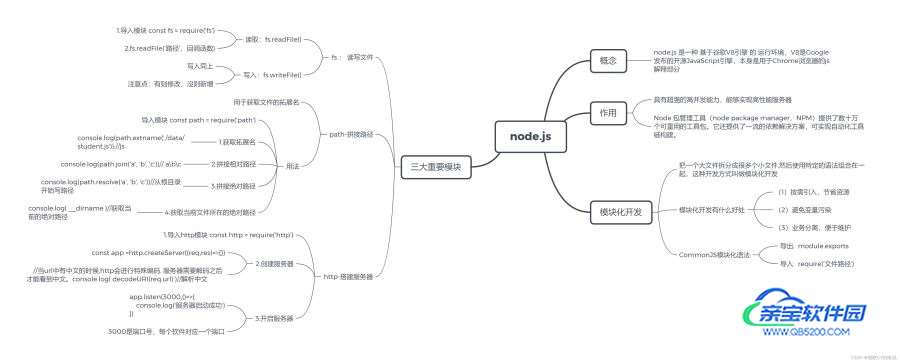
初映CY的前说 人气:0先上本文的核心图

一、node.js概念与作用
1.概念:
node.js 是一种 基于谷歌V8引擎 的 运行环境,V8是Google发布的开源JavaScript引擎,本身是用于Chrome浏览器的js解释部分
2.作用:
- 具有超强的高并发能力,能够实现高性能服务器
- Node 包管理工具(node package manager,NPM)提供了数十万个可重用的工具包。它还提供了一流的依赖解决方案,可实现自动化工具链构建。(说白了node就是便于我们模块化的开发,需要啥就导入啥进去,不需要把整个文件都导入到我们的文件中)
二、模块发开发三大板块
1.模块化开发介绍
把一个大文件拆分成很多个小文件,然后使用特定的语法组合在一起,这种开发方式叫做模块化开发
模块化开发有啥好处?
- 按需引入,节省资源
- 避免变量污染
- 业务分离,便于维护
2.常见三大模块
1.fs 读写模块
writeFile()的使用
①导入内置模块
const fs = require('fs')②使用模块
第一个参数path : 文件路径
第一个参数encoding : 文件编码 默认值二进制. 中文: utf8
第三个参数callback : (err,data)=>{ err:错误信息 data:读取的数据 }
fs.readFile('./data/aaa.txt','utf-8',(err,data)=>{
if(err){
console.log(err);
throw err
}else{
console.log(data);
}
})③在集成终端查看

输入node 文件名(可按tab快速补齐)

writeFile()的使用
①导入内置模块
const fs = require('fs')②使用模块
第一个参数: 文件路径
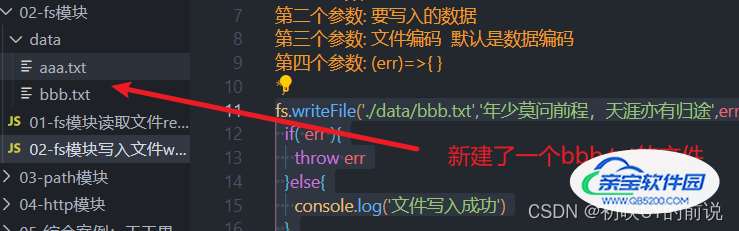
第二个参数: 要写入的数据
第三个参数: 文件编码 默认是数据编码
第四个参数: (err)=>{ }
fs.writeFile('./data/bbb.txt','年少莫问前程,天涯亦有归途',err=>{
if( err ){
throw err
}else{
console.log('文件写入成功')
}
})③在集成终端查看


点开bbb.txt查看内容

2.path 路径模块
①.导入模块
const path = require('path')②使用模快-有四种方法
(1) 获取一个文件的拓展名
/* 不关心此路径文件在不在, 就是处理这个字符串。 获取.后面的部分可以知道这个文件格式 */
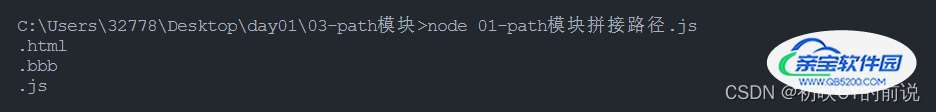
console.log( path.extname('index.html') )// .html
console.log( path.extname('aaa.bbb') )// .bbb
console.log(path.extname('javaScript.js'));//js集成终端查看

(2)拼接相对路径, 使用join方法
/* 把多个字符串按照路径的方式拼接起来 */
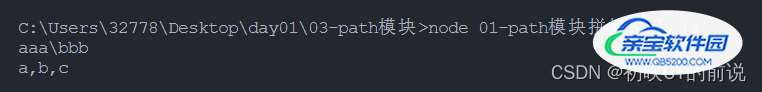
console.log( path.join('aaa','bbb') )// aaa/bbb
console.log(path.join('a,b,c'));//a,b,c集成终端查看

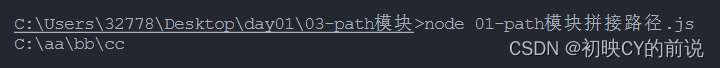
(3) 拼接绝对路径
/* 默认从磁盘根目录开始拼接出完整的路径 */
console.log( path.resolve('/aa','bb','cc') )// 文件夹绝对路径/aa/bb/cc集成终端查看

(4)获取当前文件所在的绝对路径
console.log( __dirname )// 可获取文件夹绝对路径 console.log( path.join(__dirname , 'aaa','bbb') )
集成终端查看

3.http 搭建服务器模块
整体步骤:
①导入http模块
const http = require('http')②创建服务器
const app = http.createServer( (req,res)=>{
// (1) req : request 请求报文
console.log( decodeURI(req.url) )
// console.log( req.url, decodeURI(req.url) )
// (2)处理
// (3)res : response 响应报文
} )③开启http服务器
// 3.开启服务器
/*
第一个参数 port : 端口号
一个电脑有很多个软件,一个软件对应一个端口号. 范围[0,65535]
第二个参数 hostname : 主机名(ip地址)
网线地址: 192.168.81.34 cmd命令:ipconfig
本机地址: 127.0.0.1 (获取当前网线的ip地址,相当于js中的self)
第三个参数 callback : ()=>{}
*/
app.listen(3088,'192.168.74.149',()=>{
console.log('服务器开启成功')
})
之后进浏览器在地址栏输入,可查看到服务器接受到了666666
(查看本机IP地址,在cmd中输入ipconfig即可)

方法1:在服务器中根据请求不同处理不同的信息
const http =require('http')
const app =http.createServer((req,res)=>{
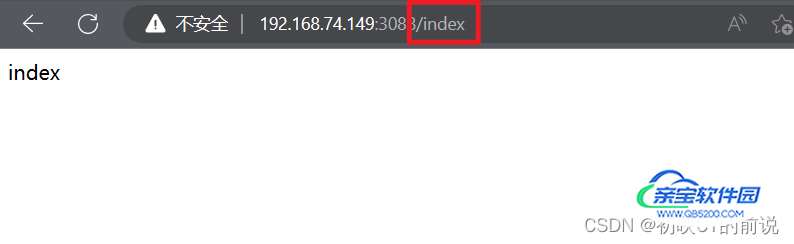
if( req.url === '/index' ){
// 3.response : 响应报文
// 设置响应头 : 服务器告诉浏览器我给你的数据是什么格式
res.writeHead(200,{
'Content-Type':'text/html;chartset=utf8'
})
res.end('index')//响应体
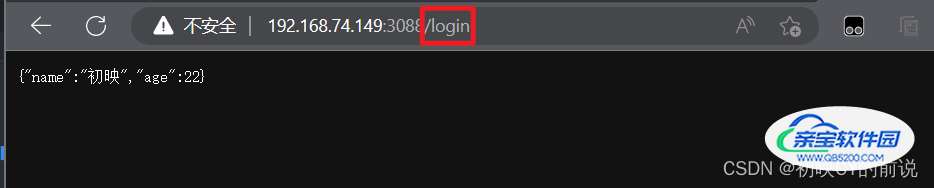
}else if( req.url === '/login' ){
res.writeHead(200,{
'Content-Type':'text/json;chartset=utf8'
})
// 后台只能响应 字符串或二进制, 如果你想要响应其他数据需要转成json
// js=>json : JSON.stringify( js对象 )
res.end( JSON.stringify( {name:'初映',age:22} ) )
}else{
res.end('Not Found' + req.url )
}
})
app.listen(3088,'192.168.74.149',()=>{
console.log('服务器开启成功')
})请求地址是login。res.end(浏览器响应)

请求地址是index的时候。res.end(浏览器响应)

当服务器收到了错误的请求地址。res.end(浏览器响应)

方法2:nodejs响应客户端html文件
①导入需要的模块
// 1.导入
const http =require('http')
const fs =require('fs')
const path =require('path')②创建我们的服务器
// 2.创建
const app = http.createServer((req,res)=>{
if(req.url==='/'){
// 响应index.html代码
fs.readFile(path.join(__dirname,'index.html'),(err,data)=>{
if (err) {
throw err
}else{
res.end(data)
}
})}}
)③开启服务器
// 3.开启
app.listen(3000,()=>{
console.log('服务器开启成功')
})网页地址栏搜索

总结
加载全部内容